как узнать код svg иконки
Спойлер: Вставка SVG иконок одним единственным способом

Что мы имеем, и как мы используем это. Глобально есть три способа:
Приведу пример:
Есть у нас иконка — звездочка для рейтингов. Где-то она белая, где-то желтая, большая и маленькая. Плюс может быть обрезанная половинка звездочки, скажем, для обозначения рейтинга 2.5 или 4+.
Для реализации данного примера нам нужно как минимум четыре PNG иконок для каждого цвета и формы, но если у нас SVG, то вместо четырех мы спокойно можем обойтись и одной единственной, специально оформленной для данной задачи и не только.
Нашу звездочку можно прямо вставить в DOM и с помощью стилей оформить ее так, как нам нужно. Это первый вариант, знакомая нам практика.
В первом варианте из достоинств можно перечислить удобное управление элементами графики, анимацию отдельных частей иконки и т.п., полное управление SVG тегами. Из недостатков первое, что в этом случае мы получаем большой размер DOM, что по некоторым причинам является не совсем хорошим феноменом. Вторым недостатком, по сравнению с третьим вариантом, является то, что размер, позиционирования (центровка по вертикали и горизонтали) является в некоторых случаях не тривиальной задачей.
А что насчет второго варианта, то он самый избыточный, так как не имеет ни одного из достоинств двух других вариантов.
Что у нас получается? Мы имеем два варианта вставки иконок, у которых есть свои достоинства и между которыми иногда бывает сложно сделать выбор.
А теперь представьте, что вы можете использовать почти все достоинства (кроме анимации отдельных частей иконки) первого варианта наряду с третьим вариантом.
То есть вставлять иконки с помощью CSS background-image, или HTML тега IMG, и по вашему усмотрению изменить цвет каждого тега в SVG, будь то path, polygon или circle, не имеет значения.
Вот как это будет выглядеть:
Думаю, что идея ясна, синтаксис уже зависит от настроек сервера, а над реализацией еще надо поразмышлять.
Тут ссылка того, как я решил для себя эту проблему. Приветствуются любые решения, если они крутые.
Как это работает
Пример использования данной реализации.
С точки зрения перформанса это не самая лучшая идея, даже если будет кэш, все равно это уже не будет выдача статика, там уже все равно будет работать скрипт, хотя можно использовать такую вставку только тогда, когда нужен другой цвет для иконки, но для больших проектов, где иконки становятся головной болью и в этом притоне не найдешь даже родного брата, то как по моим наблюдениям для таких проектов, пока что такой вариант может считаться — best practice.
Как узнать код svg иконки
Vitaly, читай заголовок новости «как вытащить свг с сайта»
В слайдах речь про фигму
Я спрашиваю причем Тут подписка адоби? Или ты подписался и пишешь про это на всех кулинарных форумах?
Евгений, ну я же не утверждал что ко всем применимо, просто это альтернатива для тех у кого есть подписка, первые два месяца я за adobe font и не знал, пока подробнее о подписке не начал узнавать.
Касаемо реверс инжиниринга это не тот случай, тут все сразу доступно пользователю, просто нужно минимально прямые руки иметь что бы залезть в код сайта.
Речь была не о шрифтах в посте, но я отвечал не на пост а на твое сообщение со шрифтом.
Используем SVG на сайте
Оставим за скобками вопрос о целесообразности использования SVG на сайте. Каждый сам для себя должен определить полезность этой технологии. Тем более что эта тема поднималась уже неоднократно.
Сейчас мы рассмотрим методы встраивания SVG, их плюсы и минусы, а так же возможности манипулирования элементами SVG.
Статья рассчитана в первую очередь на тех, кто до сих пор не использует векторную графику на своих сайтах, но очень хочет быть одной ногой в будущем настоящем.
Для любопытных сразу приведу сводную таблицу:
| Иконочный шрифт | IMG, background-image | Object | Inline | |
|---|---|---|---|---|
| CSS Манипуляции | Частично 1 | Нет | Частично 2 | Да |
| JS манипуляции | Частично 1 | Нет | Да | Да |
| SVG анимации | Нет | Да | Да | Да |
| Интерактивные SVG анимации | Нет | Нет | Да | Да |
1 Можно менять цвет, размер, выравнивание и прочее стили обычного текста
2 Стили должны быть прописаны или в самом SVG файле, или подключены внешним стилем в SVG в начале файла:
По правде говоря стили прописанные внутри SVG так же будут работать и при использовании тега IMG или background-image, но в этом нет никакого смысла.
Иконочный шрифт
Плюсы и минусы такого подхода:
+ иконка ведет себя как символ шрифта, и все параметры настраиваются так же через CSS (размер, цвет, выравнивание и прочее);
+ единственный способ работающий в IE 8 без дополнительных манипуляций;
– все элементы SVG файла объединяются в один символ, поэтому управлять им при помощи CSS или JS можно только как единым целым;
– поддерживаются только одноцветные иконки;
– при сбое загрузки шрифта у пользователя либо не отобразятся иконки совсем, либо, при совпадении кодов иконок с символами юникода, отобразятся соответстующие символы.
SVG как OBJECT

К сожалению (или к счастью) codepen и jsfiddle блокируют загрузку внешних object в целях безопасности.
Встраивание выглядит следующим образом:
Объект встраивает элмемент атрибута data наподобие iframe, добавляя внутрь себя разметку подключаемого файла, поэтому к элементам можно обращаться при помощи JS, но не совсем обычным образом:
Стоит отметить что в CSS стили для SVG элементов отличаются от стандартных, полный список стилей поддерживаемых SVG можно посмотреть тут.
SVG ведет себя не как обычное изображение, его нельзя непропорционально трансформировать, задавая ширину и высоту. Объект внутри будет занимать максимальную площадь и центрироваться в контейнере:
Но объект можно трансформировать используя CSS например так:
Плюсы и минусы такого подхода:
+ можно использовать внешний CSS файл для управления стилями;
+ поддерживаются SVG анимации и фильтры;
+ поддерживаются интерактивные анимации;
– для IE 8 и ниже необходима замена на растровое изображение.
SVG в IMG или background-image
Оба способа встраивания чем-то похожи на встраивание при помощи тэга object, например нельзя менять пропорции изменением ширины и высоты контейнера, но имеют больше ограничений.
Подключаемые в SVG внешние стили не будут работать, обратиться к элементам через JS так же не получится. Интерактивные анимации в SVG тоже не сработают. А проблемы с IE 8 и ниже так же остаются.
Но SVG анимации будут работать, в обоих случаях.
В случае с IMG втраивание выглядит как обычная картинка:
В случае с background-image как обычный блок:
Так же при помощи background-image можно использовать спрайты, как с png изображениями, а менять размер можно при помощи background-size:
Учитывая что процент людей c экранами device-pixel-ratio которых выше 1 и их устройства не поддерживают svg стремится к нулю(если такие вообще есть), то можно использовать медиа выражения для подключения svg, только для них, а для остальных использовать png версию:
Плюсы и минусы этих подходов:
+ поддерживаются SVG анимации и фильтры;
+ в случае с background-image можно использовать SVG спрайты;
– нельзя менять свойства элементов SVG через CSS или JS;
– не поддерживаются интерактивные анимации;
– для IE 8 и ниже необходима замена на растровое изображение.
Inline SVG
В этом варианте SVG код, получить который можно открыв любой SVG файл текстовым документом, встраивается непосредственно в код страницы.
Несомненно такая конструкция ухудшает читаемость кода, и увеличивает его объем, но открываются новые возможности.
Например имея набор иконок в SVG файле, можно использовать их повторно простой конструкцией вида:
где some_svg_element_id id элемента внутри исходного SVG файла.
К отдельно взятому элементу можно, например, применять SVG трансформации:
Но если внутри исходного SVG к элементу была применена интерактивная анимация, например по клику, как в демо выше, то при дублировании объекта анимация будет срабатывать на всех элементах одновременно.
SVG анимации и фильтры это тема для отдельной статьи, поэтому ограничусь лишь примером SVG фильтра (подробнее о SVG фильтрах), и примером SVG анимации (подробнее о SVG анимациях).
С обесепечением работоспособности для IE 8 и ниже все несколько сложнее, чем в других вариантах. Необходимо добавить дополнительную разметку:
Плюсы и минусы этого подхода:
+ никакой подгрузки внешних файлов;
+ доступны манипуляции с элементами SVG через CSS и JS;
+ поддерживаются SVG анимации и фильтры;
+ поддерживаются интерактивные анимации;
+ возможность повторного использования элементов;
– загрязняется код страницы;
– для IE 8 и ниже необходима дополнительная разметка, и замена на растровое изображение.
Как верстальщику работать с SVG
Узнаём про векторную графику, добавляем svg-картинки к HTML и творим всякое-разное с их цветом.
Помимо привычных растровых форматов (JPG, PNG, GIF), в веб-разработке широко применяют векторный — SVG.
Что такое SVG
SVG (сокращение от Scalable Vector Graphics — «масштабируемая векторная графика») — это вид графики, которую создают с помощью математического описания геометрических примитивов (линий, кругов, эллипсов, прямоугольников, кривых и так далее), которые и образуют все детали будущего изображения.
То есть в этом формате хранится не сама картинка, а инструкции для её построения по точкам и кривым. Они написаны на языке разметки SVG, расширяющем XML.
Достоинства SVG
Прелесть SVG раскрывает масштабирование. Если увеличить растровое изображение сверх 100%-ного размера — проявляется пикселизация: отдельные точки превращаются в одноцветные блоки пикселей, границы областей становятся ступенчатыми, и в целом картинка выглядит негладко, некрасиво.
Если же увеличить векторное изображение — все его детали останутся чёткими, то есть их видимое разрешение не уменьшится. Поэтому svg-картинки отображаются на самых больших разрешениях без потери качества — и просто идеальны для адаптивных сайтов.
У svg-графики есть ещё одно достоинство. Её можно открывать как HTML или CSS и менять в любом редакторе кода, и даже на лету. Подробнее об этом ниже.
И наконец, при прочих равных SVG весит намного меньше растровых изображений.
Недостатки SVG
Их мало. Во-первых, SVG не поддерживается очень старыми браузерами, а во-вторых, не используется для фотографий.
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Как подключить SVG к html-странице
Есть три варианта добавления векторной графики. У каждого свои показания к применению.
Через тег
Здесь всё так же, как и с растровой графикой:
Минус этого способа в том, что взаимодействовать с внутренними элементами SVG не получится. Файл будет как за стеклом: смотреть можно, а вот трогать нельзя.
Через background
Как и в случае с растровой графикой, SVG можно подключать через css-свойство background:
Минус тут тот же самый, что и у предыдущего способа. Этот случай подходит для декоративных изображений (фоны, иконки и прочая мелочь), которые тоже внешне менять не нужно.
Вставка svg-кода напрямую
Вставлять svg-код прямо в html-файл — это третий способ. И для нас самый интересный. Он позволяет не просто отображать готовую графику, но и менять её (толщину элементов, заливку, обводку и так далее).
Такая вставка выручает, когда при взаимодействии с картинкой нужно её визуально модифицировать — например, перекрасить svg-иконку при наведении на неё курсора.
Напрямую на html-страницу (в теге ) вставляют как контентные, так и декоративные изображения, а минус тут в том, что такие картинки не кешируются отдельно от страницы.
Как менять цвет svg-иконки через CSS
Верстальщику часто приходится обыгрывать реакцию иконки при наведении на неё мышки. В случае с svg-картинками можно просто менять их цвет.
Научимся это делать на примере иконки «ВКонтакте»:
Как работать с форматом SVG: руководство для начинающих веб-разработчиков
Файлы в формате SVG «лёгкие» и масштабируемые, а также их можно модифицировать через код. Они обеспечивают высокое качество изображений независимо от размера экрана. С ними можно работать как с обычными изображениями, а также использовать инлайн в HTML. Подробнее о преимуществах формата в статье.
Зачем использовать SVG
Если вам нужны чёткие, адаптивные или анимированные элементы интерфейса, иконки, логотипы, векторные изображения, стоит подумать об использовании формата SVG. Ниже перечислены его основные возможности и преимущества.
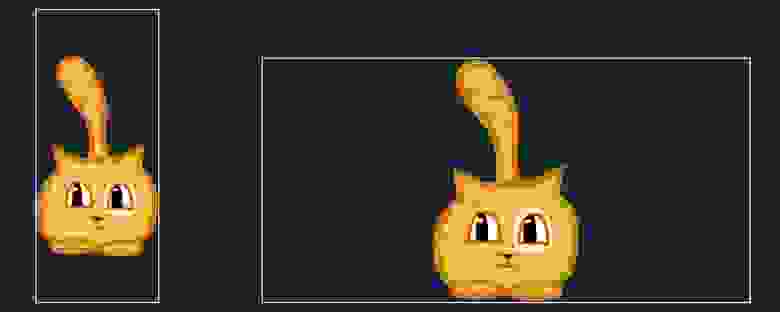
Масштабирование изображения с сохранением качества pixel perfect
При использовании формата PNG или растровых изображений разработчики ограничены пикселями. Масштабирование картинки снижает её качество. Поэтому приходится использовать несколько разных фото для девайсов с разным разрешением экрана.
Изображения в формате SVG сохраняют качество при масштабировании, так как они нарисованы с помощью кода, а не с помощью пикселей.
Сравнение качества растровых и векторных изображений
Возможность модификации
Изображения в формате SVG можно анимировать или стилизовать с помощью CSS. Вы можете изменить цвета, размеры элементов, шрифты и так далее. Элементы векторных изображений можно делать адаптивными.
Небольшой «вес» файлов
Изображения в формате PNG становятся очень «тяжёлыми», когда вы используете высокое разрешение. Это негативно влияет на скорость загрузки страницы, что в свою очередь может ухудшить результаты сайта в поисковой выдаче.
Файлы в формате JPG чуть «легче» картинок в PNG, но всё равно они слишком «тяжёлые». А изображения SVG представляют собой код, поэтому они «весят» очень мало. Поэтому смело используйте этот формат для создания иконок, логотипов и других элементов интерфейса.
Доступность
Если SVG-изображения содержат текст, поисковики могут их индексировать и выдавать в ответ на запросы пользователей. Скринридеры, которые используют слабовидящие и слепые пользователи, тоже поддерживают SVG. Это обеспечивает доступность файлов этого формата для всех посетителей сайта.
Использование SVG: распространённые практики
Векторные изображения долго были непопулярными, так как не все браузеры их поддерживали. В настоящее время эта проблема решена. Поэтому формат активно применяется для решения задач веб-разработки. Наиболее популярные кейсы использования представлены ниже.
Логотипы и иконки в SVG
Логотипы и иконки должны сохранять качество на экранах с любым разрешением. Чёткость нужна всем элементам интерфейса сайта: от маленькой кнопки до экранной заставки.
Использование SVG обеспечивает разработчикам контроль над каждой линией, формой и элементом изображения. Также формат облегчает позиционирование элемента и позволяет манипулировать его элементами.
Инфографика
Элементы SVG можно динамически обновлять в зависимости от действий пользователей или изменений данных. Поэтому SVG — идеальный вариант для создания интерактивных карт и инфографики.
Визуальные эффекты
С помощью SVG удобно делать разные визуальные эффекты, например, изменения формы элемента или превращение одного элемента в другой. К примеру, можно менять форму букв или трансформировать один логотип в другой.
Анимация
SVG можно использовать для создания CSS-анимации, поэтому фронтенд-разработчикам не придётся изучать дополнительные техники. Также можно воспользоваться SMIL SVG — инструментом анимации векторных изображений. SMIL обеспечивает разработчикам даже больше возможностей, чем обычная CSS-анимация.
Иллюстрации и рисунки
Обычные рисунки и иллюстрации, если они не слишком сложные, легко трансформировать в SVG. Также это практически идеальный формат для скетчей, схем, например, для иллюстраций, схематически показывающих принцип работы какого-то механизма.
Интерфейсы и приложения
SVG используются для создания сложных интерфейсов, которые интегрируются с насыщенными интернет-приложениями (RIA, rich internet application). Благодаря свойствам формата элементы интерфейса получаются лёгкими, при необходимости анимированными и привлекательными.
Далее речь пойдёт о том, как правильно добавлять файлы SVG на сайт.
Изучайте вёрстку на Хекслете
В рамках профессии «Верстальщик» вы изучите HTML5 и CSS3, научитесь пользоваться Flex, Grid, Sass, Bootstrap. В процессе обучения сверстаете несколько полноценных лендингов и добавите их в портфолио. Базовые курсы в профессии доступны бесплатно.
Использование SVG в HTML и CSS
Файлы в формате SVG можно добавлять на страницы сайта средствами HTML и CSS.
Тег img
Первый способ — URL изображения можно указать в атрибуте src тега img. В этом случае вы работает с форматом так же, как с картинками jpg, png и так далее.
Если вы добавляете изображение через тег img, его можно стилизовать с помощью CSS. Но вы не можете манипулировать элементами изображения с помощью JavaScript и внешних стилей. При этом можно использовать CSS инлайн для изменения кода SVG.
Использование SVG в CSS
Изображения в формате SVG можно указывать в свойстве background-image, как фото в других форматах. Ниже пример кода.
Этот способ сохраняет все преимущества векторных изображений, включая высокую четкость на экранах с любым разрешением. Также этот способ позволяет масштабировать, повторять и позиционировать изображения.
Инлайн SVG в HTML
Файл SVG можно открыть в любом текстовом редакторе, скопировать код и добавить его в HTML-разметку страницы. Это называется использованием SVG инлайн. Пример ниже.
Такой подход уменьшает количество http-запросов и сокращает время загрузки страницы. В тегах можно указывать классы и id и использовать их для изменения стилей элемента с помощью CSS.
Использование SVG в формате кода
В SVG-файлах используется основанный на XML язык, который описывает векторные изображения. Как и HTML, это язык разметки. Но код SVG позволяет манипулировать элементами, например, применять к ним эффекты.
Код SVG можно добавлять в HTML-разметку страницы или писать его в отдельных файлах. Ниже пример создания окружности и прямоугольника с помощью SVG.
Подробнее о работе с простыми фигурами ниже.
Рисуем с помощью SVG: круг
Чтобы нарисовать круг, необходимо указать три атрибута:
Код, с помощью которого можно нарисовать круг, можно посмотреть ниже. Цвет линии и фона можно указывать инлайн или отдельно.
Круг нарисован с использованием обсуждаемого формата
Рисуем с помощью SVG: прямоугольник
Создание прямоугольников с помощью SVG похоже на рисование окружностей. Достаточно указать координаты центра по осям x и y, а также высоту и ширину для определения размера. Пример кода ниже.
Прямоугольник нарисован с помощью SVG
Рисуем с помощью SVG: линия
Чтобы нарисовать линию, нужно указать координаты по осям x и y двух точек. Также можно указать цвет и толщину линии. Код ниже наверняка выглядит понятнее объяснения словами.
Рисуем с помощью SVG: звезда
С помощью SVG можно рисовать звёзды и другие многоугольники. Для этого достаточно указать координаты точек углов фигуры. Пример кода ниже.
Сложный многоугольник в формате SVG
Рисуем с помощью SVG: пути
С помощью элемента можно рисовать ломаные кривые. Они позволяют создавать объекты разной формы. С помощью атрибута d определяется путь или координаты ломаной линии. Команда M используется для абсолютного позиционирования, а m — для относительного. С помощью команды L определяются координаты новой точки.
Вот пример использования path:
А это пример нескольких линий, созданных с помощью path:
Рисуем с помощью SVG: кривые
Для рисования кривой линии используется команда C. В примере ниже определяются начало кривой, точки смещения и конец кривой.
С помощью команды S можно объединять кривые и создавать сложные формы.
Читайте также
Когда роботы заменят верстальщиков на рынке труда: большая обзорная статья о профессии с комментариями экспертов.
Как работать с текстом с помощью SVG
Формат SVG позволяет работать с текстом. Для этого применяется тег
Обычный текст создан с помощью SVG
С помощью свойства stroke можно задать цвет шрифта. Позиция текста на странице определяется координатами x и y. В свойствах stroke и fill можно использовать градиенты.
Как управлять свойствами шрифта с помощью svg
SVG позволяет управлять следующими свойствами шрифта:
С помощью тега можно выбрать одно или несколько слов в тексте и изменить их свойства.
Также SVG позволяет переворачивать текст, менять цвет линии и заполнения букв и выполнять другие трансформации. Ниже пример создания контура текста, написанного справа налево. Последнее определено с помощью свойств direction и unicode-bidi.
можно связывать текст с путями. Это делается с помощью атрибута xlink:href. Пример кода ниже.
Как использовать CSS в SVG
Код CSS можно указывать инлайн в коде SVG. Смотрите пример.
Также можно писать CSS в отдельных файлах и применять стили к элементам SVG. Например, в SVG можно указать класс.
В CSS можно работать с этим классом.
Вместо заключения: как дела с SVG 2.0
SVG 2.0 активно разрабатывается. Продукт находится в стадии предварительной версии (Candidate Recommendation). Браузеры не полностью поддерживают SVG 2.0. В новой версии добавлены некоторые возможности HTML 5 и WOFF (web open font format). Следить за стадиями разработки SVG 2.0 можно на сайте W3C.
Адаптированный перевод статьи All you need to know about SVG on the web by Richard Mattka. Мнение автора оригинальной публикации может не совпадать с мнением администрации «Хекслета».
Никогда не останавливайтесь:
В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте. Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.