как узнать расстояние в фигме
Линейки и направляющие в фигме: как включить, скрыть или удалить
В этой короткой инструкции поговорим, про линейки и направляющие в фигме. Рассмотрим как влючать, скрывать и удалять направляющие линии в программе Figma.
Как влючить линейки в фигме
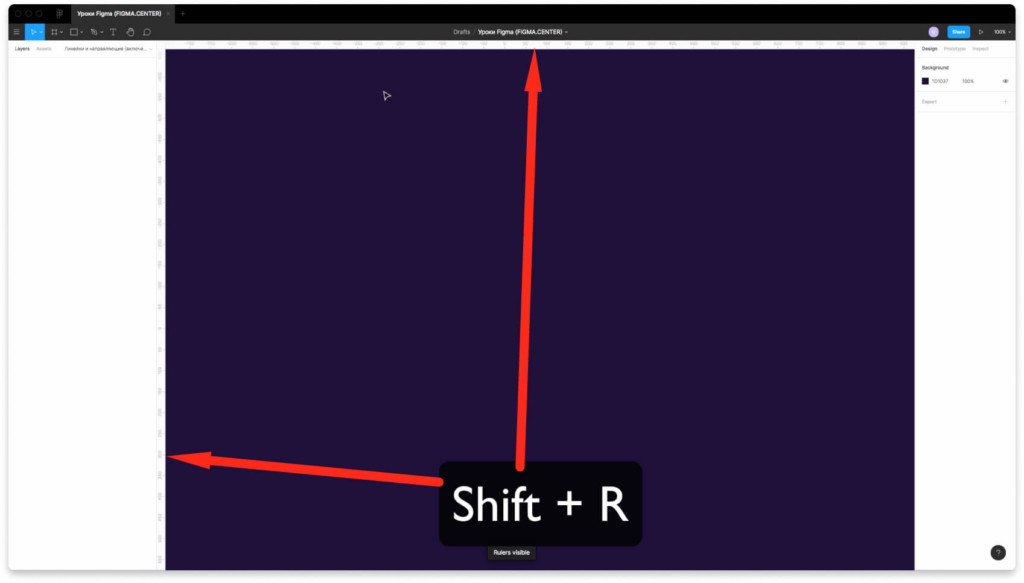
Чтобы включить линейки в фигме нажмите горячие клавиши «Shift + R». Появятся линейки сверху и слева. Отключить их можно аналогичным образом.
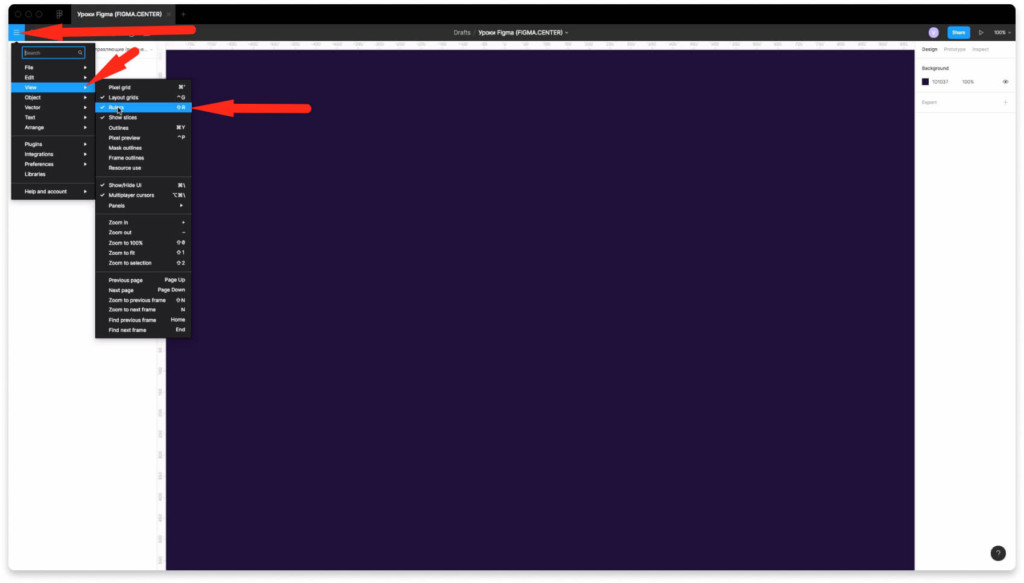
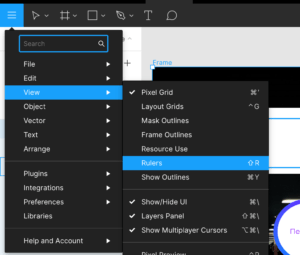
Второй способ для включения линеек. Перейдите в меню гамбургер, выберите пункт «View» затем нажмите на надпись «Rulers».
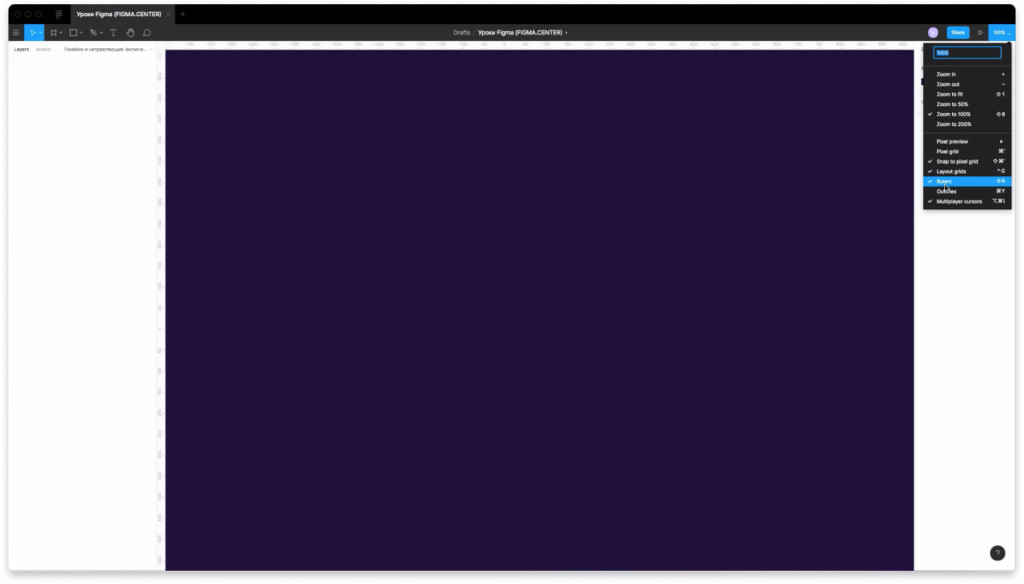
Третий способ, чтобы включить линейки. Нажать сверху, справа на цифры с процентами и выбрать надпись линейки «Relers».
Как добавить направляющие в фигме
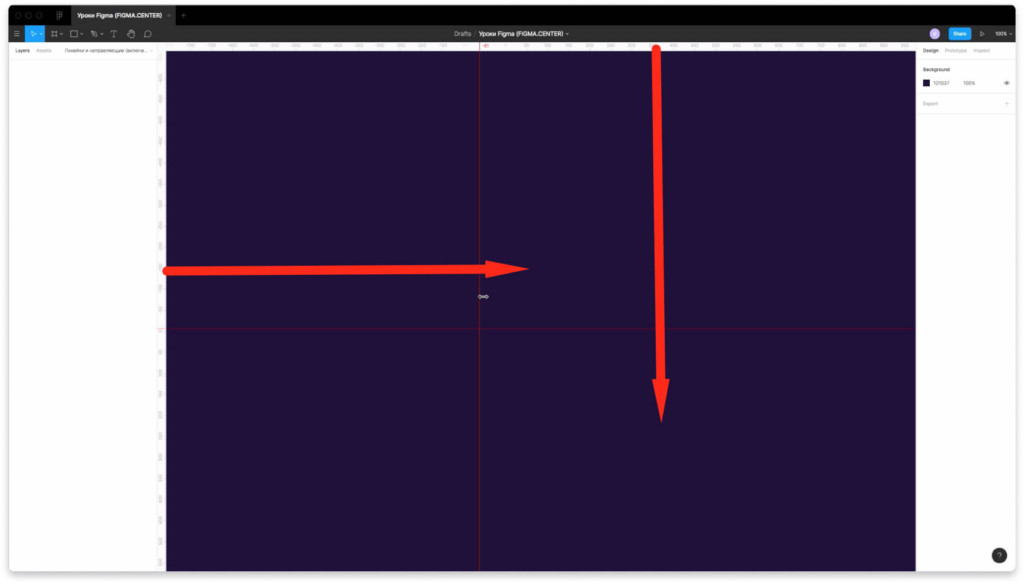
Чтобы добавить направляющие в фигме, должны быть включены линейки. Нажмите на линейку сверху или слева левой клавишей мыши и потяните в сторону или вниз.
Как включить или скрыть направляющие в фигме
Чтобы включить или отключить направляющие в фигме достаточно отключить или включить линейки. Сделайте это удобным для вас способом. Самый простой способ нажать на горячие клавиши «Shift + R».
Чтобы удалить направляющие линии в фигме кликните по ней мышкой и нажмите клавишу «Bacspace». Либо наведите курсор мыши на направляющую, зажмите левую клавиши мыши и потяните до линейки.
Когда следует использовать направляющие
Направляющие следует использовать когда требуется выровнять какие-то элементы относительно друг-друга. Например для выравнивания текста можно создавать так называемую базовую линию. Базовая линия — это линия на которой стоит текст.
Если текст размещается на разной высоте и скачет относительно друг друга, то дизайн смотрится не аккуратно и не опрятно. Часто человек не может сказать чем ему не нравится дизайн, но интуитивно чувствует, что здесь, что-то не так. С помощью направляющих линий можно выравнивать элементы относительно друг друга и наводить порядок в дизайн макетах.
Заключение
В этом уроке вы узнали как создавать направляющие линии. Каким образом работать с линейками в Figma. Теперь вы знаете как влючать, скрывать и удалять с помощью горячих клавиш.
Как в Figma измерить расстояние от объекта до другого объекта
Фигма обладает вполне стандартным набором линеек и привязок, но есть у нее и несколько полезных дополнительных функций.
Как включить линейку
Линейку можно включить из меню View > Rulers, либо сочетанием Shift + R.

Чтобы поместить линию на макет, надо перетянуть зажатую мышь с линейки в область макета. А чтобы удалить линию, надо перетянуть ее обратной в область линейки.
Видео: линейки в Figma
Тег video не поддерживается вашим браузером
Как измерить расстояние между элементами
Чтобы измерить расстояние, следуйте простым инструкциям:
При этом элементы должны находиться в одном фрейме, а расстояния будут показаны как по вертикали, так и по горизонтали.
Видео: расстояния между объектами в Figma
Тег video не поддерживается вашим браузером
Также прямо в процессе вы можете двигать выбранный элемент с помощью стрелок клавиатуры, чтобы наиболее точно расположить его на экране.
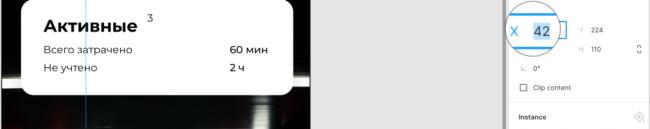
Расстояние X и Y
В параметрах элемента есть его значения X и Y — они показывают расстояние от левого и верхнего края фрейма. При этом если речь идет об экземпляре компонента, то все его внутренние элементы будут считать расстояние от краев фрейма элемента.
В эти поля вы можете вручную вписать значения, но, кроме того, Фигма умеет считать простые математические выражения. Вы можете задать X = 100+500, а Фигма сама посчитает финальное значение 600. Это удобно, если вы располагаете несколько элементов с не «круглыми» значениями длин и высот.
Старт в Figma для верстальщика
Figma — это графический онлайн-редактор для дизайнеров интерфейсов и веб-разработчиков. Сейчас это удобная, бесплатная альтернатива Photoshop. Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия. Расскажем, что надо знать верстальщику при работе с макетом в Figma.
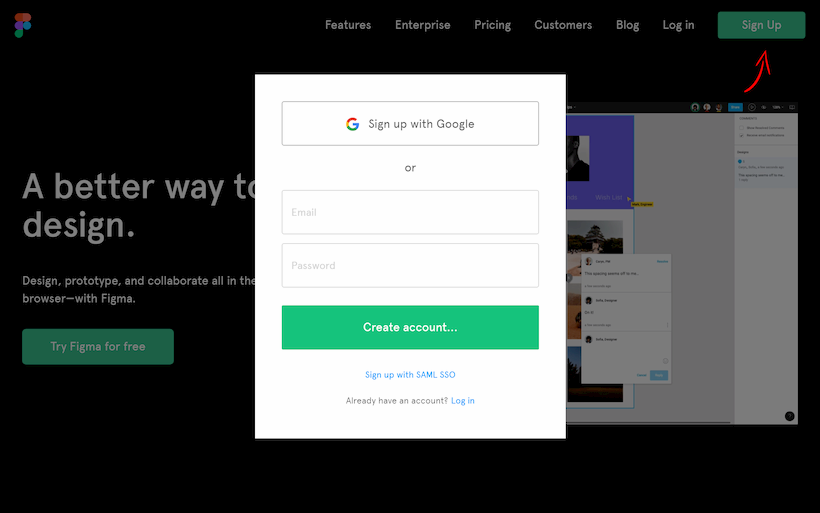
Регистрация и добавление нового макета
Чтобы начать пользоваться редактором, нужно зайти на сайт и зарегистрироваться. Можно войти через Google или просто создать аккаунт на сайте.

После добавления макет появится в общем списке, и можно будет приступить к работе с ним.

Структура макета и рабочие инструменты
Интерфейс в разделе работы с макетом состоит из нескольких блоков.
Работа с параметрами элементов
Основная задача верстальщика при работе с макетом — получить параметры элементов. Давайте разберём по пунктам, как это сделать в Figma.
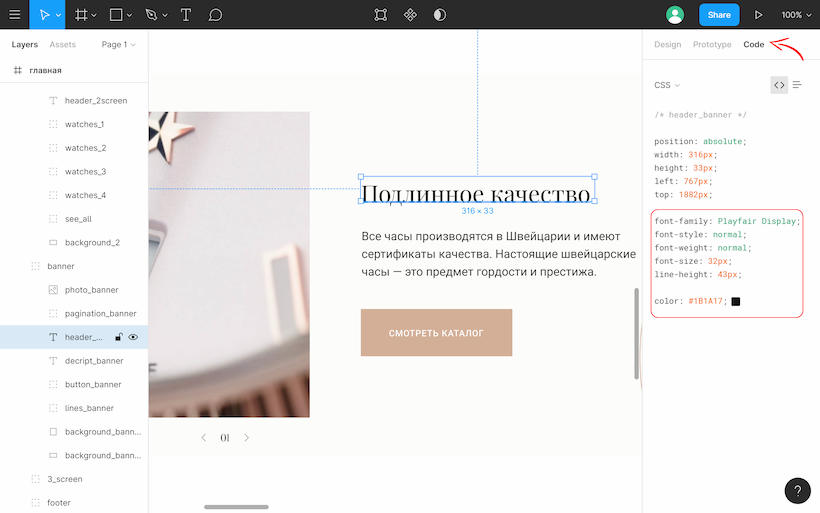
Текст
Чтобы узнать все текстовые параметры, нужно выделить элемент и открыть вкладку Code в правой боковой панели. Там в списке свойств отобразятся все используемые параметры — название, размер, насыщенность и цвет шрифта, высота строки и остальные.

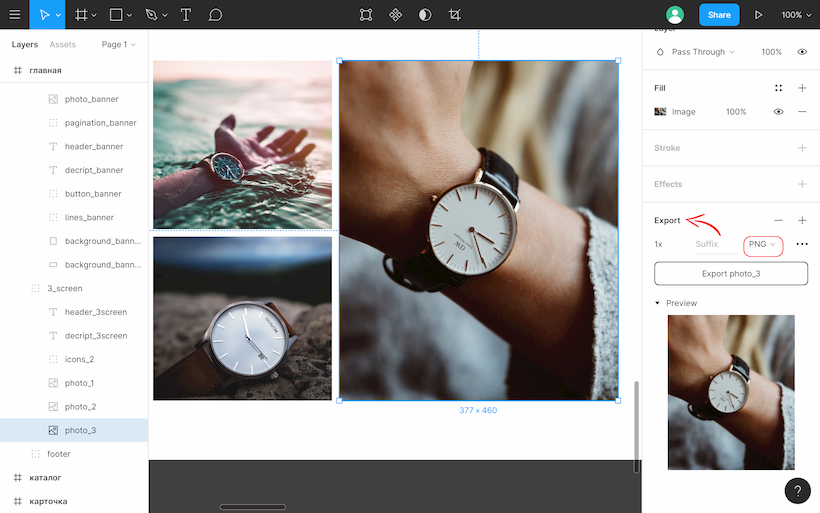
Изображение
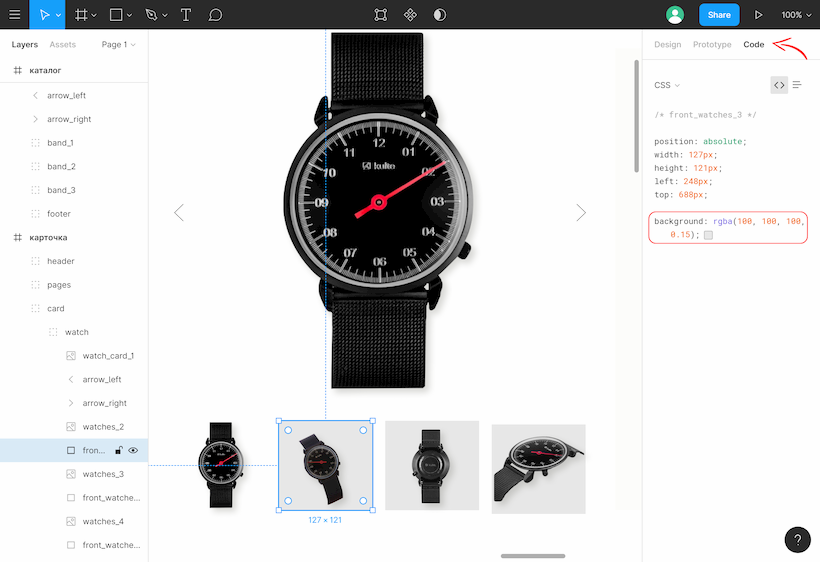
Свойства width и height во вкладке Code расскажут о размере изображения.

Также можно скачать любое изображение из макета. Для этого нужно кликнуть по вкладке Design и там найти последний пункт Export. Далее в выпадающем меню выбрать формат, в котором вы хотите экспортировать изображение — PNG, JPG, SVG или PDF. Подробно о форматах изображений можно почитать в этой статье.

Цвет элемента

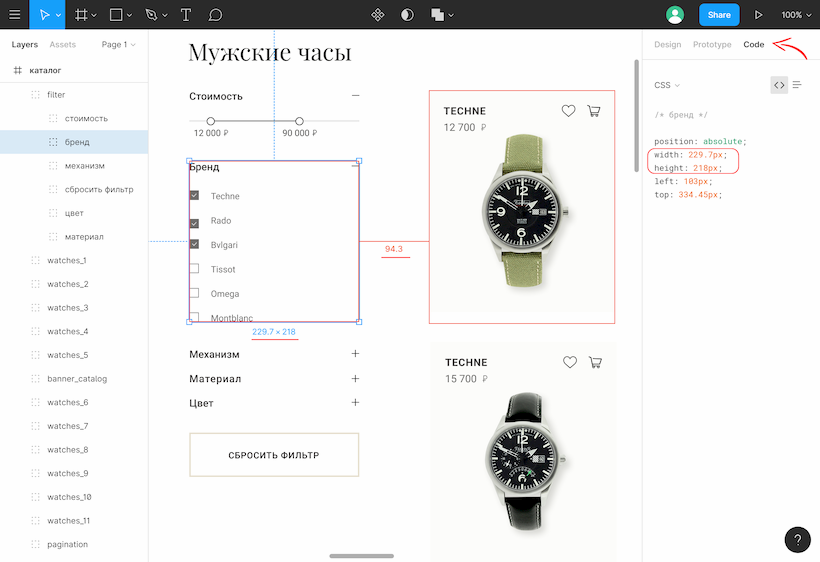
Размеры элементов и расстояние между ними

Figma — это удобный и простой инструмент для верстальщика, и мы предлагаем вам попробовать его в деле. Приобрести макет в нужном формате можно в нашем магазине макетов.
Фигма — только один из навыков фронтендера
Научитесь работать с макетами в Фигме, и верстальщики скажут вам спасибо.
7 лайфхаков в Figma, которые упростят вам работу
Рассказываем, как быстро выровнять файлы, переименовать пачку фреймов за раз и сделать прогресс-бар в несколько кликов.
В Figma есть множество скрытых функций и горячих клавиш, которые самостоятельно найти не так просто. Но если их освоить, вы сможете ускорить работу над макетом: быстрее искать фреймы или группы и подбирать цвет с помощью пипетки.
Рассказываем о семи простых лайфхаках, которые помогут вам быстрее работать в Figma.
Свернуть вложенные фреймы и группы
Если вы работаете над большим проектом, в документе становится сложно ориентироваться из-за большого количества фреймов, групп и компонентов, особенно когда они все развёрнуты.
Чтобы моментально свернуть все фреймы, группы и компоненты, нажмите сочетание клавиш Alt (⌥) + L.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Предпросмотр цвета
Выделите любой фрейм или фигуру, нажмите кнопку I, зажмите правую кнопку мыши и водите курсором по макету. Любой цвет под ним станет фоновым для выделенного элемента. Так вы сможете быстрее выбрать нужный оттенок для кнопки, текста или основного фона макета.
Переименование фреймов
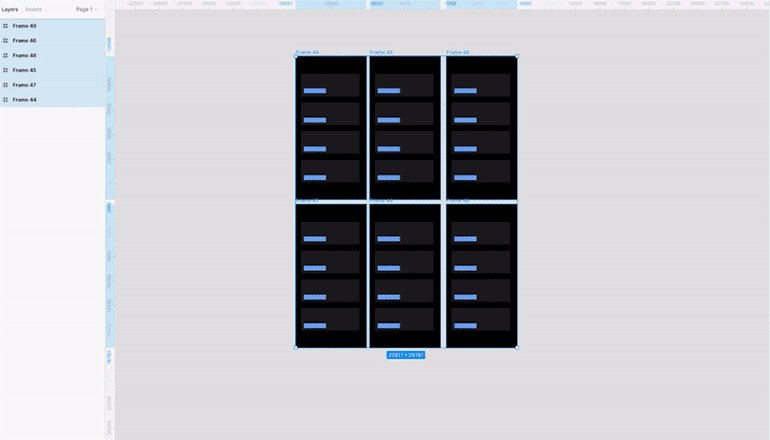
По умолчанию Figma создаёт новые фреймы с названием Frame 1 — оно ничего не говорит о содержимом фрейма, особенно для тех, кто в ваш макет заходит впервые. Переименовать один такой фрейм — легко, но если их 10 или 20, то придётся потратить на это много времени.
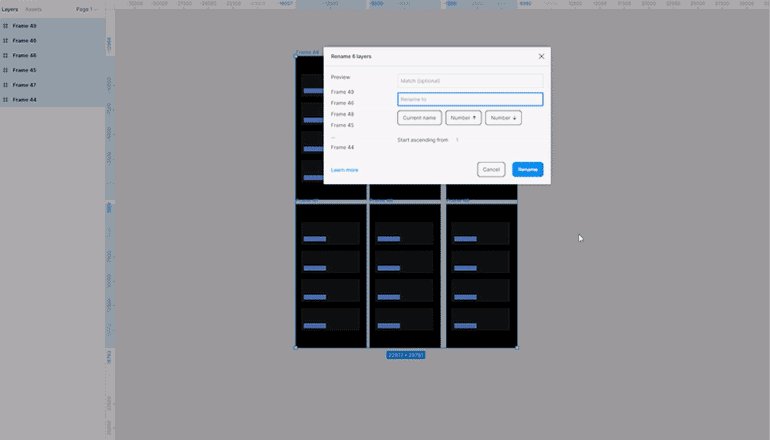
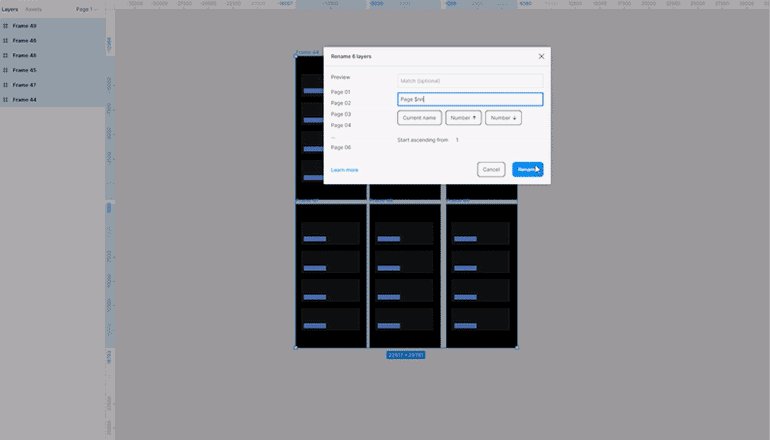
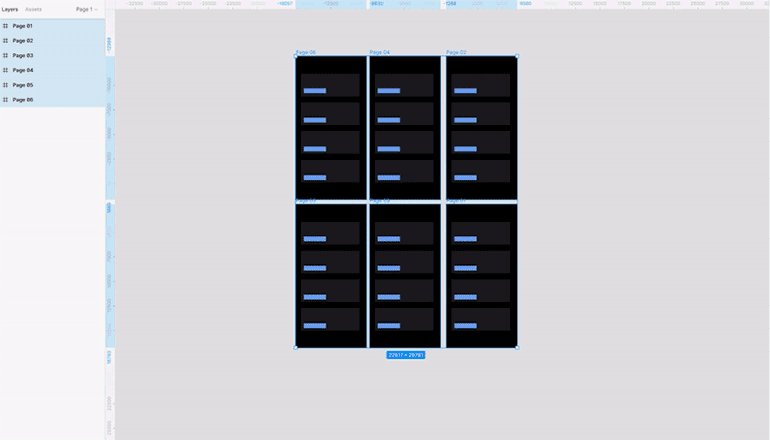
Чтобы быстро систематизировать названия одинаковых по смыслу фреймов, выделите их, нажмите сочетание клавиш Сtrl (⌘) + R. Откроется меню, в котором вам будет предложено переименовать выделенные объекты:
Настройки переименования объектов:
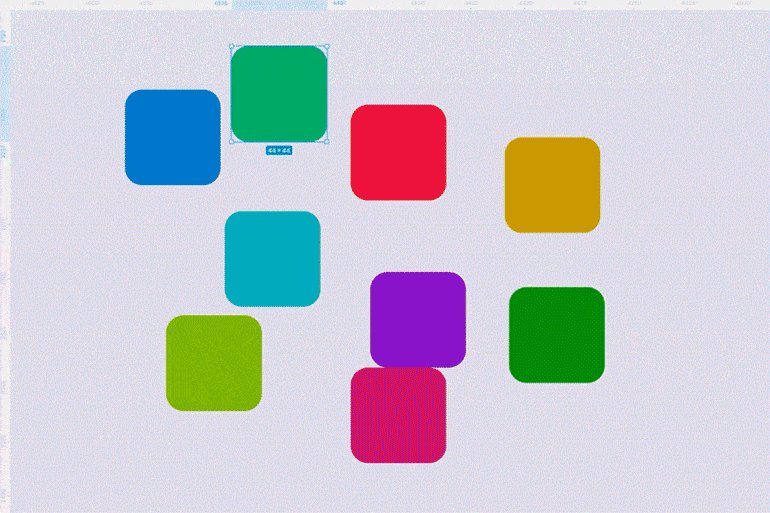
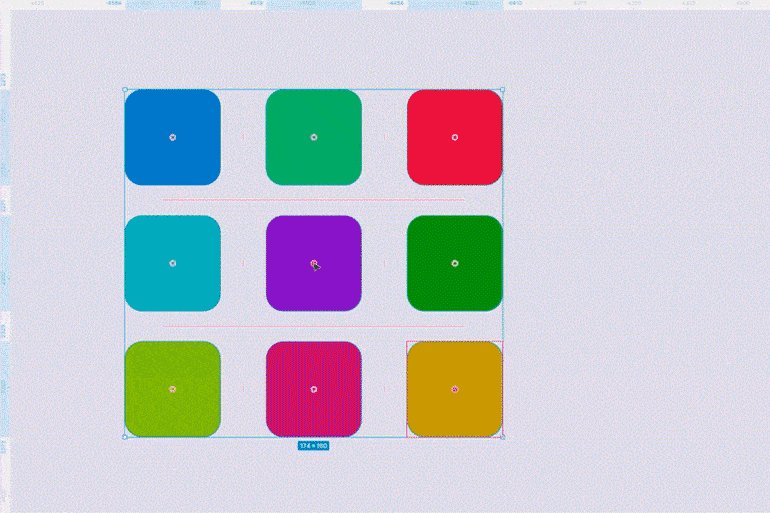
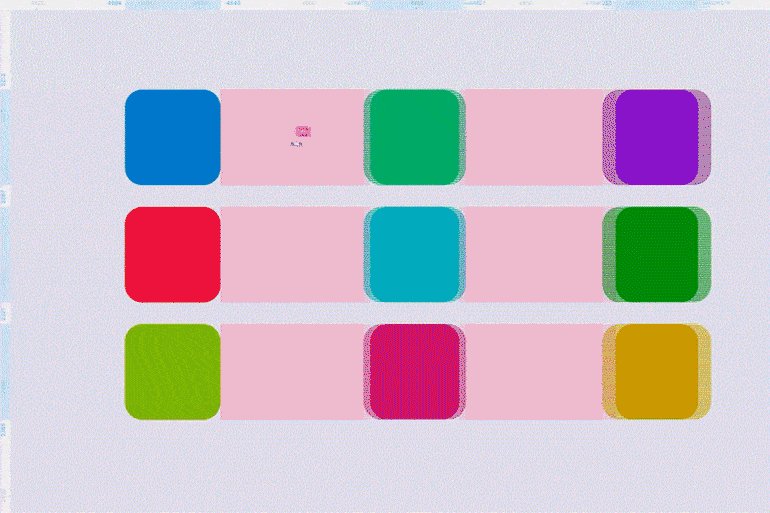
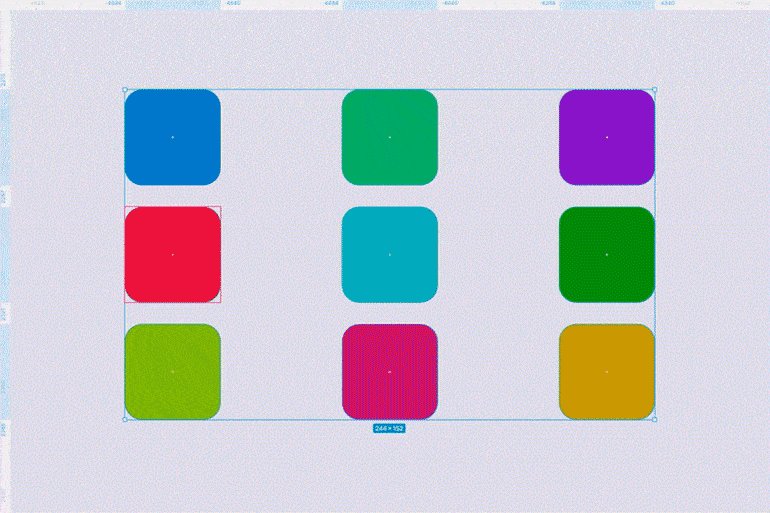
Выравнивание с Tidy up
Два одинаковых объекта поставить ровно очень просто. Но если их 10 или 20, это превращается в большую и нудную задачу. Чтобы дизайнер не занимался подобной рутиной, в Figma есть функция Tidy up, с помощью которой можно автоматически расставить все объекты ровно, поменять их местами и изменить отступы.
Как пользоваться Tidy up
Горизонтальный прогресс-бар
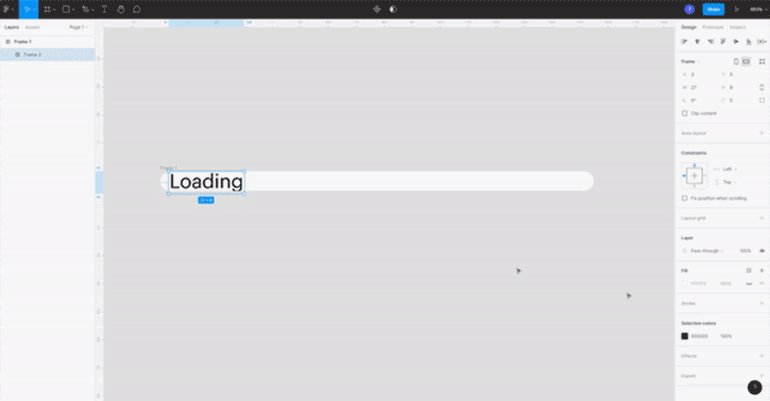
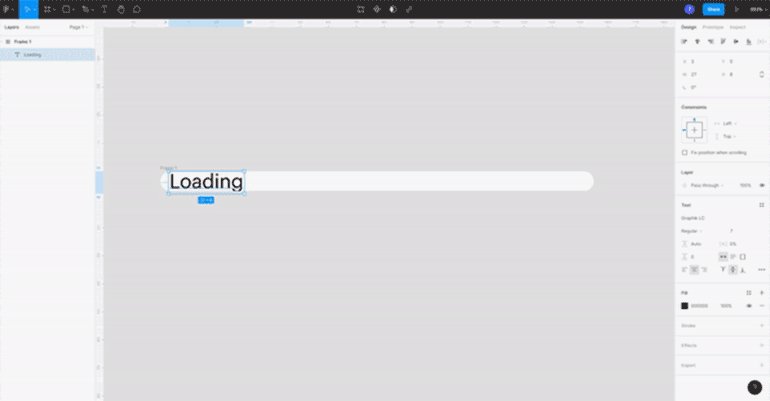
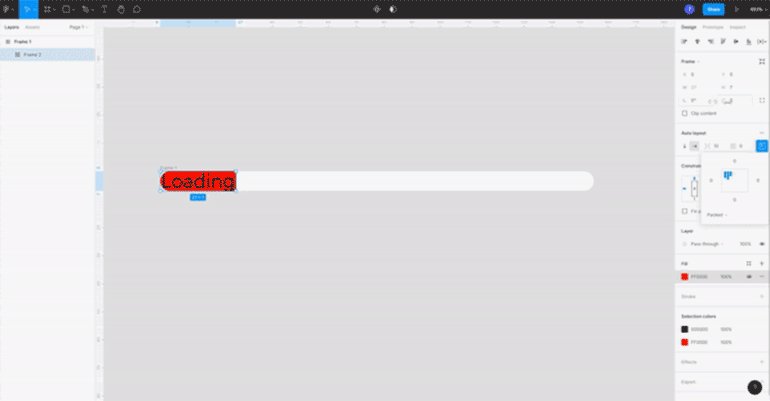
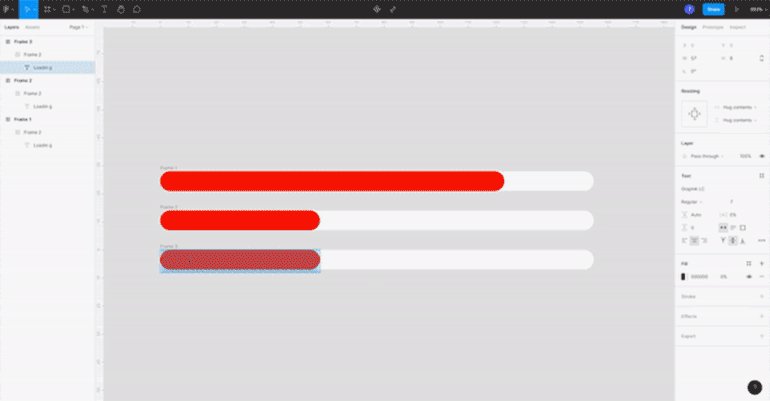
Если вы занимаетесь интерфейсом технически сложного приложения, скорее всего, вам понадобится прогресс-бар. В Figma есть множество способов его нарисовать, но самый простой — с помощью текста!
Как создать горизонтальный прогресс-бар из текста
Теперь у вас есть регулируемый прогресс-бар. Чтобы изменить длину полосы загрузки, просто добавляйте в него текст:
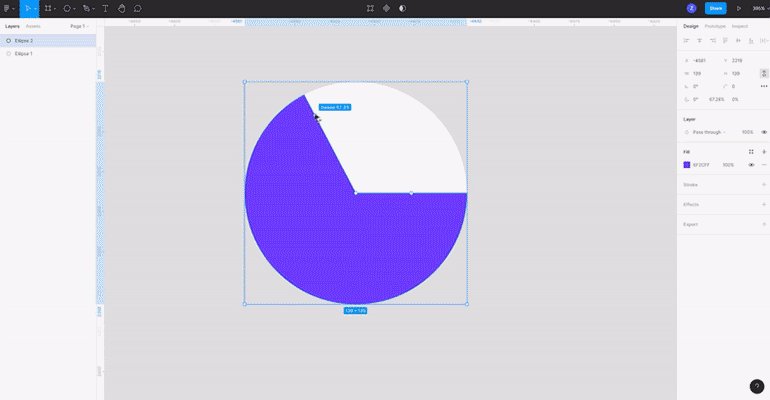
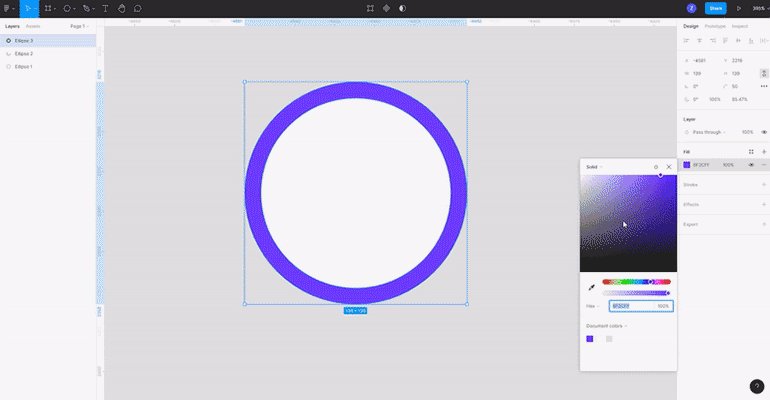
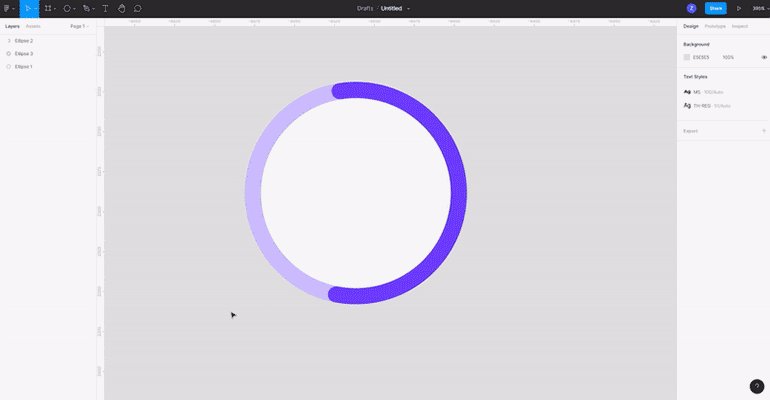
Круглый прогресс-бар
Если вместо горизонтального прогресс-бара вам нужен круглый, его сделать так же легко.
Готово — получился круглый прогресс-бар. Чтобы изменить его длину, наведите курсор на фигуру, зажмите правой кнопкой мыши один из концов фигуры и тяните.
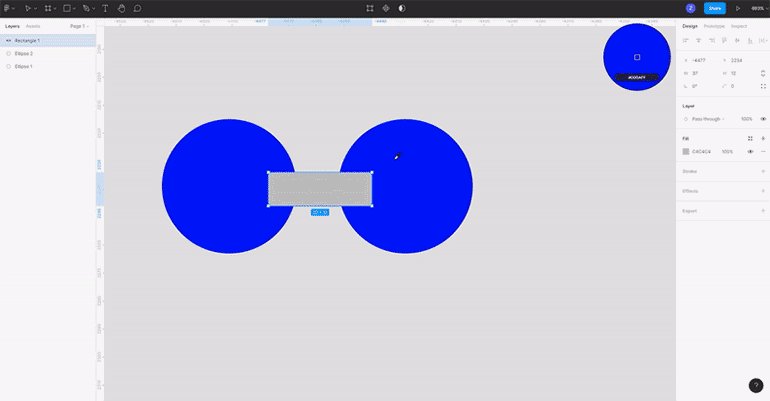
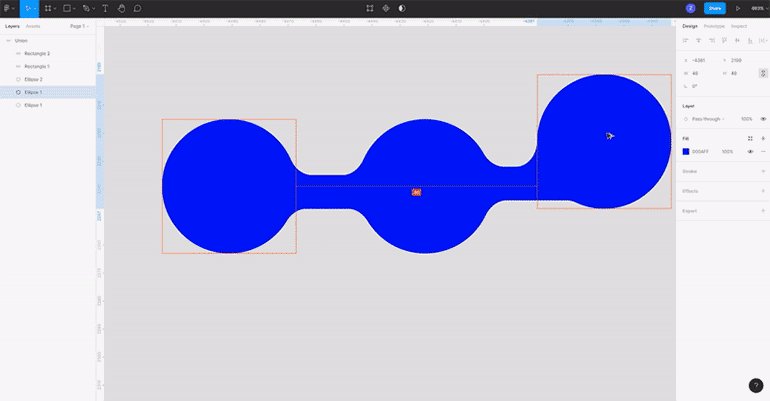
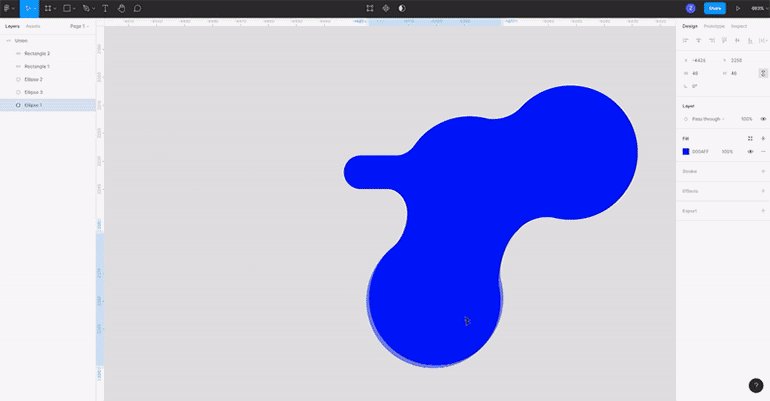
Кляксы стандартными инструментами
В Figma есть много плагинов для создания интересных форм, но их можно сделать и самостоятельно с помощью стандартных инструментов. Например — сферы и связки, похожие на кляксы.
Как сделать кляксу
Теперь вы можете двигать фигуры как угодно и они будут похожи на кляксы:
обложка: Катя Павловская для Skillbox Media
Как в Figma измерить расстояние от объекта до другого объекта
Направляющие
В программе прекрасные инструменты выравнивания элементов (появляются они справа вверху во вкладке DESIGN при щелчке на нужную фигуру), создания различных сеток для фрейма (при щелчке на фрейм – справа во вкладке DESIGN пункт Layout grid), так еще и направляющие есть! Живут они во вкладке View →Show Rulers (Shift+R). Работают они точно таким же образом, как в фотошопе или иллюстраторе. Удобно, что можно применять направляющую только к одному фрейму или ко всем фреймам на рабочем поле. И кстати направляющие работают только с фреймами первого порядка, т.е. если вы захотите поместить фрейм с направляющими в другой фрейм, то у первого фрейма направляющие исчезнут.
Режим прототипа
Классная штука, позволяющая передвигаться по страницам макета с заранее определенных элементов, что незаменимо при презентации работы.
Чтобы создать прототип перейдите во вкладку PROTOTYPE (с правой стороны) выбирайте начальную точку. Привязавшись к нужному фрейму/элементу на фрейме, тянем за голубой шарик (который превратится в стрелочку) на нужный нам переходный фрейм. Таких связей можно сделать множество. Просмотреть прототип можно нажав на кнопку проигрывания, рядом с голубой кнопкой Share.
В версии 3.0 появилась функция мокапов. В той же правой вкладке прототипа можно выбрать девайс, подобрать модель, задать цвет заднего фона и просмотреть макет с точки зрения визуального оформления в продуктах Apple.
Компоненты
Компоненты это, так скажем, сгруппированные вами объекты, которые поддаются общему изменению. Т.е. есть парочка элементов. Вы собираете это в компонент. Размножаете и, чтобы в дальнейшем избавиться от того, чтобы исправлять что-то в каждой паре элементов, просто вносите изменения в главный компонент. И все изменения коснутся и дочерних компонентов. Крутая штука. Подобное реализовано и в небезызвестной Axure.
Удобно то, что каждый дочерний компонент можно редактировать, не задевая главный. Те изменения, которые вы внесете в единичный дочерний компонент будут уникальны и при изменении главного компонента никуда не денутся. Чтобы вернуть свойства главного компонента дочернему просто в контекстном меню выберите Reset Instance.
Также компоненты можно группировать с другими компонентами, что, согласитесь, прекрасно.
Некоторые горячие клавиши
I – пипетка (color picker).
C – режим комментирования. Удобная штука, позволяющая ставить пометки в определенных местах макета. Позволяет комментирование от разных участников, если над проектом занята команда.
Ctrl+Shift+K – поместить изображение.
Одна из моих любимых фишек: допустим, в макете галерея из изображений и мы не тыкаем на каждое изображение, чтобы его поместить в нужную область, а просто скопом выбираем все файлы и вставляем в наши квадраты. Ускоряет работу над галереями и списками товаров в разы.
Ctrl + колесо мыши – масштабирование.
Shift+R – показать/спрятать линейку (и направляющие, если вы их вытянули).
P – перо (pen). Принцип работы такой же, как в других векторных программах.
Ctrl+G – сгруппировать объекты.
Ctrl+Shift+G – разгруппировать объекты.
Ctrl+Z – отмена последнего действия.
Ctrl+Y – вернуть последнее действие.
Если хотим дублировать и передвинуть объект, то хватаем его и с зажатым Alt передвигаем. Если хотим, чтобы объект остался на траектории объекта-родителя, то еще прибавляем к клавишам Shift.
Надеюсь, фишки и горячие клавиши Figma вам пригодятся. Побывать на Figma.com
Привет, народ! Меня зовут Ширли, я из новых летних стажеров в Figma. Мой первый проект здесь был занятным – команда поставила мне задачу создать направляющие (вместе с моим другом – инженером Кенриком Райли).
С самого начала Figma наши пользователи просили нас об этой функции. Просьбы подавались утром, днем и вечером – 100 запросов только за последние шесть месяцев из самых разных мест, даже из Лагоса (Нигерия) и Буэнос-Айрес (Аргентина).
Мы услышали вас, вот почему Figma поручили мне это дело, как только я начала свою стажировку. Для тех, кто не в курсе, направляющие – это горизонтальные и вертикальные линии, которые вы можете использовать для регулирования положения своих проектов. В отличие от слоев сеток, направляющие немного быстрее создавать и манипулировать ими.
Чтобы увидеть направляющие, включите отображение линейки (главное меню → вид → показать линейки). Когда вы наводите курсор на вертикальные или горизонтальные линейки (которые закреплены сверху и сбоку холста), появится число смещения, и вы можете щелкнуть по нему, чтобы создать направляющую.
Они отображаются в виде тонких красных линий и их можно перетащить на разные смещения – вы также можете щелкнуть несколько смещений на линейке, чтобы сразу задать несколько направляющих. Чтобы удалить направляющие, просто выделите их и нажмите “Удалить”, или перетащите их за пределы экрана. Направляющие также исчезнут, если вы отключите отображение линейки.
Одна интересная функция: если вы перетащите направляющую во фрейм, она станет направляющей уровня фрейма. Это позволяет держать вашу рабочую область немного чище для тех из вас, кто собирается злоупотреблять направляющими. Направляющие работают только с фреймами верхнего уровня, поэтому, если вы перетащите фрейм с направляющими в другой фрейм, направляющие исчезнут.
Если вы случайно измените положение направляющей на рабочей области, вы можете отменить это изменение с помощью сочетания клавиш command+z. Вы также можете подталкивать направляющую по пикселям клавишами со стрелками.
Как вам направляющие в Figma? Нам бы хотелось услышать ваши мысли об этой функции, поэтому пишите нам на support@figma.com или оставляйте комментарии. И, если вам, как и мне, интересна стажировка в Figma или работа на полную ставку — ознакомьтесь с нашей страницей вакансий!
Фигма обладает вполне стандартным набором линеек и привязок, но есть у нее и несколько полезных дополнительных функций.
Как включить линейку
Линейку можно включить из меню View > Rulers, либо сочетанием Shift + R.

Чтобы поместить линию на макет, надо перетянуть зажатую мышь с линейки в область макета. А чтобы удалить линию, надо перетянуть ее обратной в область линейки.
Как измерить расстояние между элементами
Чтобы измерить расстояние, следуйте простым инструкциям:
При этом элементы должны находиться в одном фрейме, а расстояния будут показаны как по вертикали, так и по горизонтали.
Также прямо в процессе вы можете двигать выбранный элемент с помощью стрелок клавиатуры, чтобы наиболее точно расположить его на экране.
Расстояние X и Y
В параметрах элемента есть его значения X и Y — они показывают расстояние от левого и верхнего края фрейма. При этом если речь идет об экземпляре компонента, то все его внутренние элементы будут считать расстояние от краев фрейма элемента.
В эти поля вы можете вручную вписать значения, но, кроме того, Фигма умеет считать простые математические выражения. Вы можете задать X = 100+500,а Фигма сама посчитает финальное значение 600. Это удобно, если вы располагаете несколько элементов с не «круглыми» значениями длин и высот.