как узнать какой текст на сайте
5 способов определения шрифтов на веб-странице
И так, вы делаете свое дело, просматривая веб-страницы, и наткнулись на понравившийся шрифт, но не можете его определить? Давайте определим шрифт вместе.
1. Фонтанелло (Chrome + Firefox)
На мой взгляд, Fontanello Chrome и Firefox Extension – это самый быстрый способ узнать, какой шрифт используется на веб-странице. Вы просто щелкаете правой кнопкой мыши по тексту, находите Fontanello в меню и видите, что есть семейство шрифтов и некоторые дополнительные атрибуты.
2. WhatFont (Chrome и Safari)
WhatFont Chrome и расширение Safari – мой любимый вариант, когда дело доходит до обнаружения шрифтов. Чтобы активировать инструмент, вы должны щелкнуть значок What Font в меню браузера. Теперь вы можете выбрать несколько частей текста, что позволяет лучше визуализировать разбивку шрифта по сравнению с Fontanello.
3. Визуальный инспектор (Chrome)
Visual Inspector Chrome Extension предлагает немного больше глубины, чем два предыдущих. Вы просто нажимаете значок Visual Inspector в меню Chrome, чтобы активировать инструмент, а затем переходите к разделу «Типография» в раскрывающемся списке. Теперь вам представлены семейства шрифтов, используемые с дополнительной разбивкой всей типографии на веб-странице.
4. Старый добрый код проверки (все браузеры)
Так что, если вы пытаетесь избежать установки десятков расширений браузера, мы можем узнать больше о шрифтах, используемых при проверке старого доброго кода:
5. Раскройте переименованные шрифты (продвинутый метод)
С препятствием, с которым мы можем столкнуться, является то, что когда семейство шрифтов не имеет четкого названия, естественно отбросить инструменты и методы проверки шрифтов. Мы начинаем миссию по спасению, фактически загружая шрифт.
Есть несколько способов сделать это, но я начну с обозначения текущего имени шрифта. Теперь откройте инструмент «Инспектор» (я использую Google Chrome), перейдите на вкладку «Приложение», прокрутите до раздела «Рамки» и откройте «Шрифты». Нам нужно сопоставить имя файла с именем шрифта, отмеченным ранее. Теперь откройте этот шрифт в новой вкладке, чтобы загрузить его. Наконец, мы перетаскиваем этот файл шрифта в классный What Can My Font Do? веб-сайт и bam, информация о шрифте представлена красиво.
Как определить название шрифта на сайте за 1 секунду
В одной из ранних статей мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания шрифтов если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?
Fontface Ninja
Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике. А особую привлекательность для разработчиков, по-видимому, представляет собой воинственный и загадочный символизм самураев и их негласных антагонистов — ниндзя.
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Весьма любопытной может оказаться функция Mask: она позволяет скрывать графическое содержимое страницы, оставляя лишь текстовые блоки.
Type Sample
Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени. Всплывающая подсказка с информацией о гарнитуре — прошлый век, когда по нажатии на выделенный текстовый блок вы способны изменить размер шрифта, посмотреть на панграмму (англоязычную), ввести собственный пример текста и позволить себе иные вольности.
Посредством авторизации чере аккаунт Twitter’a с помощью Type Sample можно создать собственную коллекцию шрифтов и поглядеть на чужие.
WhatFont
Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.
Typ.io
Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
Как определить шрифт по картинке?
Задавайте, а мы ответим на него в блоге.
Если вам понравился шрифт на сайте или баннере, его можно найти и использовать. Популярные Arial или Times New Roman угадать можно, например, по отсутствию или присутствию засечек. Более редкие и незнакомые надписи можно распознать онлайн: по картинке или скриншоту. Рассказываю, как это сделать.
Идеального инструмента, чтобы определить шрифт по картинке онлайн, не существует. Но кое-какие хитрости все же есть. Я протестировала онлайн-сервисы для распознавания и свела результаты их работы в таблицу. В любом из них схожи требования к загружаемым изображениям:
Если все условия соблюдены, сервис выдаст похожий шрифт и даже предложит варианты для бесплатного использования.
Чтобы определить шрифт, подготовьте исходное изображение: сохраните картинку или скриншот на компьютер. Дальше алгоритм работы всех сервисов похожий:
Теперь разберу 5 онлайн-сервисов, которые распознают шрифт онлайн.
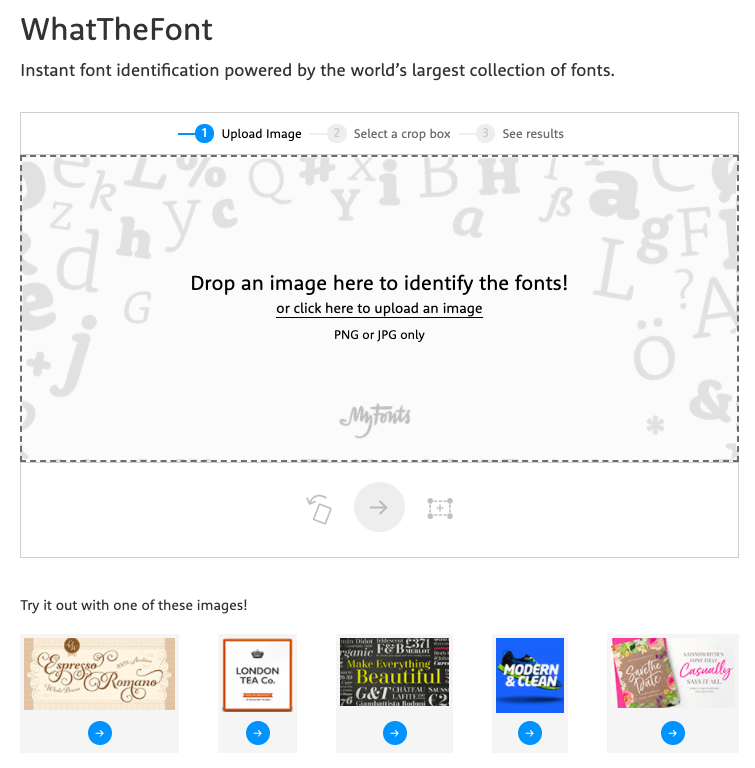
WhatTheFont
Онлайн-платформа по распознаванию латинских букв по картинке. Также есть база для подбора, которая регулярно обновляется.
Язык сервиса. Английский.
Возможности. Скачать или купить шрифт.
Не требуется регистрация
Быстрый поиск по базе более 130 тыс., в том числе платным
Есть приложение для распознавания шрифта на смартфонах (можно просканировать с фотографии) и расширение для Chrome
Не распознает кириллицу
Найденные по скриншоту шрифты предлагает купить, даже если есть бесплатный аналог
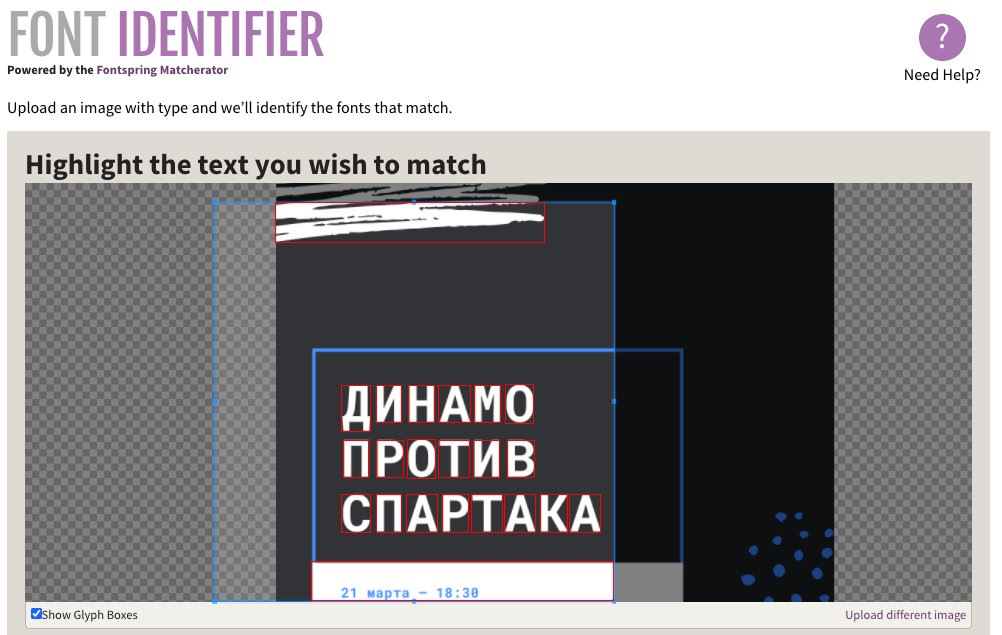
Font Identifier
Англоязычный сервис работает с кириллицей и латиницей. Распознает шрифт по каждой букве, поэтому результаты сканирования глубокие. На сайте представлены также семейства, отсортированные по языку, тегам, категориям.
Язык сервиса. Английский.
Возможности. Скачать или купить шрифт здесь же или на сайте партнеров, отредактировать изображение.
Не требуется регистрация
Можно поделится результатами сканирования в соцсетях
Распознает шрифты на десяти языках, в том числе на русском, украинском, белорусском
В базе присутствуют платные и бесплатные варианты шрифтов
Много рекламы внутри платформы
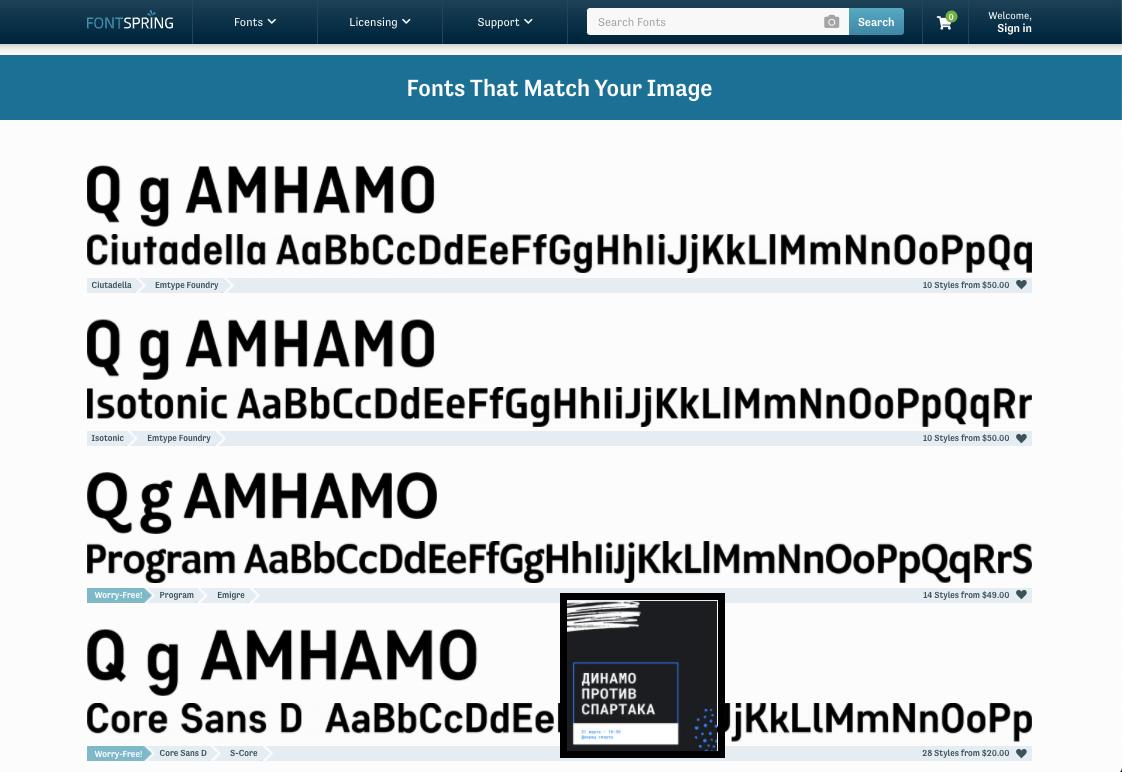
Fontspring
Сервис включает множество шрифтов для коммерческого использования, но обычно внутри семейства можно найти 1-2 начертания, чтобы скачать бесплатно. Есть своя библиотека для поиска.
Язык сервиса. Английский.
Возможности. Купить шрифт, отредактировать изображение.
Не требуется регистрация
Есть редактор для обрезки и поворота загруженных изображений
Можно сканировать изображение по ссылке
Плохо работает с кириллицей
В основном представлен платными вариантами
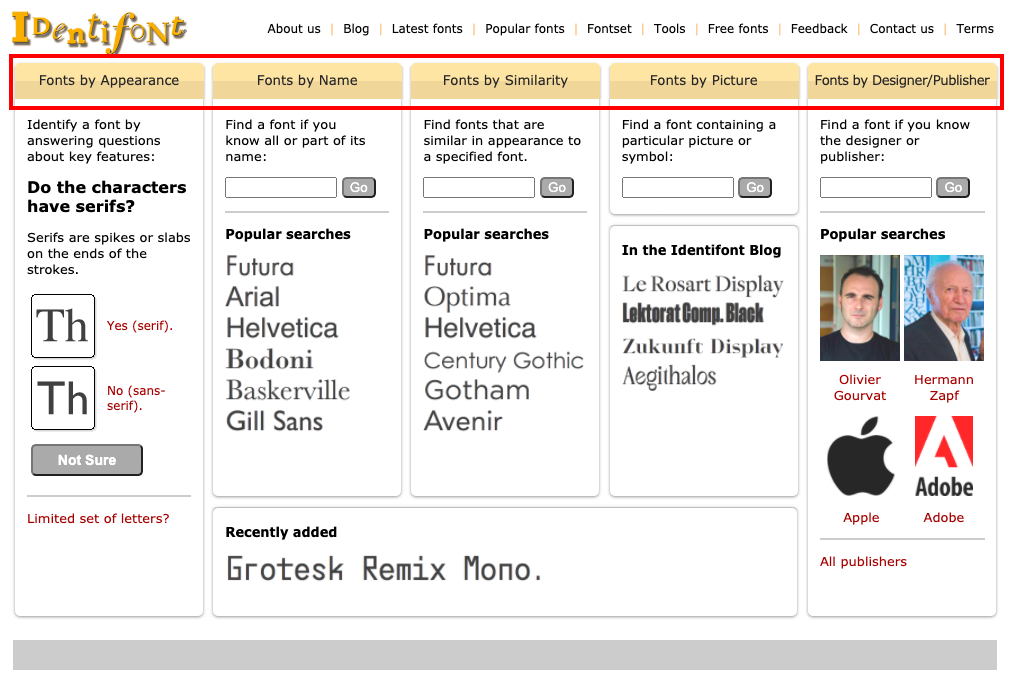
IdentiFont
В отличие от других сервисов программа предлагает найти шрифт по наводящим вопросам, символу, имени дизайнера, части названия или по внешним признакам.
Язык сервиса. Английский.
Возможности. Поиск по символу, имени дизайнера, наводящим вопросам, по части названия и по внешним признакам.
Не требуется регистрация
Постоянно пополняется база
Можно найти шрифт по названию, дизайнеру или наводящим вопросам
Нельзя определить по картинке
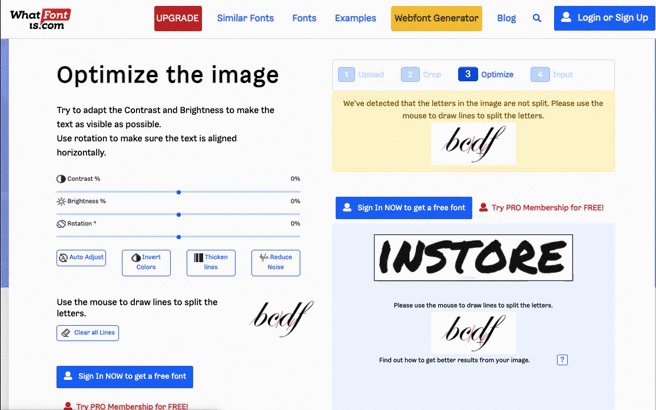
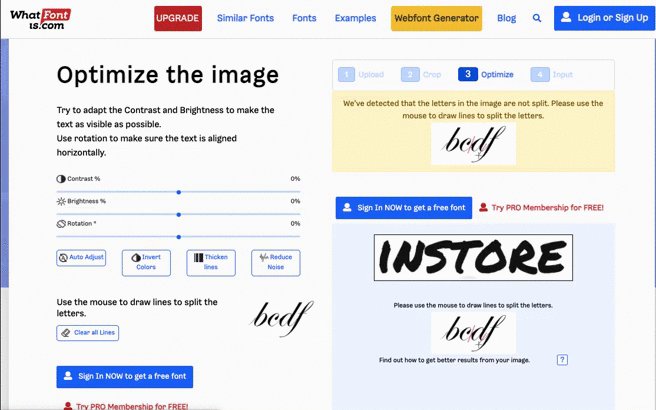
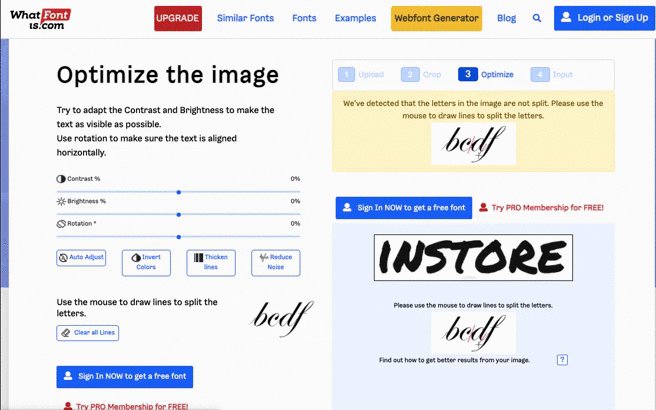
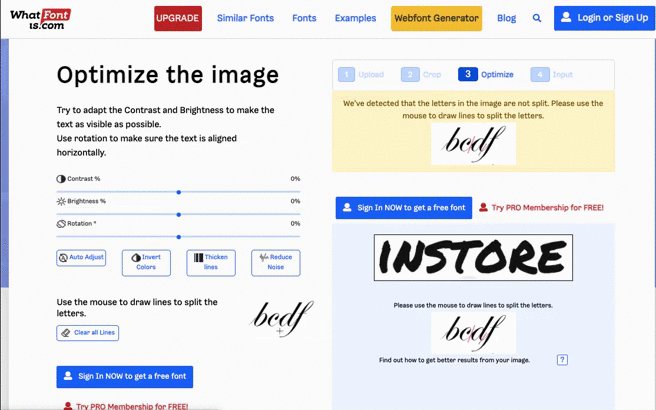
Whatfontis
Сервис подойдет, чтобы найти максимально похожий к оригиналу шрифт, да ещё и бесплатный. Для этого присутствует фильтры поиска по цене.
Язык сервиса. Английский.
Возможности. Скачать или купить, отредактировать загруженное изображение.
Можно сохранить результат сканирования (понадобится регистрация)
Если изображение не подходит, платформа поможет отредактировать его онлайн
Можно искать похожие варианты по фильтру «только бесплатные»
Работает только с латиницей
Не более 10 символов на исходной картинке
Преимущества сервиса доступны только по подписке, например, поиск только бесплатных семейств по картинке
Как сервисы справились с тестовыми картинками
Латиница. Чтобы проверить возможности сервисов я взяла латинские шрифты Lobster и Permanent Marker на разных фонах.
| WhatTheFont | Font Identifier | Fontspring | Whatfontis |
| Lobster на белом фоне (латиница) | ⛔️ |
Определен неверно, предложил платные аналоги
Определен неверно, предложил бесплатные и платные аналоги
Верно распознал
Верно распознал
Определен неверно, предложил платные аналоги
Определен неверно, предложил бесплатные и платные аналоги
Верно распознал
Верно распознал
Определен неверно, предложил платные аналоги
Верно распознал
Определен неверно
Кирилица. Для проверки кириллицы взяла SportsWorld и Lobster на разных фонах.
| WhatTheFont | Font Identifier | Fontspring | Whatfontis |
| Lobster на белом фоне (кириллица) | ⛔️ |
Определен неверно, предложил бесплатные и платные аналоги
Определен неверно, предложил платные аналоги
Верно распознал
Определен неверно, предложил бесплатные и платные аналоги
Определен неверно, предложил платные аналоги
Верно распознал
Определен неверно, предложил платные аналоги
Определен неверно, предложил платные аналоги
Верно распознал
Определен неверно, предложил платные аналоги
Определен неверно, предложил платные аналоги
Верно распознал
Определен неверно, предложил платные аналоги
Верно распознал
Определен неверно, предложил платные аналоги
Определен неверно, предложил бесплатные и платные аналоги
Определен неверно, предложил бесплатные и платные аналоги
Онлайн-сервисы Font Identifier и Whatfontis подходят для частых поисков шрифтов по картинке, в том числе бесплатно. WhatTheFont идеален для определения платных шрифтов и их аналогов, а также неплохо работает с плохо считываемым текстом. Fontspring не определил верно ни один шрифт, зато предложил несколько похожих вариантов для скачивания и покупки. Кириллицу распознали Font Identifier и Whatfontis.
Почему шрифт может не распознаваться
Иногда сервис отказывается распознавать шрифт по картинке. Что в этом случае можно сделать:
Также можно поискать шрифт вручную на форумах или задать вопрос там же: форум MyFonts, группа Type&Typography в Facebook, форум Fontmassive, форум Ruldtp.
В интернете доступно сразу несколько сервисов, позволяющих определить шрифт онлайн на сайте или найти аналогичный. Рассмотрим наиболее эффективные инструменты.
WhatFont
Наведите курсор на текст и сразу сможете узнать шрифт онлайн. WhatFont определяет любой шрифт, используемый на сайте. Он также может идентифицировать шрифты, предоставляемые Typekit или Google Fonts. Сервис доступен в виде браузерного расширения и букмарклета.
Единственная проблема заключается в том, что этот инструмент работает только на веб-страницах и не распознает шрифты на изображении или фотографии.
WhatTheFont!
Данный сервис, осуществляющий определение шрифта онлайн предоставляет из самых больших коллекций шрифтов (130 тысяч). А также позволяет сравнивать типографику, использованную в надписи на изображении. Для этого вставьте изображение и вырежьте текст, шрифт которого хотите идентифицировать. Вы даже можете использовать изображения с несколькими шрифтами и строками текста.
Но с помощью этого инструмента вы идентифицируете только платные шрифты.
Font Finder
Продвинутый инструмент, который сравнивает шрифты с библиотекой, состоящей из 550 тысяч образцов. Но за один раз сервис может идентифицировать шрифт только одной строки текста.
Чтобы восполнить этот недостаток, инструмент снабжен графическим редактором, который позволяет увеличить контраст для темных изображений, обрезать ненужные участки и т.д. Это повышает эффективность определения шрифта онлайн по тексту.
Fontspring Matcherator
Чтобы использовать этот сервис, осуществляющий определение шрифта онлайн по тексту, загрузите или укажите ссылку на изображение, и обрежьте текст, шрифт которого хотите идентифицировать. Fontspring Matcherator автоматически сопоставляет фигуры и глифы.
С помощью этого инструмента вы найдете бесплатные и премиальные шрифты. Для этого нажмите на конкретный результат, чтобы увидеть страницу загрузки шрифта.
Identifont
Если вы пытаетесь определить узнать какой шрифт используется на сайте, воспользуйтесь Identifont. Этот инструмент задаст вам несколько вопросов о стиле гарнитуры, а затем выдаст несколько похожих шрифтов. Сервис также предоставляет информацию об авторе шрифта и где его можно купить.
Найдите любой шрифт
Раньше процесс поиска шрифта занимал много времени. Теперь благодаря рассмотренным в этой статье сервисам можно узнать используемый шрифт за считанные секунды.
Пожалуйста, оставьте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
Как узнать шрифт на сайте
Бывает, что в сайте нравится всё: верстка, структура, используемые шрифты. Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Исходный код страницы
Самый простой способ – исследовать код страницы. Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family». Рассмотрим на примере Google Chrome:
Откройте страницу, на которой используется понравившийся шрифт. Щелкните правой кнопкой по тексту. Выберите пункт «Просмотреть код».
Справа появится консоль с инструментами разработчика. Найдите в ней пункт «font family».
На некоторых сайтах название шрифта сразу бросается в глаза, на других страницах нужно немного пролистать код. В любом случае, ответ на вопрос, как узнать шрифт на сайте, найден.
Кстати, в других браузерах операция выполняется аналогично. Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».
Искомые данные отобразятся в окне справа, свойство называется также «font family».
Сервисы и расширения
Если вы не хотите пользоваться инструментами разработчиков и выискивать название в коде страницы, воспользуйтесь сервисами или расширениями для определения шрифта.
Зайдите на сайт fount.artequalswork.com. Там есть большая кнопка «Fount», которую нужно схватить и перетащить на панель закладок.
Важно! Чтобы отобразить панель закладок в Chrome, нажмите сочетание Ctrl+Shift+B.
Откройте страницу с понравившимся шрифтом. Нажмите на Fount на панели закладок. Курсор превратится в крестик. Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.
В Mozilla Firefox, Opera и других браузерах Fount тоже работает без проблем. Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
— Fontface Ninja для Safari и Chrome.
— Type Sample для Chrome.
— WhatFont для Chrome, Firefox, Яндекс.Браузера.
Работают все перечисленные расширения по одному алгоритму: нужно нажать на иконку дополнения, а затем навести курсор на шрифт. Информация появится во всплывающем окне.