как выглядит url адрес
Что такое URL-адрес?
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и описывает его структуру.
Введение
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведёт на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведёт на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
Активное обучение
Подробная информация
Основы: анатомия URL
Вот несколько примеров URL:
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже (en-US) — позволяет активно использовать URL для:
Что такое URL адрес и как с ним работать
Заблудиться можно не только в лесу, но и в онлайне. И тому виной может стать неверный путь или адрес, ведущий к ресурсу. Вы не знаете, что такое URL адрес? Тогда прежде, чем пускаться в дальнейшее путешествие по виртуальному пространству, давайте разберемся с системой электронных адресов.
Что такое URL
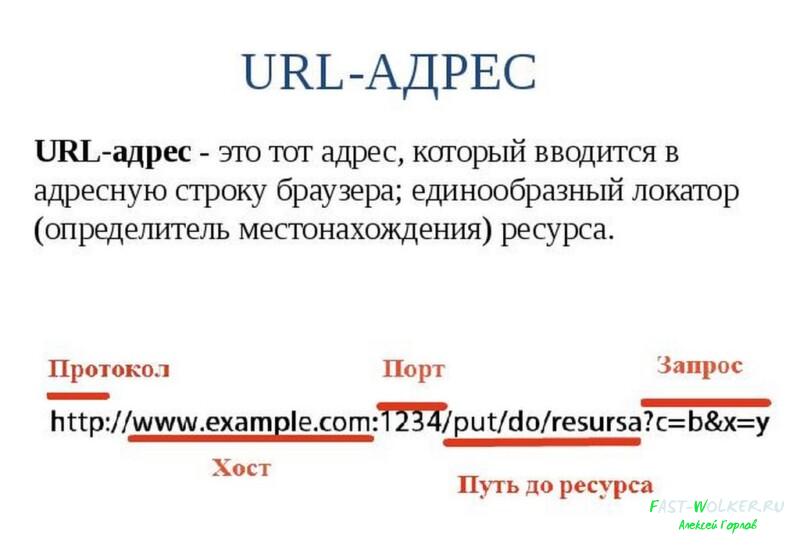
Основной формат записи структуры URL адреса выглядит так:
://:@:/?#
— чаще всего имеется в виду протокол.
логин – логин пользователя, используемый для авторизации на ресурсе.
пароль – пароль пользователя для авторизации.
хост – доменное имя хоста.
порт – порт хоста, используемый во время подключения.
URL – путь, по которому находится запрашиваемый ресурс на сервере.
параметры и якорь – значение переменных и идентификатор на определенном ресурсе.
Рассмотрим формат URL адреса страницы запрашиваемого ресурса на практических примерах. На клиентской стороне URL отображается в адресной строке браузера:
Чаще всего встречаются такие варианты:
Любой формат URL адреса представляет собой, прежде всего, символьную строку. В ее состав могут входить:
2; Латинские буквы.
2; Арабские цифры (0-9).
2; Зарезервированные символы («+», «=», «!» и другие).
2; Специальные символы – на них остановимся более подробно.
Использование специальных символов в URL
Конечно, таких уж слишком «специальных» символов в URL не используют. Но несколько есть:
Но все это лишь теория. Поэтому перед тем, как узнать остальное, рассмотрим небольшой практический пример.
Наглядный пример
Возьмем для наглядности вот такую простую форму регистрации:
Первой строкой в начале формы мы прописали для нее файл обработчика (php) и метод передачи данных через URL адрес сервера:
Теперь приведем код файла обработчика (1.php) :
Введем данные в форму и отправим их для обработки на сервер. Вот что мы получим в итоге:
Перед тем, как посмотреть на результат обработки, взгляните на адресную строку на втором рисунке. В ней отображаются значения полей, переданных на обработку с помощью метода GET.
Для того чтобы скрыть данные, отправляемые на сервер, используется метод POST. Тогда приведенный выше URL будет выглядеть следующим образом:
Формат URL адресов на сайтах
Разберем его по частям:
Чаще всего URL адреса основных разделов полностью отображают карту сайта. Но не все так просто обстоит с переадресацией на сайтах, развернутых на основе популярных движков ( CMS ).
Особенности построения URL в WordPress
Причем это ущемляет не только эстетическую составляющую отображения адресов, но и неоднозначно воспринимается поисковиками. А это может негативно влиять на продвижение сайта:
Поэтому лучше использовать на своем сайте чистые URL адреса. Но где взять их, если CMS система не предусматривает возможности их редактирования.
Самый простой способ настройки отображения URL в WordPress – это использование специализированных плагинов:
Что такое url адрес и как его найти?
Всем привет! Теперь довольно часто мы сталкиваемся с таким понятием, как «url адрес». Но не всегда понимаем о чем идет речь. А ведь это составляющая интернета, без которых невозможна его работа. В этой статье речь и пойдет о том, что такое этот самый url адрес, как его найти, и что он из себя представляет.
Любая страничка в интернете имеет свой уникальный адрес, который необходимо набрать, что бы посетить ее или же переслать товарищу, если хотим поделиться найденной информацией. По сути, URL является параметром такого атрибута, как «href», при помощи которого создаются различные гиперссылки
URL строится аналогично адресу нашего места пребывания: улица, дом, квартира, этаж. Например, протокол HTTPS – это улица, номером дома может служить название сайта, а вот путь непосредственно к определенной странице сайта можно обозначить как квартиру. Аналогичным образом определяются и URL изображения или файла – это то место, где они располагаются.
Аббревиатура URL (Universal Resource Locator) означает – универсальный указатель ресурса. Т.е. – это и есть тот самый адрес сервера, на котором находится искомый ресурс. URL обладает определенной структурой, но об этом чуть позже.
Как это ни странно, но не все пользователи представляют себе, где взять этот самый URL-адрес. А здесь все зависит от того, какой именно URL нам необходимо найти. Если это адрес сайта, то его мы берем в адресной строке браузера.
Он может быть как длинным, так и коротким, в зависимости от того на главной странице сайта мы находимся или же на его других страничках. Кроме адреса сайта, адрес имеется и у отдельных файлов. Которые входят в состав контента сайта. И это не удивительно, ведь они где-то располагаются.
Например, мы просматриваем в ВК записи и наткнулись на интересную картинку. Нам захотелось поделиться ею, отправив ее адрес друзьям (пусть даже не в ВК). Нажав правой кнопкой мыши на картинке откроется окно, где находим «копировать URL картинки».
В результате будет скопирован ее адрес, который можно переслать любым известным способом. Если этот адрес вставить в текстовый редактор, то он будет выглядеть следующим образом:
В конце адресной строки вы видите окончание jpg, которое и указывает, что сохраненный вами адрес принадлежит файлу-картинке. Аналогичным образом будет выглядеть адрес и для любых других файлов, которые вы скачиваете с интернета. Только в конце будет стоять тот атрибут, который указывает на тип скачиваемого файла.
Самое интересное, понятие URL появилось в 1990 году в Женеве. «Изобретателем» этого термина стал Тим Бернерс-Ли. Первоначально URL нужен был для обозначения отдельных файлов, их расположения в мировой сети. Впоследствии его стали использовать для обозначения уже всех ресурсов интернета.
Что значит url ссылка на изображение, сайт, канал или видео?
Итак, что такое URL ссылка уже мы определились. Это адрес или ресурса, или файлов в интернете, их место расположение. При помощи URL можно определить, где находится тот или иной объект.
Просматривая на Яндексе картинки, вы можете спокойно найти ее ссылку, нажав правой кнопкой мыши. В открывшемся меню выбираем или «копировать адрес ссылки», или сохранить ее.
В первом варианте вы копируете именно ссылку, которую можно потом вставить в адресную строку любого другого браузера или же сохранить у себя в текстовом редакторе, что бы потом вновь посетить данное место с этим файлом. Во втором случае у вас на жестком диске сохраняется веб-страничка.
У каналов, например Ютуб, так же имеются свои адреса. Выяснить его довольно просто. Для начала вы входите в свой аккаунт на сайте youtube.com. Затем, в правом верхнем углу находите значок своего профиля, обычно это или ваше фото, или какая-либо аватарка. Нажав на нее, вы переходите на свою страничку, которая и является URL с идентификатором канала.
Например, youtube.com/channel/UCUZHFZ9jIKrLroW8LcyJEQQ. Это и есть стандартный адрес любого канала, а вот символы, которые идут в конце ссылки являются уникальным идентификатором. У каждого автора канала он свой.
Таким образом, любой URL-адрес любого объекта, будь то сайт или же картинка, видео, аккаунт в ВК или одноклассниках, отображается в адресной строке браузера. Скопировав его, вы сможете или сохранить эту ссылку, или отправить ее своим знакомым.
Какова структура url адреса или запроса?
Структура URL является иерархической. URL-адрес для размещения документа, изображения, станицы, и других прочих файлов выглядит следующим образом:
Сейчас основополагающим является такой параметр, как URI. Это Uniform Resource Identifier, что означает «Унифицированный идентификатор ресурса». Именно с его помощью можно идентифицировать любой ресурс в интернете. Это и сам сайт, и его файлы. Сюда же входит и адрес вашего электронного почтового ящика.
Этот самый URI состоит URL, который является Унифицированным Указателем Ресурса и URN (Uniform Resource Name), что переводится как Унифицированное Наименование Ресурса.
URN предназначен для идентификации конкретного объекта по его названию в пространстве имен. URL, как уже указывалось, характеризует местоположение этого объекта в интернете и обеспечивает к нему доступ. Таким образом, в URL входит имя сайта и его расположение. Что же касается URN, то это может быть или же только адрес сайта (или какого-либо ресурса), или же его имя, т.е., это тот метод с помощью которого мы попадает на искомый ресурс.
Если говорить об истории создания этих понятий – то это все тот же 1990 год. Правда, развитие в этом направлении не стоит на месте, в 1998 году выходит уже новая версия URI. Хотя мы и до сих пор используем термин URL, однако еще в 2002 году появилось сообщение, что он устарел и надо использовать вместо него термин URI.
Таким образом, URI – это сегодня наиболее общая система идентификации. Она может включать в себя как оба идентификатора URN и URL, так и каждый из них по отдельности.
Что такое url blacklist
Блеклист (blacklist) – это черный список тех сайтов, которые несут в себе вредоносный или вирусный материал. С такими сайтами мы сталкиваемся довольно часто. Например ваш браузер или антивирусник при попытке посетить какой-либо сайт выдал сообщение, что доступ на него запрещен, так как он может навредить системе.
Сейчас в интернете есть много сайтов, которые под видом невинной информации несут в себе определенную угрозу. Чаще всего такая надпись появляется на тех сайтах, которые предлагают купить что-либо, введя данные карты.
Ничего страшного в этом нет, существуют специальные сайты или блеклисты, которые отслеживают таких вредителей. Одним из популярных является блеклист от Google. Каждый пользователь может войти на такой блеклист и пожаловаться на тот или иной сайт.
Вот, впрочем и все. А для тех, кто хочет более подробно ознакомится с урлом сайта, как его оформить правильно и что это такое, советую посмотреть приведенное ниже видео.
Как выглядит url адрес
Всем известно о том, что в большом городе можно легко заблудиться даже с современным навигатором, если не знать точный адрес назначения. И эта проблема актуальна не только для курьеров и таксистов, но и для каждого пользователя интернета, хотя последние об этом задумываются редко. У всех страниц сайта есть точный адрес, или URL (Uniform Resource Locator). Без него браузер не сможет попасть на нужный ресурс. Конечно, сегодня любой веб-ресурс можно найти с помощью поисковой системы. Но если вы планируете стать профессионалом в интернет-маркетинге или просто хотите стать продвинутым пользователем, то нужно обязательно понимать, что такое URL сайта и как он формируется. Все эти знания вы получите, если просто дочитаете этот материал до конца.
Определение понятия
URL (Uniform Resource Locator) – это стандартизированный и общепринятый формат указания локации расположения сайта во Всемирной сети.
Стандартный URL-адрес может включать в себя следующие структурные элементы:
Протокол – обозначение используемого протокола передачи и шифрования данных. К примеру, чаще всего используются технологии HTTP и HTTPS.
Логин – условное имя пользователя, которое используется для авторизации на веб-ресурсе.
Пароль – индивидуальная для каждого зарегистрированного юзера комбинация из цифр и/или букв для входа на сайт.
Хост – зарегистрированное и привязанное к ресурсу доменное имя.
Порт – порт подключения хоста.
URL – структурированный путь, который ведет к конкретной странице ресурса.
Якорь и параметры – обозначение идентификаторов и переменных, которые используются на сайте.
Обзор типичной структуры URL на примере
Теоретические определения тематических понятий могут показаться сложными. Но если рассмотреть вопрос с помощью примеров, то все сразу становится понятно. С пользовательской стороны, то есть в стандартном окне браузера, URL сайта отображается в адресной строке и выглядит примерно следующим образом:
Можно выделить самые распространенные сегодня варианты отображения URL адресов:
http:// – обмен данных выполняется с помощью протокола HTTP.
https:// – передача информации осуществляется с применением безопасного протокола HTTPS, который шифрует трафик. Сайты с таким адресом защищают персональные данные пользователей от их перехвата третьими лицами.
fttp:// – это специальный протокол для передачи и обмена файлами. Так можно определить URL-адрес файла.
https://sayt.ru/script.php?num=10&type=new&v=text – способ передачи переменных значений с использованием технологии GET.
Утвержденный формат URL-идентификатора подразумевает формирование структурированной адресной строки для обозначения страницы сайта или отдельного объекта. В структуру адреса могут входить только следующие элементы:
буквы латинского алфавита (A–Z);
определенные стандартизированные символы («!», «=», «+» и пр.);
Спецсимволов существует достаточно много, и у каждого из них есть собственное уникальное значение. Поэтому именно об этой категории знаков мы поговорим подробнее в следующем разделе.
Применение специальных символов в URL адресах
Использование каких-либо слишком редких и нестандартных символов стандарты формирования URL не предполагают. Мы же можем выделить следующий перечень спецсимволов, которые могут использоваться для обозначения сайта:
«?» – применяется для отделения в адресной строке блока с переменными параметрами;
«=» – символ для отделения переменной от ее текущего значения;
«:» – разграничивает идентификатор используемого протокола подключения и основное «тело» адреса;
«#» – символ предназначен для локализации отдельных элементов документа. С его помощью пользователь может сразу «перебрасываться» на заданную часть страницы. Использование такого спецсимвола делает обмен ссылками на объемные материалы более удобным.
«@» – символ отображается в данных для авторизации пользователя, а также при проведении обмена трафиком с использованием технологии mailto.
Теперь вы уже будете знать, что вышеперечисленные символы встречаются в адресной строке браузера не случайно, а для выполнения определенных важных или вспомогательных функций.
Формат систематизации URL на сайтах
Большинство сайтов создаются на базе древовидной структуры URL-адресов. Это объясняется тем, что такая система отличается простотой и логичностью, а еще она «нравится» алгоритмам поисковых систем, что тоже важно. В таком формате URL состоит из нескольких поочередно вложенных элементов, последний из которых определяет фактический адрес определенной страницы ресурса. Для примера рассмотрим конкретный адрес одной из страниц сайта нашей компании:
Проанализировав этот URL, можно сказать следующее:
https://www.rookee.ru – эта часть адреса определяет доменное имя ресурса. Если ввести в адресную строку только его, то браузер перенаправит пользователя на главную страницу нашего сайта. В большинстве случаев адрес главной страницы имеет расширения index. html.
vitrina-uslug – этот элемент URL определяет конкретный раздел веб-ресурса. С учетом нашего примера он указывает на директорию с полным перечнем услуг компании.
seo/ – это конечный фрагмент адреса, который показывает определенную страницу, вложенную в соответствующий раздел. В нашем случае это страница с описанием услуги поискового продвижения сайтов.
В стандартном случае адреса базовых разделов и подразделов веб-ресурса точно копируют карту проекта. Но это не относится ко всем страницам ресурса, так как современные сайты часто включают в себя переменные, временные и комбинированные страницы, которые формируются динамически.
Особенности формирования URL в WordPress
Способ решения проблемы
Решение кажется очевидным, ведь достаточно использовать короткие и «чистые» URL-адреса. Но как их получить, если движок не предоставляет возможностей для их исправления? Для этого предусмотрены специальные инструменты, а именно:
Эти плагины помогут привести в порядок слишком длинные и непонятные адреса страниц.
Подведем итоги
Теперь вы знаете не только то, как узнать URL сайта или отдельной страницы, но и методы их оптимизации. Эти знания помогут как обычному пользователю, так людям, которые начинают строить карьеру в интернет-маркетинге.
Все об URL: понятие, структура, виды и рекомендации по созданию
Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
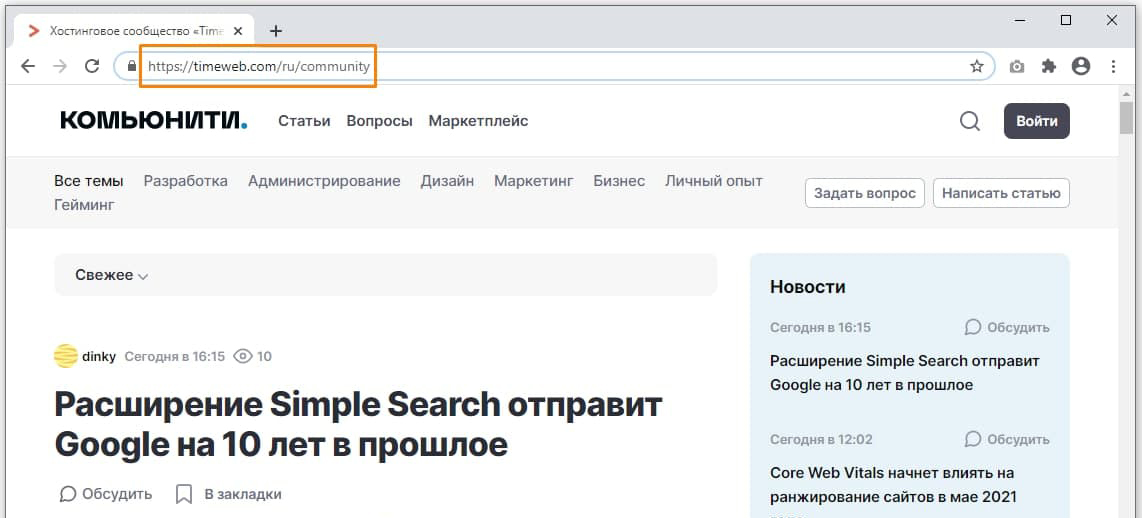
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».
Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
Структура URL адреса
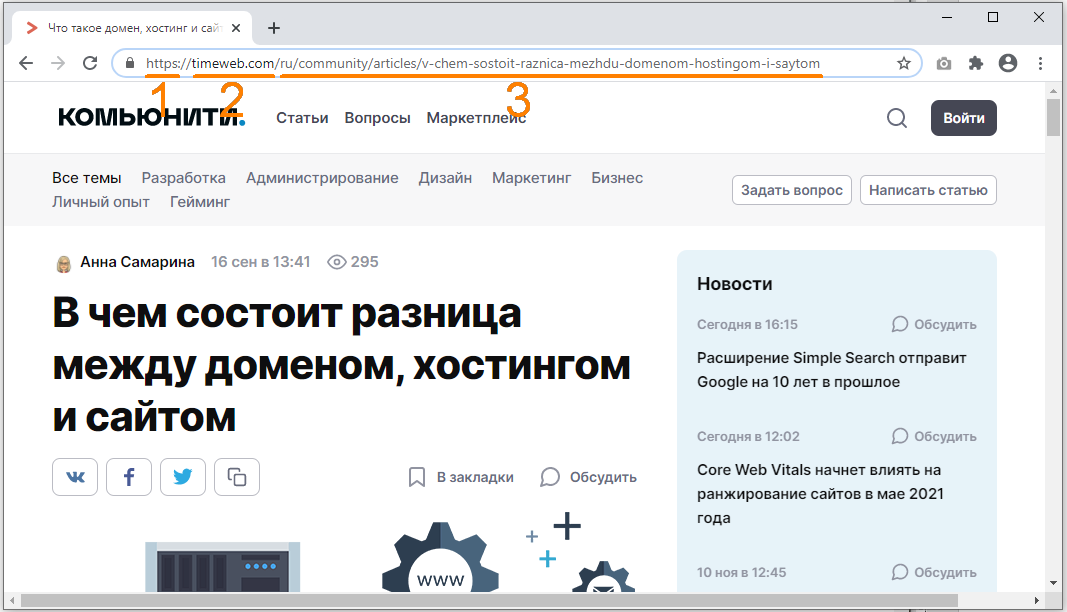
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.
По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.
К их преимуществам относятся:
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
Кроме того, что они позволяют понять содержание веб-страницы еще до перехода по ссылке, подобные адреса имеют и другие преимущества:
При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
Рекомендации по созданию URL
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.