как узнать сколько весит сайт на тильде
Как смотреть статистику сайта
Откройте Настройки сайта → Аналитика → Статистика сайта.
Если сайт опубликован на вашем домене, быстро перейти к статистике можно из панели управления проектом. Для этого нажмите кнопку «Статистика» в левом верхнем углу.
По умолчанию данные выводятся за последний месяц с разбивкой по дням.
Если переключить режим в состояние «Месяц», то будут показаны данные за последний год с разбивкой на месяцы.
Данные доступны с сентября 2017 года или с момента, как все страницы сайта были опубликованы.
Сессии (сеансы) — условное количество людей, которые посетили ваш сайт. Если человек зашел, ушел и вернулся больше, чем через 30 минут, это считается новой сессией.
На самом первом экране вы видите график — как меняется количество людей, которые заходят на ваш сайт.
Данные о количестве заявок в формах отправляются в статистику автоматически. На графике можно посмотреть общую динамику заявок.
Статистику по определенной форме можно посмотреть в таблице «События».
В таблице UTM-метки можно посмотреть метки: source, medium, campaign — данные показываются при клике на плюсик.
Если нажать на саму метку, вы перейдете на страницу метки, на которой можно посмотреть статистику, связанную с этой меткой: посетители, сессии, заявки и детализация по дням.
В разделе «Источники» видно, сколько трафика приносит каждый канал: реклама, социальные сети, поиск, почтовые системы, сторонние сайты. Данные отображаются как в процентном соотношении, так и в абсолютных значениях.
Для каждого источника можно посмотреть детализацию: для поисковых систем — соотношение посещений из Yandex и Google, для социальных сетей — соотношение посещений из Facebook, Вконтакте, Instagram и т.д.
В настройках статистики Тильды есть настройка включения упрощенного режима сбора статистики. В этом режиме счетчик не собирает файлы Cookie для отслеживания количества пользователей и сессий, будут учитываться только просмотры страниц.
Также в этом режиме Cookie не будут использоваться для отслеживания и передачи UTM-меток. Метка будет отслеживаться и передаваться в сервисы приема данных только на первой странице, куда пришел пользователь, при последующих переходах она не будет учитываться и передаваться.
Оптимизация изображений для сайта
Чем легче картинка, тем быстрее она загружается. Вес зависит от двух параметров:
1. Величины в пикселях по ширине и высоте (фотография размером 3000х2000 пикселей тяжелее, чем фото 300х200 пикселей)
2. Содержания самой картинки — чем больше на фото мелких деталей и цветов, тем она больше весит.
Правильнее всего сначала изменить размер фотографии, а затем удалить избыточную информацию, чтобы дополнительно уменьшить вес.
Все фотографии большого размера при загрузке на Тильду автоматически уменьшаются до 1680 px по большей стороне. Фотографии меньше 1680 px сохраняют оригинальный размер.
Так как фотография уменьшается программным методом, качество фото ухудшается, а вес оптимизируется недостаточно хорошо.
В идеале нужно загружать фотографии такого размера, какими они будут на сайте. Если размер самой фотографии не соответствует размеру фото в макете, браузер будет сжимать или растягивать изображение. И то, и другое он делает плохо, поэтому фотография будет нечеткой.
Чтобы узнать размер фото, добавьте блок на страницу, включите сетку (в настройках любого текстового блока) и посмотрите, сколько колонок занимает фотография. Одна колонка — 60 px, расстояние между колонками — 40 px.
Существуют специальные программы, которые сжимают фотографии, объединяя схожие цвета. Они делают это достаточно умно — визуально разницы нет, но вес фотографии сокращается значительно — может доходить до 70%.
Рассмотрим на примере фотографии Christoph Bengtsson Lissalde, скачанной с Unsplash, как оптимизируется изображение.
Исходные размеры файла: 4405×2478 px и 3,5 мб.
Загрузим ее на Тильду как есть. Фотография обрежется до 1680×945 px, а ее размер станет 1,2 мб.
Откроем исходный файл в Photoshop, поменяем размеры на 1680×945 px, а затем сохраним, то получим 832 кб.
Загрузим фото в TinyPNG. Фотография уменьшилась до 353 кб.
Взвесьте, пожалуйста: как узнать размер страницы сайта
Это очень простой вопрос, но найти нормальный ответ оказалось дико сложно. Чтобы вы не повторяли мой трудный путь по античным форумам и сомнительным подборкам, я собрал самый сок. В статье: один простой, но трудоемкий способ сделать все руками и три действительно полезных сервиса, помогающие узнать размер страницы сайта в килобайтах.
Зачем это нужно?
Сайтам тоже нужно худеть к лету. Чем больше объем страницы, тем медленнее она загружается, тем дольше пользователь не получает доступа к контенту и тем хуже они выглядят в глазах поисковиков. Узнать размер страницы и сайта целиком стоит по двум причинам: оценить, сколько места на хостинге у вас осталось и как быстро он загружается в браузере. Второе особенно важно – скорость загрузки страниц учитывается поисковиками при формировании выдачи. Соответствующий алгоритм работает аж с 2010 года и если сайт тяжелый и медленный, на попадание в топ рассчитывать не стоит.
Как узнать сколько весит страница сайта?
Можно воспользоваться специальными сервисами или посчитать размер «руками» в браузере. Сервиса в подборке всего три, зато они в тельняшках и красавцы. Но сначала попробуем сделать все сами.
Как узнать, сколько весит страница сайта в браузере
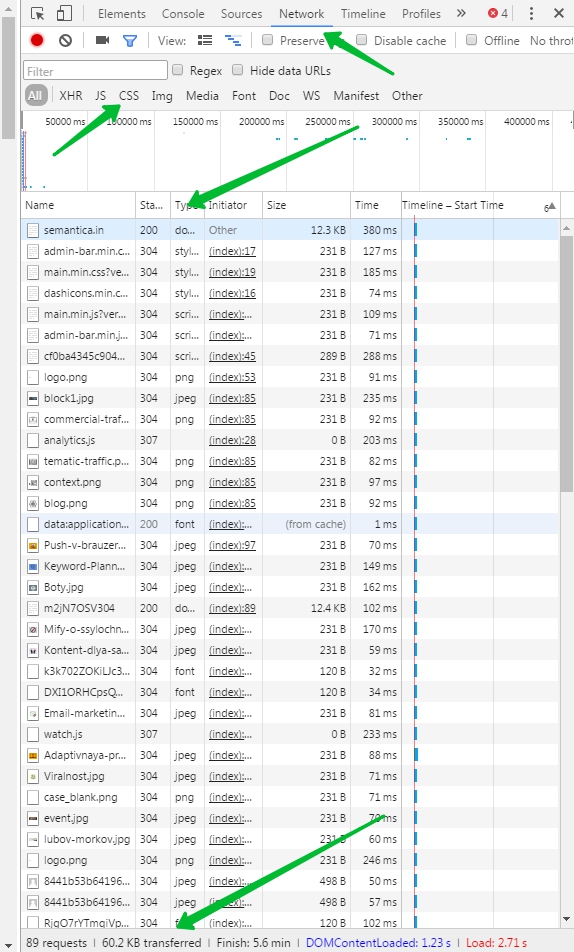
Чтобы найти нужную информацию, зайдите в инструменты разработчика браузера Google Chrome («Настройки» >> «Дополнительные инструменты» >> «Инструменты разработчика» или просто F12).Нужную информацию можно получить во вкладке Network. Главный минус – это очень неудобно. Там отображается вес каждого элемента страницы, а скорость их загрузки в миллисекундах можно посмотреть на временной шкале. Но на этом все: можно либо узнать полный размер страницы сайта в килобайтах и время загрузки (самая нижняя строка), либо уточнить эти же параметры для типа элемента. Если вы шарите в JavaScript и CSS, можно посмотреть, какие скрипты и стили подгружаются медленнее других, но полноценным анализом это назвать сложно.
Переходим к сервисам.
2ip.ru
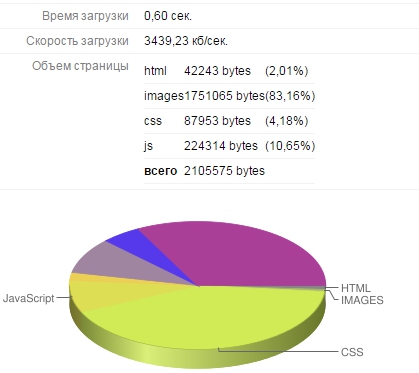
Простой, попсовый и удобный сервис, который обычно используют для проверки IP-адреса. Он выдает необходимый минимум информации. Чтобы узнать, сколько весит страница сайта, нужно выбрать в списке инструментов «Информация о сайте». Вбиваете URL и радуетесь.
pingdom.com
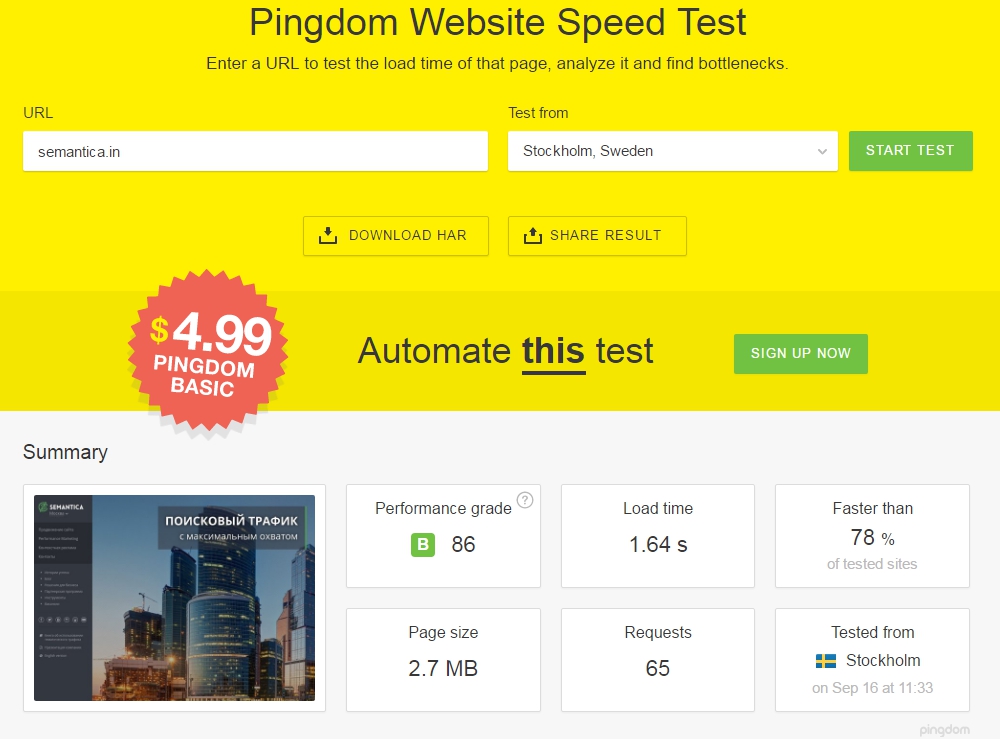
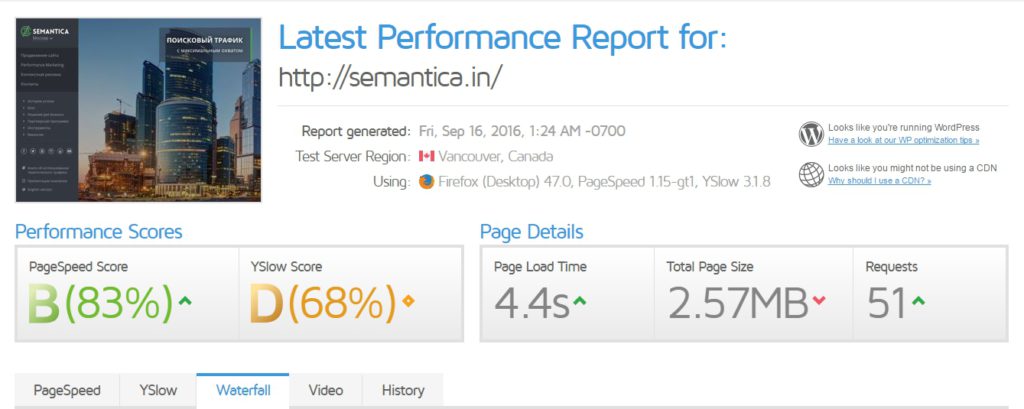
Еще один очень удобный и красивый сервис. Помогает узнать размер страницы сайта и время загрузки. По итогам теста ставит оценку и подсказывает, как улучшить положение. Есть удобная временная шкала загрузки элементов страницы, разбивка по типу контента и количеству запросов к серверу. Результат теста можно скачать или поделиться им в социальных сетях (зачем – загадка). Ссылка на инструмент спрятана в футере сайта (кнопка Tools), все остальное на страничке «продает».
GTmetrix
Почти полностью дублирует функции инструмента pingdom.com. Отличается раздутым (он примерно вдвое длиннее) списком критериев оценки, возможностью посмотреть CMS сайта и графиком изменения скорости загрузки страницы за несколько недель/месяцев. Дополнительный плюс – чтобы добраться до нужной информации, не нужно долго скроллить, все данные разбиты по вкладкам.
Есть еще собственный инструмент «Гугл» – PageSpeed Insights. Сколько весит страница сайта он не показывает, но помогает определить основные проблемы, снижающие скорость загрузки. Правда, никаких особых подробностей он не дает, только краткую справку о том, как сделать все правильно. Список критериев проверки у него тоже небольшой, поэтому для детального анализа страницы лучше воспользоваться другими сервисами.
Больше всего подробностей дает GTmetrix. Он проверяет сайт по 46 параметрам, указывает на ошибки и возле каждой подрисовывает кнопочку «What’s This mean?», чтобы вы точно не запутались в терминах. Заботливый. Помимо стандартных советов по оптимизации скриптов и подобных, GTmetrix советует минимизировать количество http-запросов, поработать с фавиконом и сжатием элементов gzip.
Что делать, если сайт загружается медленно
Отсекайте лишнее
Если единственная функция элемента – быть красивым, смело режьте. Никто не оценит красоту вот этой плашки или вон того окошка, если придется долго ждать их загрузки. То же самое и с остальными элементами страницы, причем не только визуальными.
Не все сразу
Загружайте самые тяжелые и объемные элементы в последнюю очередь. Да, размер страницы сайта не изменится, но пользователь быстрее получит доступ к полезному контенту.
– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ
Почему маркетологи не любят продвигать сайты на tilda?
Добрый день.
Да на самом деле там целый ряд не приязни. Я опишу конкретно свои:
1) Загрузка сайта. Это мое любимое ))) Из-за того что все элементы position: absolute; при загрузке происходит каша малаша, а поисковые системы этого не очень то и любят. Из-личного опыта. Был сайт созданный на Tilda проверку я делал на PageSpeed Оценка скорости была 21 а сам сайт грузился за 13,7 сек. (это капец как много). После чего я полностью скопировал этот сайт, написал на html и css + немного JS и результат оценка 84 скорость загрузки сайта 4.7 сек. Неплохо да? После чего сервисом TinyPNG были сжаты картинки и вот она зеленая оценочка 97 балов и скорость загрузки сайта 1 сек. (Ну помимо картинок я еще CSS в одну строчку забабахал).
2) Мобильная адаптация, ну тут отдельная тема на самом деле я на Tilda могу сделать адаптивность, а у многих с этим проблема, так как сайты делают в основном люди которые не понимают в коде вообще не чего. И получается ужас (не раз сталкивался с таким). И как же я мог забыть о том что отсутствуют media запросы самое важное на мой взгляд для мобильной версии сайта. Все думают что если создали сайт то он у всех отображается так как его видим мы, а сколько размеров экранов в наше время?
3) Подключение конкретной метрики. Есть задача: мне нужно выставить цель в GoogleAdwords сколько раз нажали на кнопку «Скачать прайс лист». Если это писать в html без проблем (любой каприз за Ваши деньги), а на Tilda увы только общая метрика сколько пришло сколько ушло. Допустим у меня лично была задача: Определить на какой минуте человек нажимал на кнопку «Отправить заявку» и на какой конкретно форме? И заполнил ли он форму и нажал ли кнопку отправить? И если не отправил то конкретно какие поля он не заполнил. Тильда не дает этого.
4) Продвижение: большинство людей сейчас пользуются именно смартфонами и не любят долго ждать. После запуска рекламы больше всего кликов приходятся именно со смартфонов. И вот теперь представьте что Вы ждете 13 секунд пока прогрузиться сайт и потом видите рисовый суп (где каждая рисинка это разные элементы). Вы сделаете заказ не поняв что перед Вами?
5) Код: охххх тут даже и писать ничего не хочется могу только дать совет по которому Вы можете сами убедиться в мною сказанному. Скачайте архив сайта и откройте код и посмотрите сами, если Вы не разбираетесь в html css и js попросите знакомых глянуть на «идеально» составленный код и сами все услышите)))
На самом деле очень много хотелось написать про эту чудесную платформу но боюсь что будет не ответ, а статья как сильно я не люблю Tilda. На самом деле я пользуюсь бесплатной версией что бы показать клиенту как будет выглядеть их сайт (просто это быстро) после чего все переписываю на коде. И очень многие верстальщики и web-дизайнеры не любят Tilda только потому что он съедает их хлеб. Потому что благодаря Tilda у нас теперь все «программисты» и «Веб-дизайнеры» и не важно что они не знают еще 1000 и 1 ньюанс.
«- Папа, из чего же сделан Милки-Вей, если он не тонет?»
Равно потому же, почему вы любите(*) есть натуральную, а не имитированную икру.
Так же и человеку не хочется ковыряться в говне, если есть гибкая альтернатива (дороже, но оправданее), инструментарий для полного полета фантазии, реализации всех задуманных идей, а не конструктор, чей конечный продукт, собранный на нем, и собственностью вашей не является.
И, не маркетологи, а сео спецы и программеры. От маркетолога в этом плане ничего не изменится, сайт и сайт, подготовил ТЗ, что там исправить, что изобрести и т.п., отправил это по своим специалистам, а они уже в свою очередь, после рабочего дня, не прочь засунуть это ТЗ в его маркетологическую задницу.
Почему? Потому что эти конструкторы предназначены для того, чтобы быстро, бюджетно собрать что-то несложное, что по сути больше является визиткой, нежели чем либо еще. Ну, ладно, присловутые лендинги, о их продвижении и так понятно, что речи нет.
Внутренности таких конструкторов, с которыми приходится работать не какому-то там манагеру, а человеку с тех. знаниями, приводят их в ужас, и не зря, т.к. то, что получается в конечном итоге, адекватному масштабированию не поддается
Гид по SEO: продвижение сайта
В Настройках сайта → SEO можно добавить сайт в поисковые системы Яндекс и Google, увидеть ошибки, влияющие на индексацию сайта, а также протестировать сайт на соответствие основным рекомендациям от поисковых систем, настроить редиректы страниц, загрузить иконки для браузера (фавикон), настроить https.
Настройки сайта → SEO
Укажите на странице тег H1 для самого важного заголовка.
Заголовок, обозначенный тегом H1, имеет наибольшую значимость для поисковых систем. Его рекомендуется размещать в верхней части страницы. Задать тег можно в настройках любого блока, где есть заголовок.
Альтернативный текст (тег alt) показывается на месте изображения, если само изображение не видно (например, в момент загрузки при медленном соединении).
Кроме этого, поисковые системы воспринимают альтернативный текст как ключевые слова и учитывают их при индексации. Напишите текст таким образом, чтобы он был релевантен содержанию сайта в целом и отражал содержание картинки.
Чтобы задать понятный адрес страницы, откройте настройки страницы и укажите адрес.
Человекопонятный URL — URL-путь, состоящий из понятных слов, вместо системного адреса. Например, вместо /page4652188.html нужно указать /about. Такие адреса удобны для пользователей и помогают предположить содержание страницы.
В итоге ваш адрес страницы с ЧПУ будет выглядеть так: http://mysite.com/about
Фавикон — значок веб-сайта или страницы. Отображается в браузере перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Чтобы поменять иконку, которая отображается на вкладке браузера, перейдите в Настройки сайта → SEO → Favicon.
Если одно и то же содержание расположено на страницах с разными адресами, одна из страниц должна быть канонической, то есть содержать тег rеl=»canonical». Для поисковых систем это будет сигналом, что эту страницу нужно учитывать в поиске, а дублирующую страницу не нужно.
У любого сайта, сделанного на Тильде, есть служебный адрес вида http://project12345255.tilda.ws. Когда вы подключаете собственный домен (http://mysite.ru) и публикуете все страницы, то адрес с вашим доменом автоматически становится основным (ему присваивается атрибут rеl=»canonical»). Страница со служебным адресом по-прежнему открывается в браузере, но поисковые системы ее игнорируют, так как канонической является страница с подключенным доменом.
Дополнительно ничего делать не нужно.
Информация только для SEO специалистов: отредактировать канонический адрес страницы можно в Настройках страницы → SEO → Отображение в поисковой выдаче → Задать специальные мета-данные → Каноническая ссылка на страницу.
Если ваша страница открывается по адресу https://mysite.com и http://mysite.com, для поисковых систем это две разные страницы с одинаковым содержанием. Это может снижать рейтинг страницы в выдаче.
Если вы настроили https, сделайте переадресацию со страницы c префиксом http на страницу с https. Настройки сайта → SEO → Редиректы для www и https.
Если страница открывается по адресу http://mysite.com и http://www.mysite.com, для поисковых систем это две разные страницы с одинаковым содержанием. Это может снижать рейтинг страницы в выдаче.
Если вы добавили субдомен www, сделайте переадресацию со страницы без www на страницу с www. Настройки сайта → SEO → Редиректы для www и https.