как узнать размер страницы сайта в байтах
Взвесьте, пожалуйста: как узнать размер страницы сайта
Это очень простой вопрос, но найти нормальный ответ оказалось дико сложно. Чтобы вы не повторяли мой трудный путь по античным форумам и сомнительным подборкам, я собрал самый сок. В статье: один простой, но трудоемкий способ сделать все руками и три действительно полезных сервиса, помогающие узнать размер страницы сайта в килобайтах.
Зачем это нужно?
Сайтам тоже нужно худеть к лету. Чем больше объем страницы, тем медленнее она загружается, тем дольше пользователь не получает доступа к контенту и тем хуже они выглядят в глазах поисковиков. Узнать размер страницы и сайта целиком стоит по двум причинам: оценить, сколько места на хостинге у вас осталось и как быстро он загружается в браузере. Второе особенно важно – скорость загрузки страниц учитывается поисковиками при формировании выдачи. Соответствующий алгоритм работает аж с 2010 года и если сайт тяжелый и медленный, на попадание в топ рассчитывать не стоит.
Как узнать сколько весит страница сайта?
Можно воспользоваться специальными сервисами или посчитать размер «руками» в браузере. Сервиса в подборке всего три, зато они в тельняшках и красавцы. Но сначала попробуем сделать все сами.
Как узнать, сколько весит страница сайта в браузере
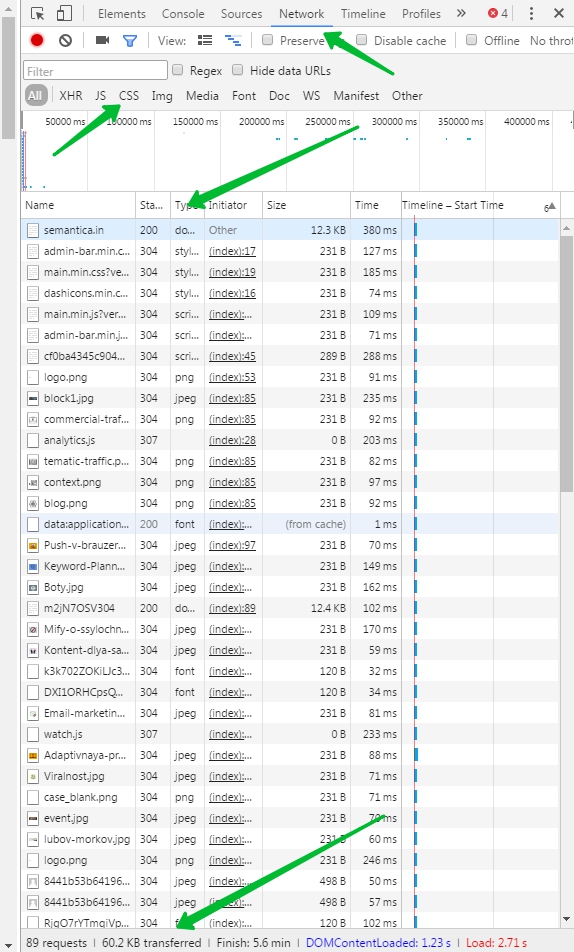
Чтобы найти нужную информацию, зайдите в инструменты разработчика браузера Google Chrome («Настройки» >> «Дополнительные инструменты» >> «Инструменты разработчика» или просто F12).Нужную информацию можно получить во вкладке Network. Главный минус – это очень неудобно. Там отображается вес каждого элемента страницы, а скорость их загрузки в миллисекундах можно посмотреть на временной шкале. Но на этом все: можно либо узнать полный размер страницы сайта в килобайтах и время загрузки (самая нижняя строка), либо уточнить эти же параметры для типа элемента. Если вы шарите в JavaScript и CSS, можно посмотреть, какие скрипты и стили подгружаются медленнее других, но полноценным анализом это назвать сложно.
Переходим к сервисам.
2ip.ru
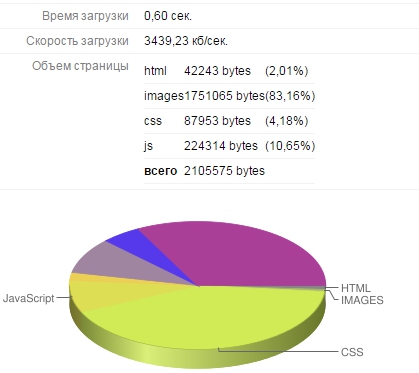
Простой, попсовый и удобный сервис, который обычно используют для проверки IP-адреса. Он выдает необходимый минимум информации. Чтобы узнать, сколько весит страница сайта, нужно выбрать в списке инструментов «Информация о сайте». Вбиваете URL и радуетесь.
pingdom.com
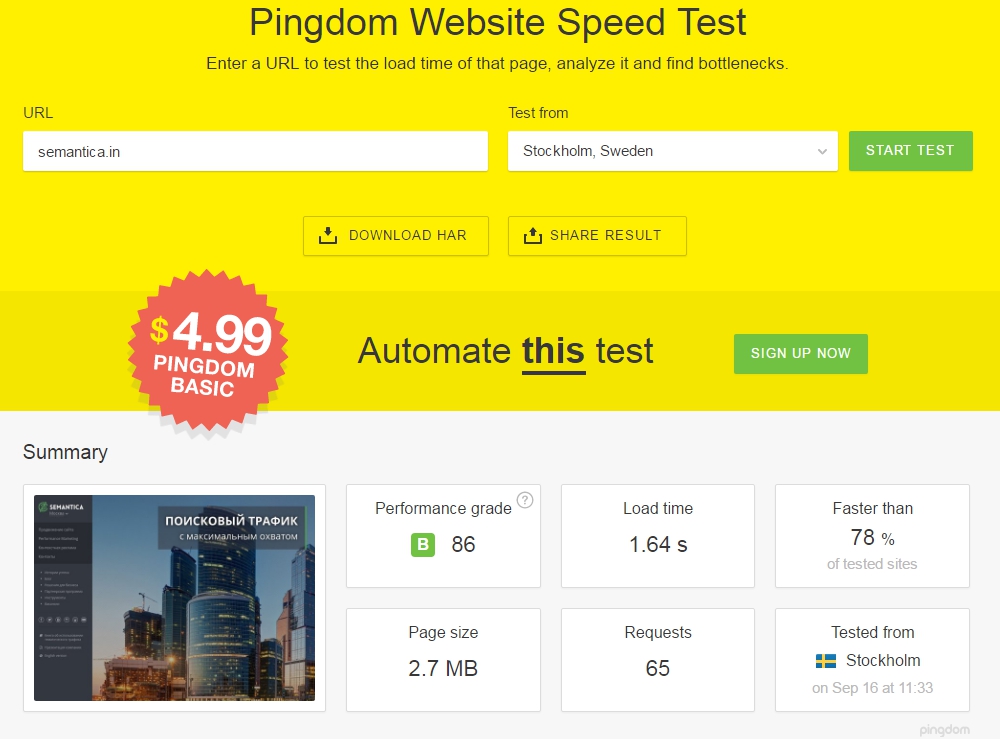
Еще один очень удобный и красивый сервис. Помогает узнать размер страницы сайта и время загрузки. По итогам теста ставит оценку и подсказывает, как улучшить положение. Есть удобная временная шкала загрузки элементов страницы, разбивка по типу контента и количеству запросов к серверу. Результат теста можно скачать или поделиться им в социальных сетях (зачем – загадка). Ссылка на инструмент спрятана в футере сайта (кнопка Tools), все остальное на страничке «продает».
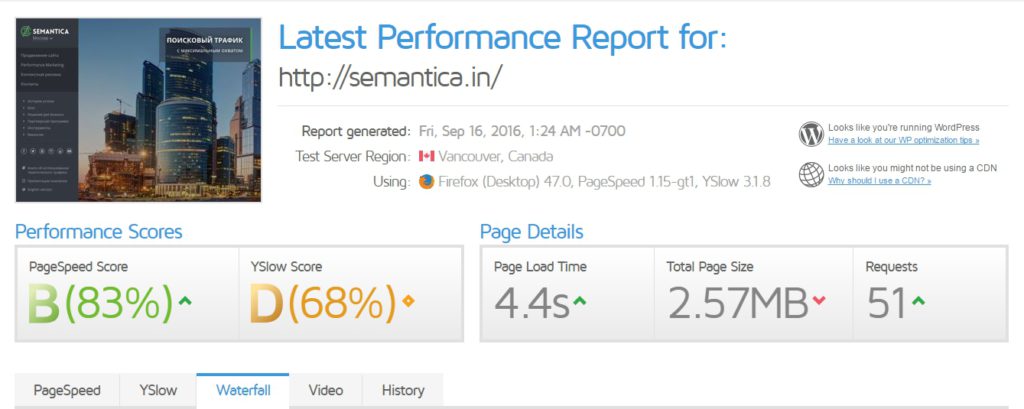
GTmetrix
Почти полностью дублирует функции инструмента pingdom.com. Отличается раздутым (он примерно вдвое длиннее) списком критериев оценки, возможностью посмотреть CMS сайта и графиком изменения скорости загрузки страницы за несколько недель/месяцев. Дополнительный плюс – чтобы добраться до нужной информации, не нужно долго скроллить, все данные разбиты по вкладкам.
Есть еще собственный инструмент «Гугл» – PageSpeed Insights. Сколько весит страница сайта он не показывает, но помогает определить основные проблемы, снижающие скорость загрузки. Правда, никаких особых подробностей он не дает, только краткую справку о том, как сделать все правильно. Список критериев проверки у него тоже небольшой, поэтому для детального анализа страницы лучше воспользоваться другими сервисами.
Больше всего подробностей дает GTmetrix. Он проверяет сайт по 46 параметрам, указывает на ошибки и возле каждой подрисовывает кнопочку «What’s This mean?», чтобы вы точно не запутались в терминах. Заботливый. Помимо стандартных советов по оптимизации скриптов и подобных, GTmetrix советует минимизировать количество http-запросов, поработать с фавиконом и сжатием элементов gzip.
Что делать, если сайт загружается медленно
Отсекайте лишнее
Если единственная функция элемента – быть красивым, смело режьте. Никто не оценит красоту вот этой плашки или вон того окошка, если придется долго ждать их загрузки. То же самое и с остальными элементами страницы, причем не только визуальными.
Не все сразу
Загружайте самые тяжелые и объемные элементы в последнюю очередь. Да, размер страницы сайта не изменится, но пользователь быстрее получит доступ к полезному контенту.
– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ
ВЕБСАЙТОВ PAGE SIZE CHECKER
Размер страницы является решающим фактором в SEO, проверка ваш сейчас Введите URL (ы) в поле ниже и нажмите кнопку «Проверить Размер страницы». Вы получите результаты, рассказывая вам о размере страницы в байтах и кбит.
О ВЕБСАЙТЕ PAGE SIZE CHECKER
Сайт Размер страницы Checker это один из многих инструментов SEO, которые SmallSeoTools разработал за эти годы. Этот замечательный инструмент, как следует из названия, является размер проверки страницы, которые могут быть использованы, чтобы узнать размер страницы любого конкретного URL. Это инструмент магии, который пользователи могут использовать, чтобы проверить размер сайта в Интернете. Если ваш сайт занимает больше времени, чем обычно, чтобы загрузить то, возможно, вам нужно работать на размер вашего сайта, потому что это может привести к высокой скорости отскока, как интернет-пользователи не склонны иметь терпение, чтобы ждать веб-страницы, чтобы открыть. Средний маленький размер веб-страницы оценивается в 12 КБ и что будет загружаться очень быстро. Чем больше средств массовой информации на странице, тем больше размер страницы и тем медленнее он будет загружаться. Встроенное видео, изображения, аудио, график, флэш и другие формы средств массовой информации будут увеличить размер страницы. Первые вещи во-первых, это очень важно для здоровья и производительности вашего сайта, что вы знаете размер вашего сайта, но как знать, общий размер веб-сайта? Вот где веб-страница размер шашка или размер страницы инспектор входит в игру.
КАК ПРОВЕРИТЬ САЙТ SIZE ОНЛАЙН С ИСПОЛЬЗОВАНИЕМ САЙТА PAGE SIZE Checker?
Производительность любого веб-сайта измеряется на основе времени, которое требуется, чтобы открыть определенную веб-страницу. Сайт общего размера проверка является инструментом, который поможет вам проверить размер сайта в Интернете и улучшить производительность вашего сайта, позволяя вам знать размер ваших индивидуальных веб-страниц. Если у вас есть ограниченное пространство с веб-хостинга, то, во-первых, вы должны найти лучший веб-хостинга, а во-вторых, вы должны следить, сколько места вы используете при оценке каждой веб-страницы. Что еще более важно, ограничить размер каждой страницы, чтобы сохранить быстрее время загрузки и сохранить низкий показатель отказов.
Почему вы должны использовать наш веб-сайт PAGE SIZE CHECKER?
Есть много веб-страниц Размер шашка инструментов, доступных через Интернет, которые вы можете использовать, чтобы проверить размер вашей веб-странице, то, что делает наш инструмент уникальным? Мы просто предлагаем Вам один из лучших инструментов для проверки веб-сайта размером в Интернете. Наш веб-сайт Размер страницы проверка является простой, быстрой и надежной; и абсолютно бесплатно использовать для всех и буквально везде.
Как использовать сайт PAGE SIZE CHECKER ИНСТРУМЕНТ?
Это очень легко использовать наш веб-сайт страницы инструмента размера клетчатого проверить размер сайта в Интернете. Если вы ищете способ, как знать общий размер сайта, то наш сайт размер страницы проверки является простейшим инструментом, который можно найти через Интернет, чтобы служить этой цели. Для использования инструмента, все, что вам нужно сделать, это предоставить URL веб-страницы, которую вы хотите, чтобы проверить в текстовом поле и нажмите на зеленую кнопку «Проверить». Результаты будут отображаться для вас в течение всего нескольких секунд, в том числе размера страницы в байтах как и кило байт.
Мы надеемся, что знаю, вы знаете почти все о веб-сайт общей проверки размера и его значение, чтобы проверить размер сайта в Интернете. Однако, не забудьте оставить свой отзыв, который необходим для улучшения наших инструментов и веб-сайта в целом.
А сколько «весят» страницы твоего сайта?

У многих из нас хороший, скоростной интернет. Поэтому многие вебмастера не задумываются над тем, сколько должен весить сайт. Однако, я часто сталкиваюсь с тем, что в моём распоряжении слабый интернет. Таким примером является то, что живя на достаточном расстоянии от города М, у нас нет 4G, а скорость 3G я совсем не замечаю на своём телефоне. Скорее всего, статья ничего нового вам не раскроет, просто посмотрим сколько «весят» главные страницы популярных сайтов, а так же попытаемся выяснить приемлимые цифры.
Сайты
Браузер и машина
Для снятия показаний был взят Firefox 20 на машине с xUbuntu 12.04. На других машинах и браузерах сайты могут отличаться, но не сильно.
Для автоматизации процесса были взяты аддоны:
Linky — через него я сразу открывал все сайты в новые вкладки
NoScript — для отключения скриптов и анализа размера страниц, собственно, без них
UnMHT — для сохранения всех открытых вкладок с содержимым в отдельные файлы, название которых совпадает с открытым сайтом
Сохранение
MTH сохраняет файлы немного большего размера, но погрешность не слишком высокая, по крайней мере, на моих замерах между UnMTH и сохранялкой Firefox.
Краснопанда была открыта в приватном режиме, чтобы мои кукукесы и остальные штуки не мешали чистому результату. Поэтому, все социальные сети должны весить мало, ввиду того, что никто там не залогинен. Посмотрим, так ли это.
Сайты со всем включённым
Я открыл все вкладки и сохранил их. Под сохранение попали и Flash и HTML5 вещи, что значительно увеличивает размеры сайта.
Получился такой график 
Я всё строил в LibreOffice Calc, просто потому что могу.
Средняя получена путем высчитывания среднего арифметического по 4м соседям, просто для наглядности.
Видно, что почти все вкладываются в 3 Мб, а средний вес сайта составляет около 1,4 Мб.
Сайты с отключенными Javascript и Flash/Html5 объектами
Теперь у нас нету скриптов, поэтому размеры должны уменьшиться достаточно сильно. Некоторые сайты сразу выкидывают окно с сообщением, что они не работают без JS, они весят совсем мало. 
Видно, что весь график смещается влево, средний размер сайтов порядка 0,9 Мб.
Общий график
| Сайты | JS включен (Mb) | JS отключен (Mb) |
| accounts.google.com | 0,3 | 0,3 |
| allbest.ru | 0,1 | 0,1 |
| amazon.com | 1,3 | 0,6 |
| apple.com | 1,1 | 0,5 |
| artlebedev.ru | 2 | 1,3 |
| ask.com | 1,1 | 0,6 |
| auto.ru | 2,3 | 0,9 |
| avito.ru | 0,5 | 0,3 |
| baby.ru | 1,5 | 1,2 |
| babyblog.ru | 1 | 0,8 |
| baidu.com | 0,1 | 0,05 |
| bash.im | 0,7 | 0,1 |
| bing.com | 0,4 | 0,05 |
| championat.com | 3,2 | 1,4 |
| consultant.ru | 0,4 | 0,2 |
| directadvert.ru | 1,3 | 0,5 |
| dribbble.com | 1,8 | 1,3 |
| drom.ru | 0,8 | 0,5 |
| e1.ru | 0,5 | 0,4 |
| ebay.com | 1,5 | 0,9 |
| echo.msk.ru | 3,5 | 2,3 |
| facebook.com | 0,9 | 0,5 |
| forum.searchengines.ru | 0,8 | 0,3 |
| fotostrana.ru | 3,4 | 1,7 |
| gazeta.ru | 2,7 | 1 |
| gismeteo.ru | 0,6 | 0,4 |
| google.ru | 0,9 | 0,2 |
| habrahabr.ru | 2,7 | 1,8 |
| imdb.com | 0,9 | 0,9 |
| irr.ru | 1 | 0,5 |
| job.ru | 2 | 1 |
| kinopoisk.ru | 3,1 | 1,7 |
| kp.ru | 7,6 | 5,8 |
| lenta.ru | 1,8 | 0,7 |
| liveinternet.ru | 0,5 | 0,1 |
| login.live.com | 0,4 | 0,3 |
| mail.ru | 0,8 | 0,6 |
| microsoft.com | 1,7 | 1,1 |
| news.sportbox.ru | 2,4 | 1,4 |
| newsru.com | 0,9 | 0,8 |
| ngs.ru | 1,3 | 1,2 |
| nsportal.ru | 2,2 | 2,1 |
| odnoklassniki.ru | 1 | 0,1 |
| paypal.com | 0,7 | 0,7 |
| planeta-online.tv | 1,9 | 1,5 |
| play.google.com | 2,6 | 2,5 |
| pulscen.ru | 1,3 | 0,6 |
| qq.com | 2 | 0,9 |
| rabota.ru | 1,4 | 0,5 |
| rbc.ru | 0,9 | 0,5 |
| rg.ru | 2,5 | 1,8 |
| ria.ru | 9,4 | 1,3 |
| ru.msn.com | 2,2 | 0,8 |
| ru.yahoo.com | 1,1 | 1,1 |
| rutracker.org | 0,4 | 0,3 |
| samara.hh.ru | 0,7 | 0,3 |
| sberbank.ru | 1 | 0,4 |
| slando.ru | 2,1 | 0,8 |
| smi2.ru | 1,7 | 1,9 |
| sotmarket.ru | 3,4 | 0,4 |
| spishy.ru | 1 | 2 |
| sport-express.ru | 2,9 | 0,8 |
| superjob.ru | 1,1 | 1,6 |
| taobao.com | 2,6 | 0,1 |
| thepiratebay.se | 0,1 | 1,6 |
| tiu.ru | 2,6 | 0,6 |
| topface.com | 1,5 | 0,05 |
| twitter.com | 1 | 0,7 |
| ulyanovsk.farpost.ru | 0,8 | 0,5 |
| utro.ru | 2,6 | 1,3 |
| vesti.ru | 2,3 | 1,4 |
| vk.com | 0,6 | 0,1 |
| wikipedia.org | 0,2 | 0,2 |
| wildberries.ru | 2,1 | 1 |
| woman.ru | 3,4 | 2,6 |
| wordpress.com | 0,6 | 0,2 |
| yandex.ru | 1 | 0,5 |
| youtube.com | 1,4 | 1,3 |
| zona.ru | 5,5 | 3,7 |
Самыми жирными оказались сайты с большим количеством текста — ria.ru, kp.ru. К ним в догонку идут сайты магазинов. В 300Кб укладываются трекеры (thepiratebay.se весит меньше ста), так же поисковики и некоторые соцсети.
Выводы
Средние размеры сайтов колеблются в 1-1,5 мегабайтах. В идеале, если ваш сайт будет весить чуть меньше, чем у других. Поднимается количество просмотров, посещения. Поэтому, если вы еще не оптимизировали своё детище, посмотрите что можно сделать.
Лучше всего посмотреть что не так с Page Speed.
Советы, которые я дал выше, ускорят ваш сайт, а пользователям будет комфортнее. Однако, если ваш сайт супер крутой, то никакие мегабайты не смогут остановить пользователя зайти на него. Если же ваш сайт так себе, оптимизация мало чего даст.
Размер страницы сайта и компоненты, которые на него влияют
Увеличение размера страниц
Размер страницы сайта важен для внутренней SEO оптимизации! И его значение растет с каждым годом. Несмотря на то, что пропуская способность интернет соединений растет практически во всем мире, поисковые системы продолжают считать скорость загрузки сайта одной из важных переменных в алгоритмах ранжирования. Чтобы понять, как снизить вес страницы, прежде всего нужно понять влияние на вес отдельных компонентов.
Первая веб-страница появилась в 1990 году. С развитием интернета, увеличивалось и количество изображений, видео и CSS / JS-файлов на сайтах. Именно эти файлы приводят к росту размера страницы. В 2010 году средний размер веб-страницы составлял 702 КБ, а в 2017 году – 3422 КБ в соответствии со статистикой, предоставленной httparchive.org. Он увеличился в несколько раз всего за семь лет! Это конечно сделало страницы более интерактивными и удобными для пользователей, но их размеры не перестают расти даже сейчас.
Ниже приведены последние данные, собранные в ноябре 2018 года, по самым популярным у пользователей разрешениям экранов.
1. Стандартные разрешения экрана рабочего стола
| Width x Height | 1366×768 | 1920×1080 | 360×640 | 1440×900 | 1536×864 | 1600×900 |
| Using | 22.7% | 17.94% | 7.8% | 6.3% | 5.05% | 4.55% |
2. Стандартные разрешения мобильного экрана
| Width x Height | 360×640 | 375×667 | 414×736 | 720×1280 | 360×720 | 320×568 |
| Using | 33.54% | 11.07% | 5.15% | 3.89% | 3.67% | 3.53% |
Почему размер страниц растет
1. JavaScript
JavaScript был создан с целью добавить интерактивности HTML-страницам. Он предоставляет HTML-разработчикам сильный и удобный инструмент программирования. Хотя большинство HTML-разработчиков не имеют никакого отношения к настоящему программированию, JavaScript упростил их работу еще больше, потому что это скриптовый язык с очень простым синтаксисом. Первая его вариация появилась в 1995 году. Она улучшалась множество раз до тех пор, пока не достигла нынешней формы. Это эффективный инструмент, который предоставляет разработчикам следующие возможности:
Область этого языка не ограничена. Если вы используете JavaScript для вашего сайта, не забывайте минимизировать его файлы, чтобы максимально уменьшить размер страницы и сделать сайт удобным и привлекательным для всех пользователей.
Найдите страницы с лишним кодом
Запустите аудит сайта и найдите все страницы с соотношением текста к коду меньше 10%
2. Картинки
Картинки – самая важная причина упомянутого увеличения размера за последние 7 лет. За эти годы картинки стали главной приманкой внимания аудитории. Сегодня мало кто считает привлекательной статью без изображений. Тем не менее, есть решение. Существуют некоторые сервисы, такие как Optimus, Imagify и т. п., позволяющие сжимать размер изображения, но сохранять такое же высокое качество. Кроме того, есть форматы картинок WebP и FLIF созданные специально для уменьшения размера изображений и, следовательно, уменьшения размеров страниц сайта. Чтобы найти страницы с самым большим весом, необходимо провести технический аудит сайта.
3. Шрифты
Так же как и изображения, шрифты улучшались всё это время. И сейчас уже около 57% сайтов применяют собственные уникальные шрифты.
В 2017 году шрифты среднего сайта занимали в совокупности около 113 КБ, тогда как в 2010 году это число было всего 2 КБ.
Шрифт – важный компонент личного брендинга. Но при выборе уникального шрифта для сайта, лучше сразу искать вариант с меньшим весом.
4. Видео
В наши дни видео стало важной частью многих ресурсов. Видео используется в качестве иллюстративного примера, для привлечения внимания аудитории, презентации продукта и как эффективный инструмент улучшения поведенческих факторов. Но, высококачественное видео влияет на размер сайта.
Хотя видео в 2016 году занимает всего 7,7% от общего размера среднего сайта, это всё еще на 174 кб больше, чем размер среднего сайта в 2010 году.
5. Реклама
В современном мире реклама стала более сложной. Она больше не состоит просто из текста. Чтобы привлечь максимум внимания, веб-мастера и маркетологи, как правило, добавляют фотографии, анимацию или даже видео в свои объявления. Естественно, это увеличивает размер сайта и снижает его скорость загрузки. Чтобы решить эту проблему пользователи часто используют Ad Blocker, который может помочь уменьшить видимость рекламных объявлений и таким образом скорость загрузки возрастает несколько раз.
Это особенно эффективно для мобильных устройств или планшетов. Поэтому важно отслеживать объявления на сайте, чтобы выяснить, как они влияют на скорость. Регулируйте и меняйте рекламу на сайте, чтобы она занимала, как можно меньше места.
Вес страниц на мобильных устройствах
Только за последние два года количество пользователей мобильных устройств увеличилось до миллионов по причине того, что использовать телефоны и планшеты намного удобнее, чем ПК или ноутбук. У Lukew.com имеется статья, предоставляющая нам следующие данные:
Это означает, что скорость страницы пострадает, если она не оптимизирована под мобильные устройства. Чтобы сохранить хорошую скорость, может потребоваться пожертвовать некоторыми аспектами. К примеру, удалить анимацию или размещенное видео. Также важно следить за шириной сайта, иначе посетители могут упускать важную информацию, которую вы бы хотели им донести. Если страница сайта будет слишком растянута, она будет нечитабельна, и некоторые элементы, важные блоки не будут отображаться.
Тенденция с мобильными очень проста и наглядна. Сначала Google запускает проект AMP, а далее обещает сделать мобильный индекс основным. В 2019 он это воплотил в жизнь. Ко всем новым сайтам mobile-first index уже применяется по умолчанию. Основным устройством поиска информации и принятия решений уже давно стал смартфон. Особенно после значительного увеличения диагонали экрана практически у всех современных мобильных устройств.
Nataliya is SEO expert at Sitechecker. She is responsible for blog. Can’t live without creating valuable content about SEO and Digital Marketing.
Проверка веса страницы сайта
Онлайн определитель веса сайта
Вес страницы зависит от размера исходного кода сайта. Сюда входит полный исходный код HTML, но не прикрепленные файлы или внешний CSS. Файлы, которые вызываются отдельно в исходном коде, следует проверять индивидуально.
Когда вы вводите URL-адрес, наш инструмент извлекает полный исходный код веб-страницы и определяет размер текста исходного кода в килобайтах (КБ). Затем мы конвертируем его в байты и мегабайты (МБ), чтобы дать представление о том, насколько велика веб-страница.
Включает ли размер веб-страницы размер изображения?
Нет, инструмент рассчитывает только размер исходного кода. Этот инструмент не проверяет размер встроенных изображений, видео или другого содержимого, которое может отображаться на странице.
Почему размер веб-страницы имеет значение?
Основная причина, по которой вас может беспокоить размер веб-страницы, – это соображения производительности или тестирование и анализ веб-сайта. Как правило, при современном широкополосном подключении размер исходного кода менее важен, чем содержимое страницы.
Инструмент калькулятора веса страницы от SAS – один из лучших инструментов проверки размера страницы, доступных на рынке. И дело не только в том, что наш инструмент на 100% бесплатен, и не потому, что он мгновенно создает отчеты; Основная причина того, что наш инструмент проверки веса страницы веб-сайта является одним из самых удобных калькуляторов размера страницы, заключается в его удобном использовании.
Вам не нужно тратить часы, чтобы понять, как работает наш калькулятор веса страницы, вам также не нужно просматривать руководство по размерам страниц или что-то еще. Вам нужно ввести только те URL-адреса, для которых вы хотите отслеживать размеры страниц, и нажать кнопку «Рассчитать веса страницы». Готово!
Калькулятор веса страницы выполнит проверку и создаст отчет в течение нескольких секунд.
Когда вы изучаете отчет о тестировании веса страницы, вам необходимо знать, что стандартный размер веб-сайта составляет 3 МБ. Если размер вашей веб-страницы превышает 3 МБ после проведения теста веса страницы, то можно предположить, что ваш сайт будет загружаться медленнее. А медленная загрузка приводит к увеличению показателя отказов. Итак, вам нужно начать работать над размером веб-страницы по умолчанию, оптимизировать его для размеров экрана, размера макета веб-сайта и размера всего сайта, включая изображения. Вам нужно стремиться уменьшить вес страницы до 3 МБ. Чем меньше размер вашего сайта от 3 МБ, тем быстрее он будет загружаться, что приведет к постоянному снижению показателя отказов. А с уменьшением показателя отказов вполне вероятно, что трафик на ваш сайт увеличится.
Вам нужно внимательно проанализировать отчет, в отчете указан размер страницы в байтах и килобайтах. 1 МБ (мегабайт) равен 1000 КБ (килобайт).
Существует множество причин, по которым вам следует использовать инструмент проверки веса веб-страницы:
Когда вы начнете использовать наш инструмент проверки веса страницы, вы избавитесь от необходимости вычислять размер страницы каждого домена вручную. Введя URL-адрес в наш инструмент и проведя тест размера страницы, вы сможете мгновенно получить результаты. Это сэкономит ваше время и усилия, которые можно эффективно использовать в другом месте.
Выполнение теста размера страницы в нашем калькуляторе веса страницы абсолютно бесплатно. Не нужно тратить ни копейки на расчет размера страницы.
SAS предоставляет вам бесплатные инструменты, такие как инструмент проверки размера страницы веб-сайта, такой как XML Sitemap Generator для создания карт сайта, проверка авторитета домена для проверки DA вашего сайта и множество других бесплатных инструментов для домена, ключевых слов, управления веб-сайтом, контента и т. д.
Когда вы изучите отчет о тестировании размера страницы и начнете работать над уменьшением размера страницы, ваш веб-сайт начнет загружаться быстрее, а показатель отказов начнет улучшаться.
Когда показатель отказов уменьшается, само собой разумеется, что ваш трафик начнет существенно расти.
Google официально заявил, что скорость страницы является одним из 200 факторов ранжирования, на основании которых он определяет, какие страницы ранжируются на страницах результатов поисковой системы (SERP). Итак, наш бесплатный инструмент проверки размера страницы веб-сайта также помогает улучшить вашу поисковую оптимизацию (SEO).
Если вы оптимизируете размер своей веб-страницы и уменьшите ее, чтобы она стала как можно более легкой, ваш веб-сайт начнет загружаться быстрее. Таким образом, увеличивая скорость вашей страницы. Таким образом, ваш сайт будет иметь более высокий рейтинг, чем те сайты, размеры страниц которых велики и, следовательно, их скорость загрузки страниц сравнительно ниже.
Accessibility
Accessibility modes
Online Dictionary
Readable Experience
Visually Pleasing Experience
Easy Orientation
SEO инструменты для оптимизации и продвижения сайта Accessibility Statement
Accessibility Statement
Compliance status
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Screen-reader and keyboard navigation
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all of the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside of it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
Disability profiles supported in our website
Additional UI, design, and readability adjustments
Browser and assistive technology compatibility
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers), both for Windows and for MAC users.
Notes, comments, and feedback
Despite our very best efforts to allow anybody to adjust the website to their needs, there may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to