как узнать родителя элемента js
проверить родителя у блока
Как проверить, что child находится в родительском блоке с классом parent?
4 ответа 4
В примере выше child НЕ находится в родителе с классом parent. Я привёл пример, в котором это утверждение будет истинным. Если это именно то, что нужно.
Написал небольшую рекурсивную функцию. Можно вглубь искать родителя с нужным классом.
На чистом JS, без библиотек и рекурсивных функций.
Метод Element.closest() возвращает ближайший родительский элемент (или сам элемент), который соответствует заданному CSS-селектору или null, если таковых элементов вообще нет.
Если имеется в виду родитель родителя:
Всё ещё ищете ответ? Посмотрите другие вопросы с метками javascript jquery или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.9.10.40187
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
JavaScript | Как получить родителя?
Есть простая разметка:

Мы хотим получить родителя для элемента p >AAAA p >. Как его узнать?
Для начала получим сам элемент

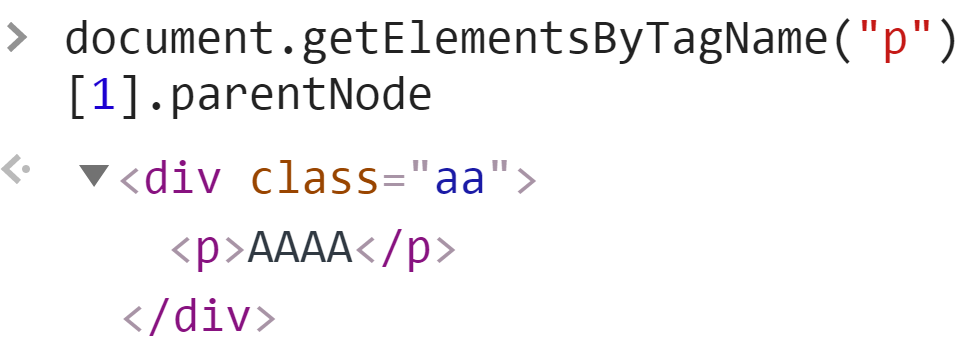
Теперь ищем родителя. В этом нам поможет «Объектная модель документа» (DOM). В стандарте DOM есть «Интерфейс Node«. В этом интерфейсе есть атрибут, который называется «parentNode» — он возвращает узел родителя. Воспользуемся им:

Мы получили родителя
Альтернатива
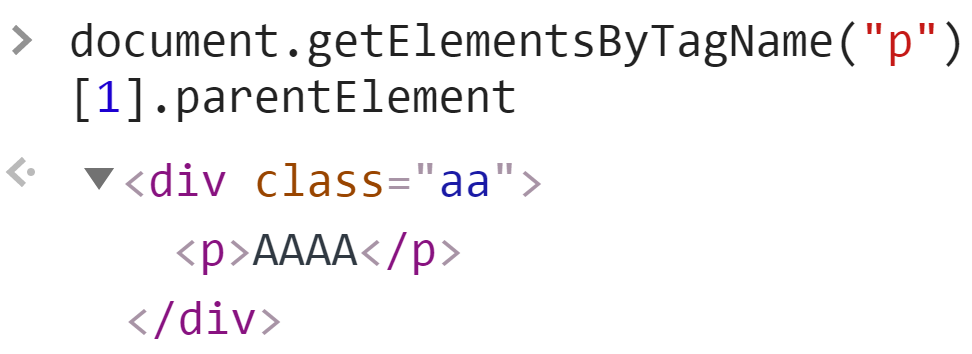
В «Интерфейсе Node» есть атрибут, который называется «parentElement» — он возвращает элемент родителя. Воспользуемся им:

Поиск: getElement*, querySelector*
Свойства навигации по DOM хороши, когда элементы расположены рядом. А что, если нет? Как получить произвольный элемент страницы?
Для этого в DOM есть дополнительные методы поиска.
document.getElementById или просто id
Также есть глобальная переменная с именем, указанным в id :
…Но это только если мы не объявили в JavaScript переменную с таким же именем, иначе она будет иметь приоритет:
Это поведение соответствует стандарту, но поддерживается в основном для совместимости, как осколок далёкого прошлого.
Браузер пытается помочь нам, смешивая пространства имён JS и DOM. Это удобно для простых скриптов, которые находятся прямо в HTML, но, вообще говоря, не очень хорошо. Возможны конфликты имён. Кроме того, при чтении JS-кода, не видя HTML, непонятно, откуда берётся переменная.
В этом учебнике мы будем обращаться к элементам по id в примерах для краткости, когда очевидно, откуда берётся элемент.
querySelectorAll
Этот метод действительно мощный, потому что можно использовать любой CSS-селектор.
querySelector
Метод elem.querySelector(css) возвращает первый элемент, соответствующий данному CSS-селектору.
matches
Предыдущие методы искали по DOM.
Этот метод удобен, когда мы перебираем элементы (например, в массиве или в чём-то подобном) и пытаемся выбрать те из них, которые нас интересуют.
closest
Предки элемента – родитель, родитель родителя, его родитель и так далее. Вместе они образуют цепочку иерархии от элемента до вершины.
Метод elem.closest(css) ищет ближайшего предка, который соответствует CSS-селектору. Сам элемент также включается в поиск.
getElementsBy*
Существуют также другие методы поиска элементов по тегу, классу и так далее.
На данный момент, они скорее исторические, так как querySelector более чем эффективен.
Здесь мы рассмотрим их для полноты картины, также вы можете встретить их в старом коде.
Давайте найдём все input в таблице:
Другая распространённая ошибка – написать:
Попытка присвоить значение коллекции, а не элементам внутри неё, не сработает.
Нужно перебрать коллекцию в цикле или получить элемент по номеру и уже ему присваивать значение, например, так:
Живые коллекции
Все методы «getElementsBy*» возвращают живую коллекцию. Такие коллекции всегда отражают текущее состояние документа и автоматически обновляются при его изменении.
В приведённом ниже примере есть два скрипта.
Напротив, querySelectorAll возвращает статическую коллекцию. Это похоже на фиксированный массив элементов.
Если мы будем использовать его в примере выше, то оба скрипта вернут длину коллекции, равную 1 :
Теперь мы легко видим разницу. Длина статической коллекции не изменилась после появления нового div в документе.
Итого
Есть 6 основных методов поиска элементов в DOM:
| Метод | Ищет по. | Ищет внутри элемента? | Возвращает живую коллекцию? |
| querySelector | CSS-selector | ✔ | — |
| querySelectorAll | CSS-selector | ✔ | — |
| getElementById | id | — | — |
| getElementsByName | name | — | ✔ |
| getElementsByTagName | tag or ‘*’ | ✔ | ✔ |
| getElementsByClassName | class | ✔ | ✔ |
И, напоследок, давайте упомянем ещё один метод, который проверяет наличие отношений между предком и потомком:
Задачи
Поиск элементов
Вот документ с таблицей и формой.
Основы JavaScript: управление DOM элементами (часть 3)
Nov 12, 2019 · 4 min read
Навигация по DOM элементам
Обход DOM или, проще говоря, навигация по DOM элементам — это работа со свойствами родительских, дочерних и соседних DOM элементов с помощью JavaScript.
В качестве примера мы будем использовать следующий код:
В браузере файл будет выглядеть следующим образом:
Корневые узлы
П р оверить содержимое каждого элемента можно, набрав в консоли:
Родительские узлы
Как упоминалось ранее, узлы в DOM делятся на родительские, дочерние и соседние в зависимости от их связи с другими узлами. Родитель конкретного узла — это узел, который находится на уровень выше в иерархии DOM.
Мы можем проверить родителя p элемента с помощью parentNode свойства. Так как мы присвоили p переменной, необходимо просто ввести:
Можно даже подняться на два уровня выше:
Дочерние узлы
Дочерние элементы узла — это узлы, которые находятся на уровень ниже. Если узлы находятся ниже еще на один уровень вложенности, они называются предками.
По этой причине, если мы попытаемся изменить цвет фона первого дочернего узла, возникнет ошибка, так как первый дочерний элемент — это текст.
ul.children вернет только три li элемента.
Так выглядит обновленная страница:
Теперь все дочерние элементы изменили цвет фона:
Свойство childNodes полезно, когда необходимо получить доступ к информации.
В этом коде мы получаем доступ к последнему дочернему элементу li из четырех элементов ul в body и применяем стили.
Используя свойства дочерних и родительских элементов, можно вернуть любой узел из DOM!
Соседние элементы
Получим средний элемент списка ul :
Также воспользуемся свойствами соседнего элемента для получения доступа к следующему и предыдущему элементам (избегая текстовых пробелов).
Изменения будут выглядеть следующим образом:
В следующей финальной части мы рассмотрим, как изменять DOM, управлять узлами, удалять узлы из DOM. Также мы подробнее коснемся изменения классов, атрибутов и стилей.
JavaScript | Как получить всех детей?
Объектная модель документа преобразовывает все HTML-элементы в объекты JavaScript. У элементов на странице есть своя структура вложенности одного в другого. Из этого можно сделать вывод, что каждый элемент «родственно» может быть связан с другим. Какой-то элемент может быть родителем, а какой-то его ребёнком.
Как получить всех детей элемента на странице?
Для примера возьмём разметку:
Видео инструкция
В этом видео приводится пример получения детей элемента при помощи JavaScript. Ввод команд осуществляется в консоль браузера Google Chrome. Результат виден сразу.
Для начала поучим все элементы

Обратите внимание как мы это сделали. Мы обратились ко всему документу и из него вытащили все элементы div. При таком способе мы не можем сказать, что все элементы данной HTML-коллекции являются детьми объекта document. Чьими же детьми они являются? Как всё-таки получить именно детей?
Для решения задачи мы будем получать значение атрибута «children«, который будем вызывать на элементе/узле. Вся разметка у нас лежит внутри элемента body, поэтому мы будем получать его детей.

Визуально коллекция не поменялась, но концептуально мы получили детей элемента, которые лежат на одном уровне вложенности. Это снова три элемента div со своими структурами, но в другом отношении. Теперь с уверенностью можно сказать, что это дети одного родителя.
А теперь давайте подумаем как мы можем обратиться к параграфам с мужскими именами? Если мы соберём все параграфы при помощи document.getElementsByTagName(«p»), то это будет просто бессвязный набор:

Но если мы получим всех детей второго div, то это будет то что надо:









