как узнать абсолютный путь к папке или файлу сайта на хостинге
Как узнать абсолютный путь к папке или файлу сайта на хостинге
Научитесь создавать свои собственные уникальные и профессиональные шаблоны для Joomla 2.5!
Добро пожаловать в школу Джумла!
Вы находитесь в центре обучения работы с Джумлой, одной из наиболее мощных, простых и бесплатных систем управления содержимым сайта на планете. Не важно, новичок Вы в использовании этой CMS или профессионал, Школа Джумлы откроет Вам много новых, интересных уроков и советов в видео и текстовом формате по работе с этой системой управления сайтом. Подробнее.
ЗАГРУЗИТЬ СТАБИЛЬНУЮ ВЕРСИЮ ДЖУМЛА
Как узнать абсолютный путь к папке или файлу сайта на хостинге
Решить эту проблему можно, написав малюсенький скрипт на PHP, который позволит нам не заблудиться. Дело в том, что все нужные нам данные уже находятся в глобальной переменной под названием $_SERVER и нам только остается вывести их на экран браузера с помощью следующего кода:
Если вы хотите скопировать код из этого окна, то сначала подведите к нему мышь и нажмите в появившейся панельке на иконку «Открыть чистый код для копирования», и уже из открывшегося окна осуществляйте копирование. Сохраните этот код в любом блокноте (Notepad++ рулит) с расширением PHP, ну, например, как url_path.php. Затем, с помощью нашей FTP-клиента, закиньте его в корневую папку вашего сайта (это папка может называться htdocs либо public_html либо еще как-то) и в адресной строке браузера наберите http://адрес_вашео_сайта/url_path.php
Для моего блога получится так: http://joomla-school.com/url_path.php.
В результате, в окне браузера вы увидите следующее:
Нужная нам информация будет находиться в первой строке.
Абсолютный путь
Что такое абсолютный путь к файлу?
Примеры
Абсолютный путь к картинке на компьютере пользователя
К картинке на сайте (для доступа через браузер)
К картинке на сервере хостинг-провайдера
Указывая абсолютный путь на компьютере обязательно нужно указывать диск (в нашем случае диск D), а также использовать «\».
Если речь идет о сайте, то обязательным является указание протокола (в нашем случае http) и использование знака «/».
Если речь идет о работе с сервером хостинг-провайдера, то абсолютный путь к файлу указывается без диска. Это происходит из-за особенностей виртуализации (сайты и файлы нескольких пользователей делят между собой ресурсы сервера).
Чем абсолютный путь отличается от относительного?
Абсолютный путь очень точно показывает где именно находится файл, а относительный должен иметь обязательную привязку к какой-либо «отправной точке», относительно которой и укзывается путь.
Например у нас есть картинка file.png на сайте mysite.com. Абсолютный путь к ней будет http://mysite.com/images/file.png, а относительно корневого каталога можно указывать /images/file.png
Юзеры ( 1 ) оценили на 5.0 из 5
От панели управления зависит ваше удобство в настройке хостинге\сайта.
Большинство качественных хостингов из нашего ТОПа используют удобные панели управления, поэтому рекомендуем больше внимания уделить другим параметрам при выборе.
Настоятельно рекомендуем не покупать слишком дешевый хостинг! Как правило с ним очень много проблем: сервер иногда не работает, оборудование старое, поддержка долго отвечает или не может решить проблему, сайт хостера глючит, ошибки в регистрации, оплате и т.д.
Также мы собрали тарифы от тысяч хостеров, чтобы вы могли выбрать хостинг по конкретной цене.
На языке программирования PHP и базах данных MySQL сейчас работает большинство сайтов. Они же поддерживаются практически всеми современными хостингами.
Абсолютный и относительный путь к файлам
Категории блога
При разработке сайта часто приходится прописывать пути к файлам, ссылки на документы, страницы.
В книгах по компьютерным технологиям можно часто встретить употребление терминов абсолютного и относительного пути к файлам. Часто автор не разъясняет, что означает тот или иной путь. Читатель, соответственно, путается, когда автор в последствии говорит об использовании абсолютного и(или) относительного пути.
Допустим, у Вас есть сайт и Вам нужно создать гиперссылку(ссылку) на одну из страниц сайта. Здесь нужно выбрать какой использовать тип пути: относительный или абсолютный.
Очень важно понимать, где какой путь нужно и лучше использовать. Абсолютный путь можно указать только одним способом. А вот относительный в отличии от абсолютного имеет несколько вариантов использования.
Подробнее о том как и где используется абсолютный и относительный путь к файлам, я попытаюсь вам сегодня рассказать.
Так как большую часть своего времени я уделяю web-технологиям, то примеры буду приводить относящиеся к созданию сайтов.
Оглавление
Абсолютный путь
Когда ссылка представляет из себя полный URL файла или страницы, это и есть абсолютный путь. При этом в адресе должен присутствовать используемый протокол. Например, http://www.uamedwed.com — это абсолютный путь к конкретному веб-сайту. В данном случае абсолютный путь к главной странице моего блога. Где протоколом является http, а www.uamedwed.com доменом(именем).
В основном абсолютный путь используется, тогда, когда нужно сослаться на другой сайт. Иными словами если Вы хотите отправить посетителя на другой сайт, то нужно использовать абсолютный путь. Хотя, такой путь можно использовать и на собственном сайте. Но многие придерживаются того, что ссылки внутри сайта должны быть относительными.
Использование абсолютного пути может повлечь за собой некоторые проблемы. Например при переносе сайта с локальной машины на сервер(это в том случае, если вы использовали на локальной машине адреса в виде http://localhost/sitename.ua/…). Трудности могут возникнуть, тогда, когда появится необходимость в смене домена(имени сайта). Хотя, все эти трудности решаемы, но на них придётся потратить некоторое количество времени.
Когда есть минусы, значит должны быть и плюсы. Возьмём к примеру такую ситуацию, как кража контента с вашего сайта. На практике я уже не раз убедился в том, что текст воруют целиком, при этом не оставляя обратной ссылки на оригинал. Так вот, при использовании абсолютных путей, можно получить обратные ссылки с сайта, на котором находится сворованный контент. Но это только в том случае если у Вас внутренняя перелинковка осуществлялась с использованием абсолютных путей. Хотя это не всегда работает, но я уже не раз замечал появление ссылок с чужих сайтов, на которых был расположен мой контент.
Немного отступив от темы хочу вкратце рассказать про то что такое URL.
Каждая веб-страница или документ в сети Интернет имеет собственный уникальный адрес, который и называется URL.
URL — единообразный локатор (определитель местонахождения) ресурса. Расшифровывается URL как Uniform Resource Locator(унифицированный адрес ресурса). Можно так же встретить и такую расшифровку как Universal Resource Locator(универсальный локатор ресурса). Этот способ записи адреса стандартизирован в сети Интернет. Более общая и широкая система идентификации ресурсов URI постепенно заменяет термин URL.
URI — это символьная строка, которая идентифицирует какой-либо ресурс: документ, файл, и т.д. Конечно, здесь подразумеваются ресурсы сети Интернет.
Относительный путь
Часто относительные пути используются гораздо чаще чем абсолютные пути. В основном относительный путь указывается тогда, когда Вам нужно отправить посетителя на другую страницу Вашего сайта, или вставить объект (например изображение) на одной из страниц. При этом использование относительно пути вполне оправдано. В зависимости от структуры сайта, зависит то, какую форму относительного пути нужно использовать. Существует два вида относительного пути: путь относительно документа, путь относительно корня сайта.
Путь относительно документа
Именно путь относительно документа используется чаще всего. Такие ссылки ещё называются локальными. В основном такой путь используется тогда, когда текущий и связанный документ(страница) находятся в одной директории. Если переместить документ в другую директорию, то путь(ссылку) придётся менять. Хотя можно ссылаться и на документы(страницы) из других директорий. Для этого путь прописывается от текущего документа до целевого документа(страницы). При этом путь относительно документа должен задаваться в зависимости от структуры директорий.
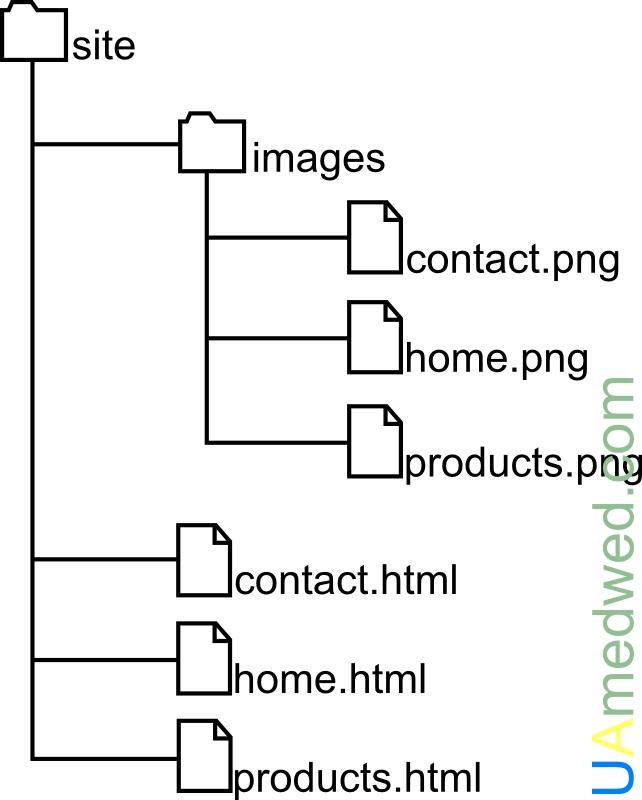
Возьмём к примеру простейшую структуру статического сайта.
Предположим, что каждое изображение в каталоге images нужно вставить в соответствующие страницы home.html, products.html, contact.html. Для того что бы вставить изображение к примеру на страницу «home.html», нужно прописать путь, где расположено изображение. Если использовать путь относительно документа, то нужно будет прописать в коде страницы следующее:
Этот код для вставки изображения на страницу — неполный. Так как он не содержит нескольких важных атрибутов, таких как ширина, высота и др. Атрибут src, здесь служит для указания пути к файлу. Здесь опущены все остальные атрибуты, так как они сейчас не столь важны. Главное сейчас, что бы Вы имели представление о том, как выглядит путь относительно документа.
При использовании путей относительно документа отсутствует часть абсолютного пути. Часть абсолютного пути, здесь усекается, как для текущего документа(страницы), так и для связанного. Здесь используется только та часть пути, которая всегда меняется.
Напомню ещё раз про то, что при использовании пути относительно документа, нужно учитывать исходное расположение файлов.
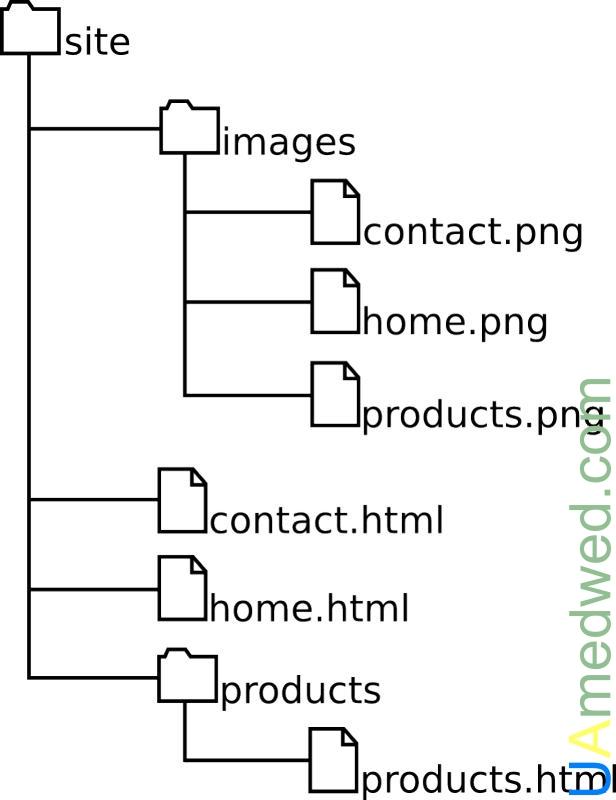
Представим ситуацию, когда страница products.html, будет располагаться не в корневой директории сайта(как это было в предыдущем примере), а в подкаталоге. Теперь необходимо вставить изображение, в файл products.html, который находится, глубже чем корневая директория сайта.
Для того, что бы вставить изображение в файл products.html нужно вернуться в корневую директорию. После чего, можно использовать уже известный путь, о котором говорилось чуть выше.
Как видно из приведённого выше кода, к пути теперь добавилось следующее: ../. Как раз эта последовательность символов ../ и служит для перехода на одну директорию(уровень) выше в иерархии каталогов. Путь в вышеприведённом коде можно прочесть так: «Перейти на один каталог выше(назад), зайти в директорию images и взять от туда файл products.png«.
Если ../ означает переход на одну директорию(уровень) выше в иерархии каталогов, то символ / обозначает переход на один уровень ниже.
Последовательность символов ../ можно использовать в пути неоднократно. Например, если файл products.html переместить в три директории вложенные в друг друга, то нужно будет использовать следующий код:
Как видно из предыдущих примеров, использование путей относительно документа во многих случаях оправдано. Такой вид пути часто применяется в практике, и его можно применить практически в любой ситуации. Как я уже говорил выше, существует ещё путь относительно корня сайта, о котором собственно и пойдет речь ниже.
Путь относительно корня сайта
Вы наверное уже поняли что пути относительно документа используются очень часто. Но при их использовании существует одна проблема. Которая заключается в том, что при смене структуры директорий, пути придется менять.
Но такая проблема решаема при использовании путей относительно корня сайта. Где путь указывается от корневой директории до документа.
Все пути относительно корня сайта начинаются со знака /. Только здесь, в отличии от путей относительно документа этот знак используется для указания корневой директории. Потому, что он используется в начале пути.
Путь относительно корня сайта позволяет перемещать некоторые файлы, без ущерба для ссылок. Этот тип пути Вы сможете использовать только на web-сервере в интернете, или на web-сервере расположенном на локальной машине.
В качестве web-сервера на локальной машине может выступать — XAMPP. Который позволит у себя на компьютере создать среду для созданию сайтов и их предварительного тестирования.
Корневой относительный путь не содержит ни протокола http, ни доменного имени. И как я уже говорил начинается с указания символа /, который указывает на корневую директорию. В этой директории обычно располагается индексный файл главной страницы.
Например, /images/products.png обозначает, что файл products.png находится в папке images, которая расположена в корневом каталоге.
Самый простой способ определить корневой относительный путь — взять абсолютный и отбросить http:// и имя хоста.
Пример
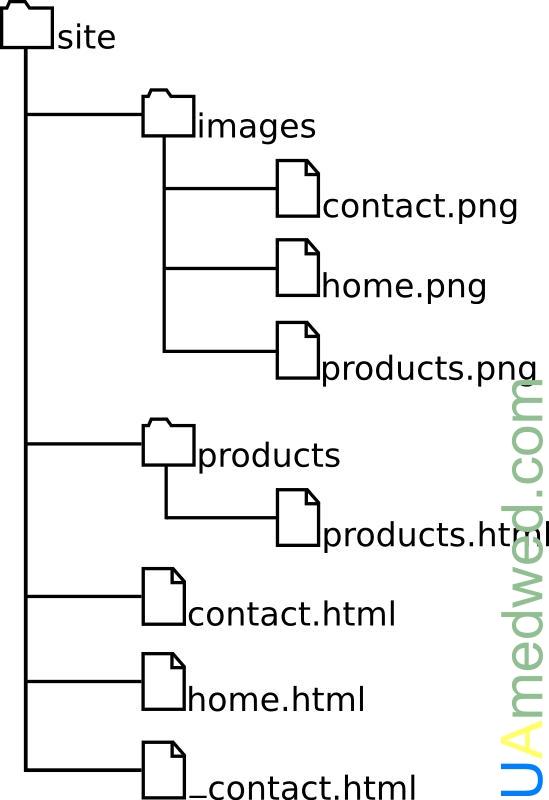
Иногда бывает нужно, что бы информацию одной страницы использовали другие страницы сайта. Часто это делается для того что бы сократить количество повторяемого кода на каждой странице. Допустим есть файл _contact.html, который содержит информацию о телефонных номерах, e-mail и содержит изображение contact.png. (Пускай это будет небольшая таблица, которая будет располагаться на каждой странице сайта.)
Следующий код предназначен для вставки изображения «contact.png».
Код, который необходим для вставки одного файла в другой, выходит за рамки этой статьи. Здесь все зависит от используемого языка программирования.
Я надеюсь, что Вы уже знаете какой тип пути использовался в вышеприведённом коде. Если нет, тогда посмотрите приведённое выше определение пути относительно документа.
Теперь, когда посетитель зайдет на такие страницы сайта как home.html, contact.ntml, он увидит прекрасно отображаемую страницу. В каждую из которых вставлен файл _contact.html, в который, в свою очередь, вставлено изображение contact.png.
Другими словами зайдя, к примеру, на страницу home.html, происходит следующее: «Выполняется код основной страницы home.html. Затем вставляется и исполняется код страницы _contact.html. Код страницы _contact.html, говорит что нужно перейти в директорию images и взять от туда изображение contact.png«.
Если опустить сам код для вставки, то все работает отлично. Но вот если запустить страницу products.html, то произойдет ошибка. Так как код будет пытаться найти директорию images и файл contact.png в директории products. Но такой директории там не существует, из за чего собственно и возникает проблема.
Становится ясным, что использовать путь относительно документа здесь нельзя.
Конечно здесь можно использовать абсолютный путь. О плюсах и минусах данного подхода я говорил выше.
В общем говоря, это одна из ситуаций, когда нужно использовать путь относительно корня сайта. При использовании пути относительно корня сайта, ссылка будет всегда начинаться с корневого каталога(корня сайта). Такой тип пути позволит использовать код для вставки, например изображения, независимо от иерархии сайта, и его директорий.
Использование пути относительно корня сайта в вышеприведённом примере, позволит избежать проблем, со вставкой изображения. Потому как независимо от того где будет использовать такой тип пути, он всегда найдет указанный в нем файл.
Путь относительно корня сайта, очень похож на путь относительно документа. Для того что бы создать путь относительно корня сайта, нужно добавить символ / в начало пути.
Теперь изображение будет корректно вставляться на любой из страниц сайта.
Надеюсь я немного помог Вам разобраться в том какие пути существуют, и в том когда и где они используются. Теперь можно использовать все типы пути по прямому их назначению.
Как прописать путь к файлу в HTML?
Наверняка вы уже сталкивались с необходимостью вставки на своём сайте изображений, видео или какого-то файла для скачивания. При решении этой задачи много проблем возникает именно из-за неправильно прописанного пути к файлу. Давайте разбираться как же правильно прописать путь к файлу.
Навигация по статье:
Путь к файлу это своего рода его адрес содержащий в себе цепочку (последовательность) папок, внутри которых он находится. Путь может быть абсолютным и относительным.
Что такое абсолютный путь к файлу?
Если говорить простым языком, то это полный путь к файлу, который содержит в себе название сайта, протокол http или https, название папок, внутри которых он находится, а так же его имя и расширение.
Например, для картинки image.png, которая лежит в папке images на вашем хостинге абсолютный путь будет выглядеть так:
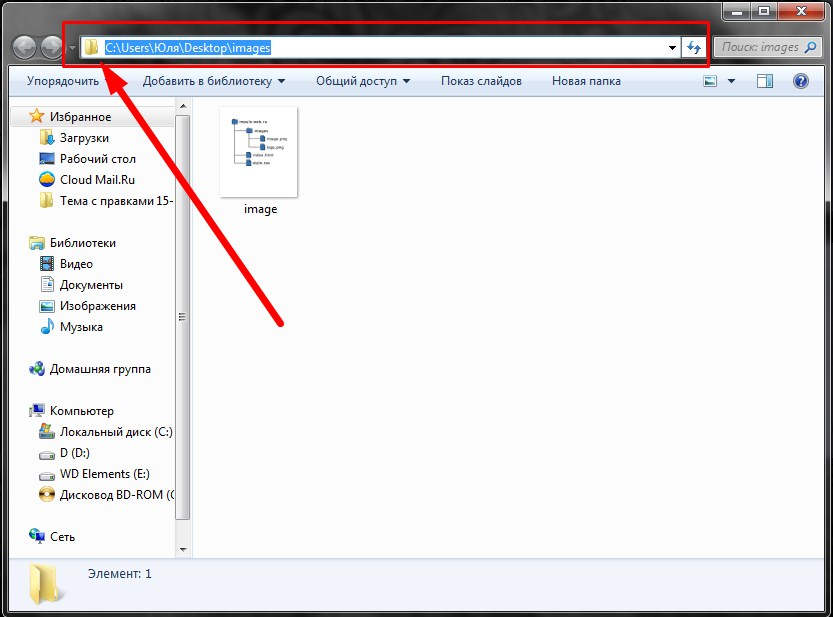
Когда вы создаёте HTML страницу на компьютере у вас абсолютный путь будет начинаться не с HTTPS, а с названия диска, на котором этот файл находится. Затем будет идти последовательность папок внутри которых он лежит, а уже потом имя файл и его расширение.
Посмотреть этот путь можно в адресной строке:
Как определить абсолютный путь к файлу у себя на хостинге?
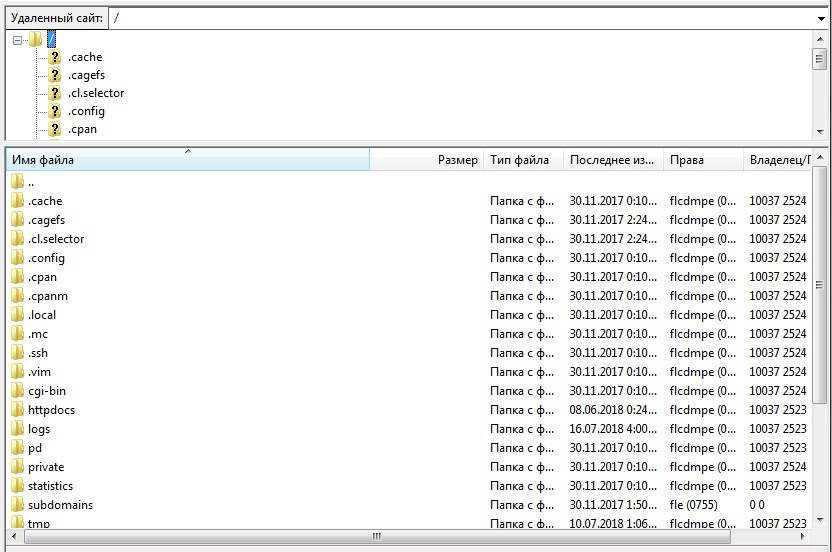
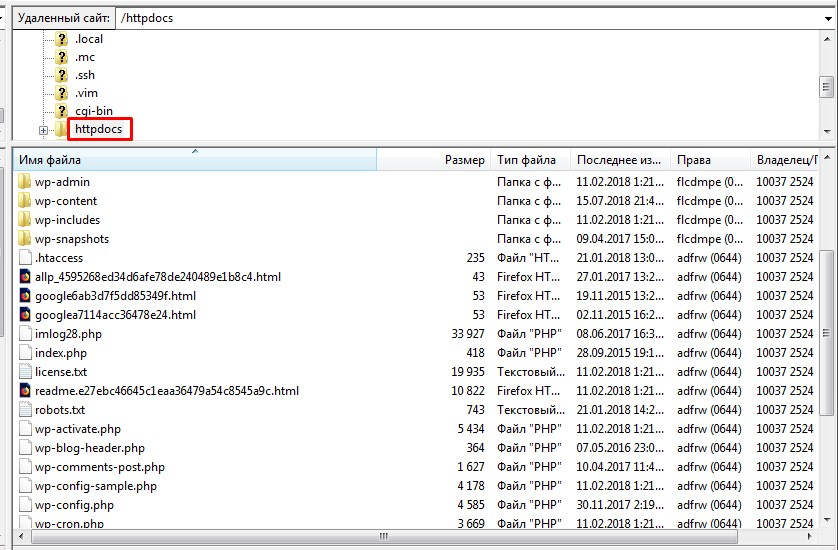
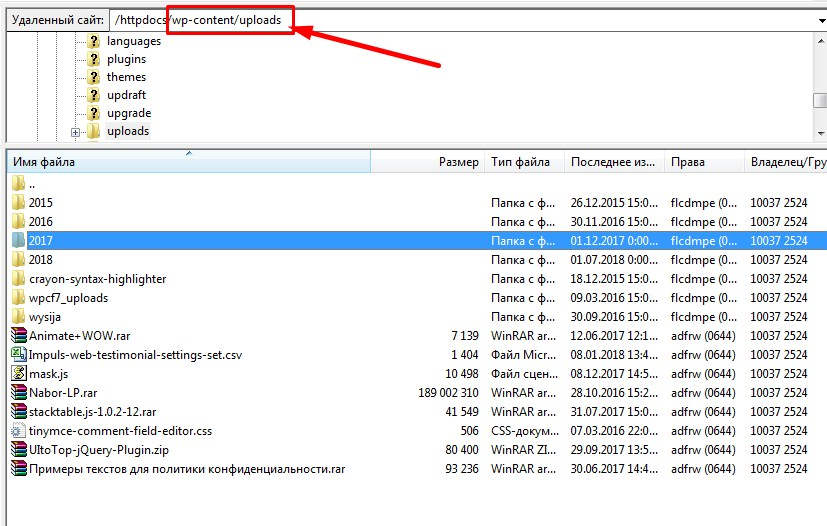
Часто при подключению к сайту по FTP или файловый менеджер на хостинге у вас открывается корневая папка, в которой находится куча других папок и не всегда понятно где находится сама папка с доменом, куда загружать файл и какие папки указывать в абсолютном пути.
В этом случае нам нужно:
Потом приписываем к нему скопированный адрес папки с загруженным файлом и в конце пишем название его название и расширение.
Особенности абсолютного пути:
Что такое относительный путь к файлу?
С эти немного сложнее. Относительный путь к файлу указывается относительно расположения того файла в коде которого он указывается. Давайте разберём на конкретных примерах.
Пример 1.
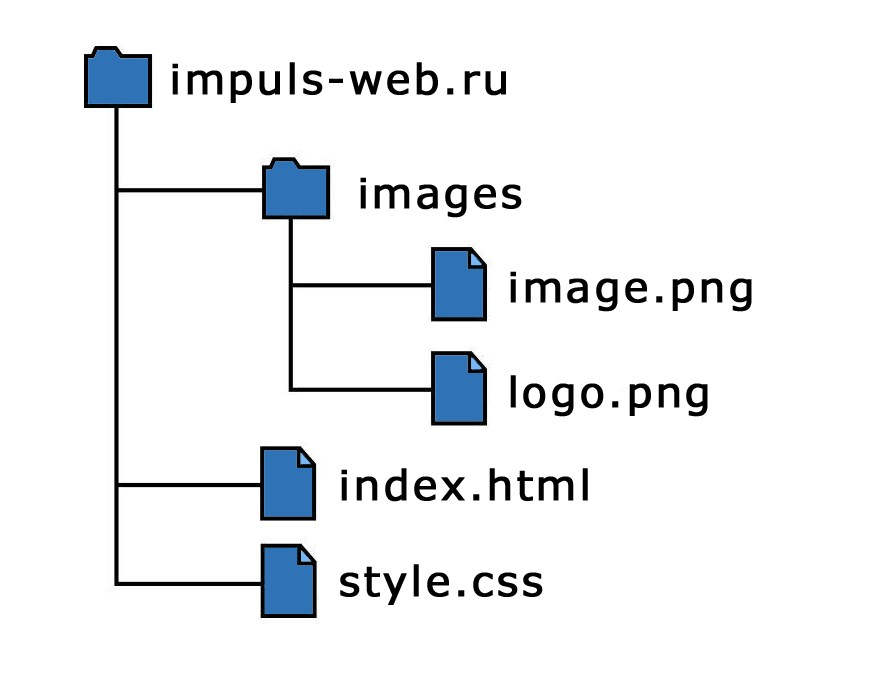
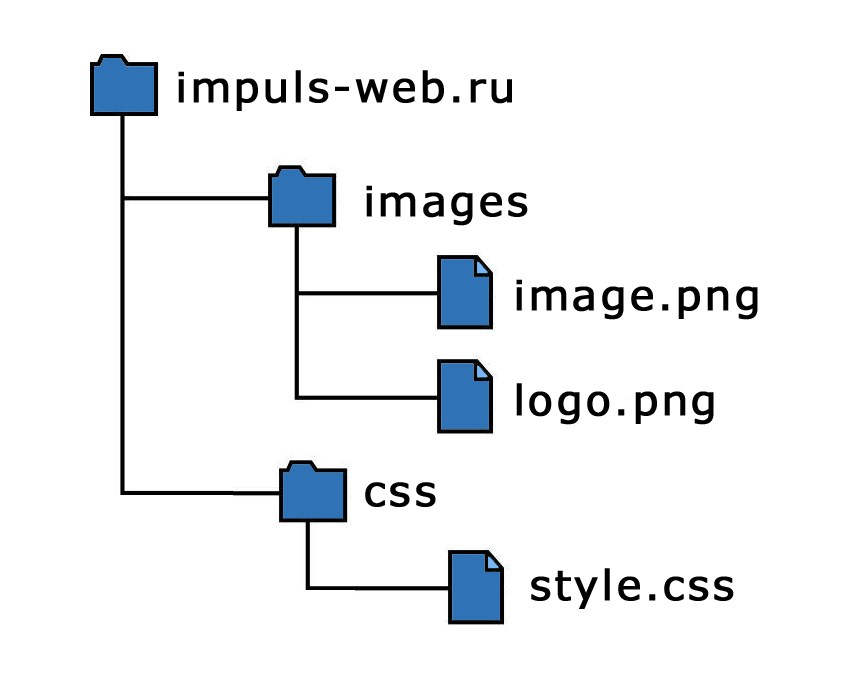
Допустим, мы вставляем картинку в index.html, который лежит в папке с доменом. Там же в папке с доменом находится папка images с нашей картинкой.
Относительный путь будет выглядеть так:
Пример 2.
Нам нужно указать относительный путь к картинке в файле style.css, который лежит в папке CSS. При этом сама картинка находится не папке images.
В этом случае если мы просто напишем /images/image.png, как в предыдущем примере, то это не сработает!
Браузер будет воспринимать эту запись так: «Зайди в папку images, которая лежит рядом с файлом style.css и возьми там файл image.png». Проблема в том, что в рядом с style.css нет никакой папки images! Она находится на уровень выше.
В таком случае мы должны как бы сказать браузеру: «Сначала выйди из папки CSS, в которой лежит style.css в котором мы указываем наш абсолютный путь, а потом зайди в папку images и возьми там файл image.png»
Пример 3.
Если нужная картинка лежит рядом с файлом, в коде которого вы пишете путь, то это будет выглядеть так:
Особенности относительного пути:
Определение пути к файлу в WordPress и других CMS
При работе с движками для отображения определённых файлов на сайте вам нужно указывать пути к ним или в админке или коде темы или шаблона.
Если вы вносите правки в коде, то указывать относительный путь вы должны относительно файла index.php который лежит в папке с доменом.
Получается, что вы вносите правки в файле шаблона, но путь должны указывать как будто бы вы работаете с index.php в корне сайта. Такова особенность работы движков.
Если вы указываете адрес внутри скрипта или CSS файла, то путь указывается относительно этого файла.
Так же в WordPerss есть специальные функции, которые избавят вас от необходимости бродить по папкам и гадать какой адрес нужно указывать. Эти функции возвращают абсолютный путь к папке с темой. Их несколько, но я обычно использую вот эту:
Что такое путь до файла на сервере с примерами получение путей до файла через php
Все о пути на сервере до файла на сайте
Получить путь до файла на сервере
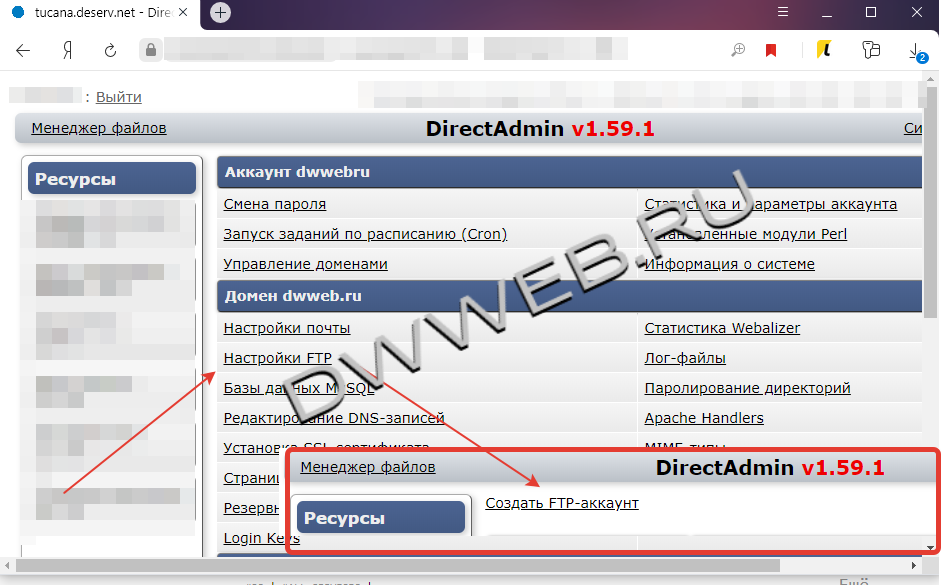
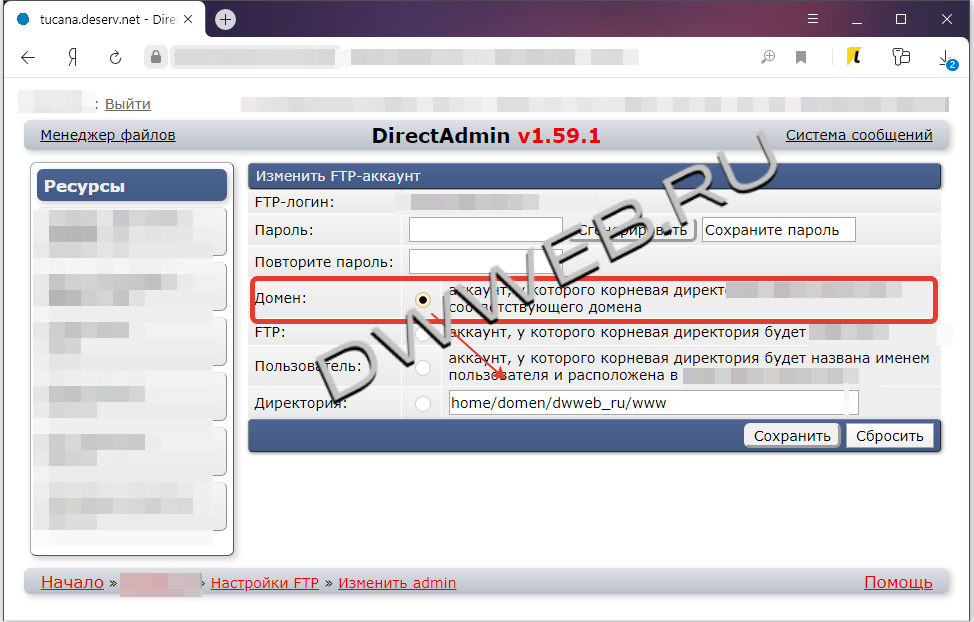
Ищем вкладку создать ftp аккаунт.
После того, как вы попали на новую вкладку опять нажимаем ftp аккаунт
Далее выбираем первый чекбокс и внизу видим путь на сервер до корневой папки:
Для того, чтобы получить путь до файла на сервере нам понадобится, путь на сервере до корневой папки
Далее нам понадобится путь от корневой, до файла:
Теперь соберем все вместе и выведем через echo
Но у данной переменной есть некоторый минус, она вам покажет все, что есть после расширения, например get запрос.
Давайте сделаем живой пример и создадим ссылку с гет запросом нажмите по ссылке и посмотрите ниже пункта 4, что прибавилось в строке. выделено красным:
Для того, чтобы получить путь на сервере до файла с помощью __FILE__, нам потребуется в самом файле установить код php!
Прямо здесь, выведем вот такую конструкцию получения всего пути на сервере до файла:
Пример вывода пути до файла на сервере:
Путь на сервере до файла php с использованием PHP_URL_PATH
Когда вам нужно избавиться от всякого мусора в пути до файла на сервере, то можно использовать ниже идущий способ:
Если вы собирайтесь делать сайт, то вам все равно придется иметь на борту несколько путей и разных, в разных переменных!
Выведем на экран путь на сервере до файла третьим способом:
Результат вывода пути на сервере до файла php: