Атомик что это в педагогике
Атомик что это в педагогике
ГАОУ ДПО «Московский центр технологической модернизации образования»
Использование, создание атомиков и размещение их в библиотеке МЭШ
На данном мастер-классе Вы узнаете:
— Как использовать атомики отдельным элементом для демонстрации на уроке.
— Как использовать атомики для создания более сложных материалов: сценариев уроков, учебных пособий.
— Как проектировать и размещать в Библиотеке МЭШ сценарии интерактивных уроков в соответствии с этапами конструирования урока.
— Про инструменты подготовки атомиков МЭШ( подготовка графических изображений для электронных образовательных материалов; создание образовательной инфографики; подготовка видеоконтента для электронных образовательных материалов; технологическая цепочка создания обучающего видео).
Мастер–Класс проводит учитель истории, обществознания, права, экономики ГБОУ Школа №51 – Кириченко Ирина Николаевна.
Россия, Москва, 1-й Зборовский переулок, 3
Далее следуйте прямо до перекрестка с улицей 1-я Бухвостова и поверните направо. Двигайтесь прямо до второго пешеходного перехода, перейдите на другую сторону улицы и продолжайте движение прямо.
Слева будет здание Префектуры Восточного административного округа. Пройдите мимо него и поверните налево между зданием Префектуры и многоэтажным гаражом. Двигайтесь прямо до подстанции скорой помощи № 22, по адресу ул. Атарбекова, 7.
Перед подстанцией скорой помощи поверните направо. Слева появится ГБОУ «Лицей № 1502 при МЭИ» Школа № 380.
Пройдите прямо до перекрестка и поверните налево на 2-ю Бухвостова ул. Далее следуйте прямо до 1-го Зборовского пер.
Пройдите по 1-му Зборовскому переулку около 150 метров. Справа будет трехэтажное здание «ТемоЦентра», облицованное серой плиткой.
Глава 2: Методология атомарного дизайна (часть 1)
Атомы, молекулы, организмы, шаблоны, страницы
В поисках методологии для создания системы проектирования интерфейсов я решил почерпнуть вдохновение в других сферах. Человек создал удивительно сложный мир, и мне казалось логичным, что в других областях похожая проблема могла бы уже быть решена. Нам оставалось лишь изучить и применить этот опыт.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Оказалось, во многих сферах деятельности, таких как промышленный дизайн и архитектура, гибкие модулярные системы использовались для производства очень сложных объектов: самолетов, кораблей и небоскребов. Однако, в своих изысканиях я то и дело возвращался к миру природы… И это напомнило мне, как я сидел за шатающейся партой на уроке химии в школе.
Используем подсказки из химии
Химию в моей школе преподавал строгий учитель, ветеран войны во Вьетаме, с необычайно роскошными усами. Уроки мистера Рея пользовались репутацией одних из самых сложных в школе из-за домашних заданий, которые требовали решать сотни химических уравнений.
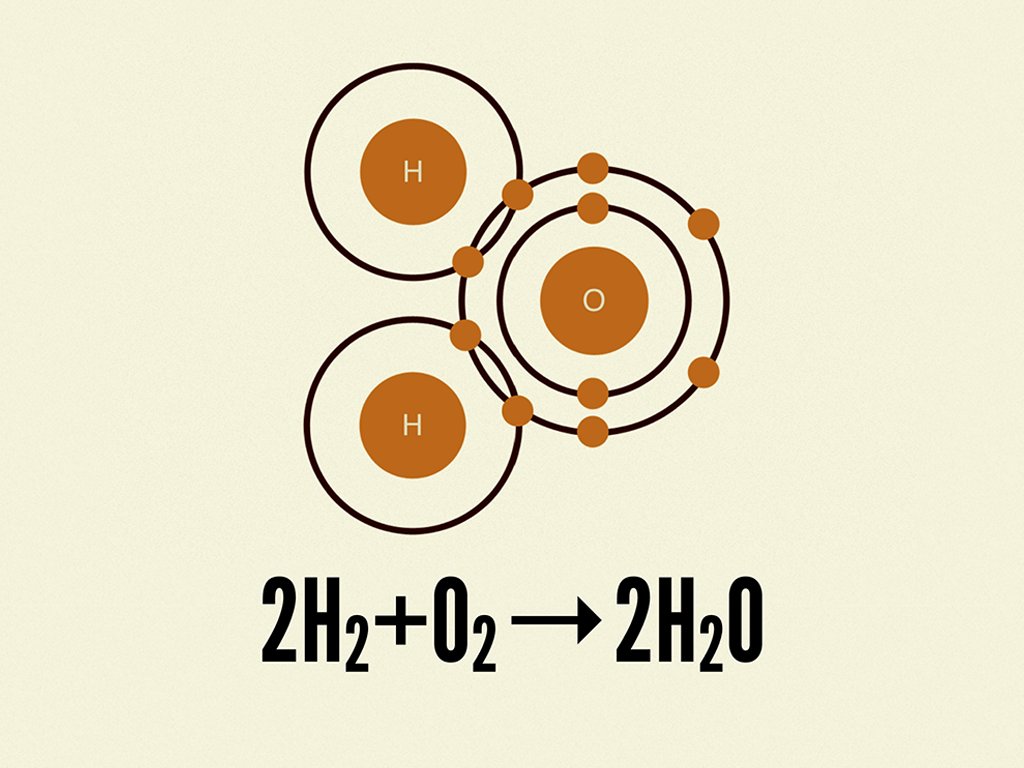
Возможно, вам (как и мне) нужно напомнить, как выглядит химическое уравнение. Вот оно:
Химические уравнения демонстрируют химические реакции. Часто такой реакцией становится объединение атомов элементов для образования молекул. В приведенном выше примере мы видим, как водород и кислород объединяются и образуют молекулы воды.
В природе атомы объединяются для образования молекул. Молекулы в дальнейшем могут объединиться и образовать относительно сложные организмы. Давайте рассмотрим это подробнее:
Атомы — это основной строительный материал, из которого состоят все существующие вещества в природе. Каждому химическому элементу присущ свой набор характеристик, и их нельзя разделить на более мелкие частицы, не нарушив этот набор. (Да, на самом деле атомы состоят из еще более мелких частиц: протонов, электронов и нейтронов, но атомы являются наименьшей функциональной единицей).
Молекулы — это группы из двух и более атомов, соединенные химическими связями. Молекулам атомов присущи свои уникальные свойства, и они уже более осязаемы и функциональны по сравнению с атомами.
Организмы — это совокупность молекул, функционирующих как единое целое. Это относительно сложные структуры, которые могут варьируются от одноклеточных до невероятно сложных организмов, вплоть до человека.
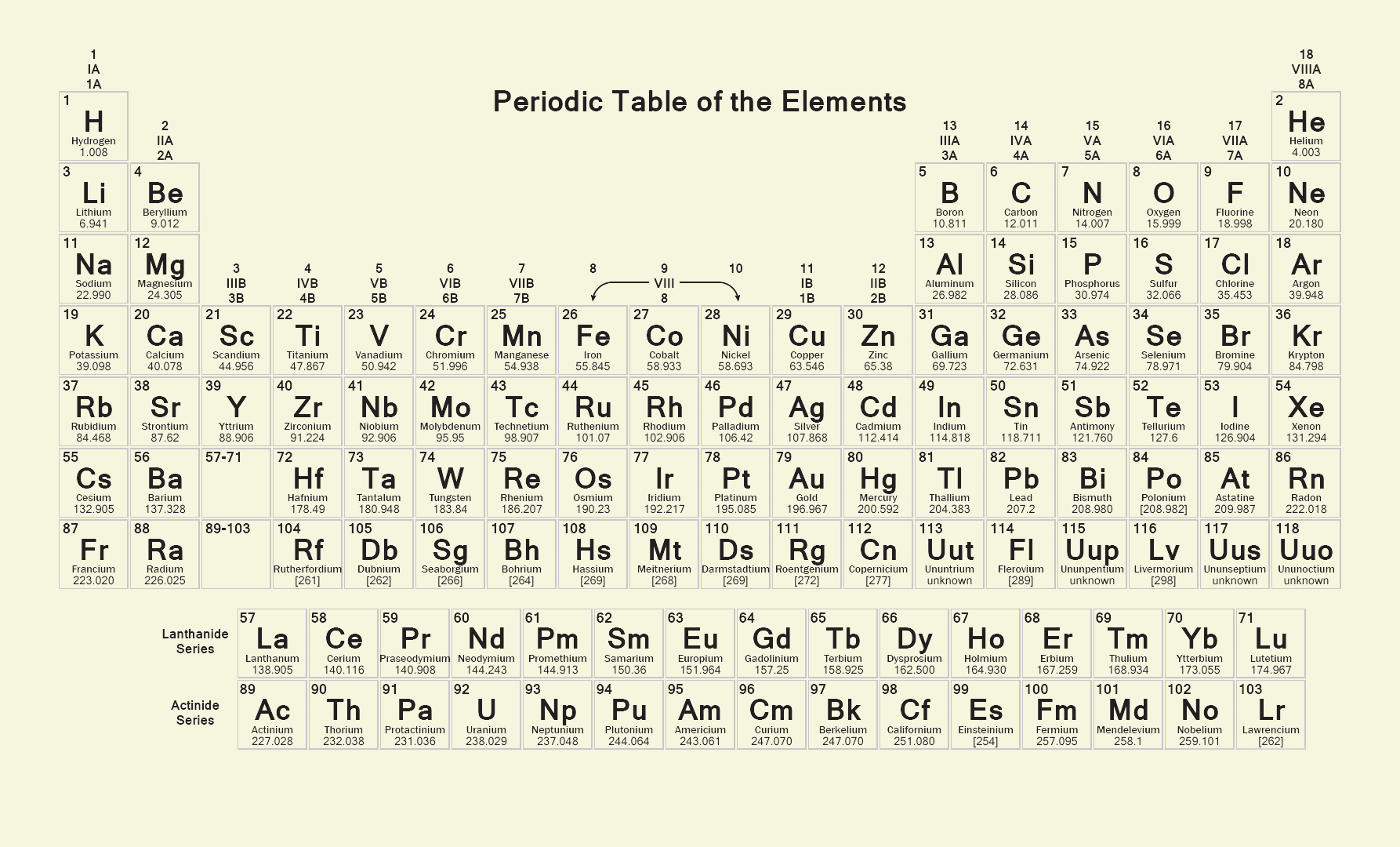
Конечно, я сильно упрощаю невообразимо богатое строение Вселенной. Однако, смысл такой: атомы объединяются и образуют молекулы, которые в свою очередь объединяются и формируют организмы. Атомная теория гласит, что вся материя известной нам Вселенной может быть разбита до конечного набора атомных элементов:
По-видимому, план мистера Рея, заключавшийся в том, чтобы заставить школьников щелкать химические уравнения, как орешки, в итоге сработал: я возвращаюсь к этому спустя столько лет, чтобы черпать вдохновение для проектирования интерфейсов.
Методология атомарного дизайна
Вам должно быть интересно, с чего вдруг мы заговорили о теории атомов. Или, возможно, вы даже немного злитесь на меня за напоминание о школьных уроках химии. Но сейчас я все объясню, обещаю.
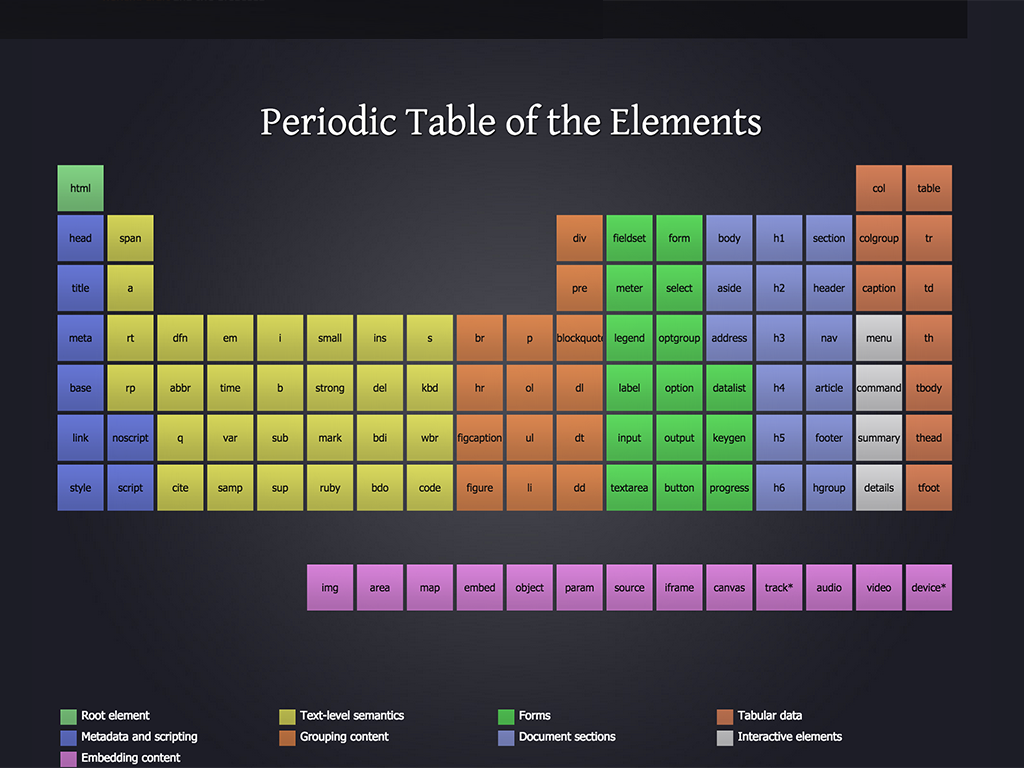
Мы остановились на том, что всю материю во Вселенной можно разбить до конечного набора элементов. Интерфейсы можно разобрать до похожего конечного набора минимальных единиц. Джош Дак создал периодическую таблицу HTML-элементов, которая иллюстрирует, что любые веб-сайты, приложения, интранеты и прочие свистелки-дуделки состоят из одних и тех же элементов.
И раз мы начинаем с аналогичного ограниченного набора строительных компонентов, то можем использовать те же процессы, которые протекают в химии, для проектирования и разработки пользовательских интерфейсов.
Да здравствует атомарный дизайн!
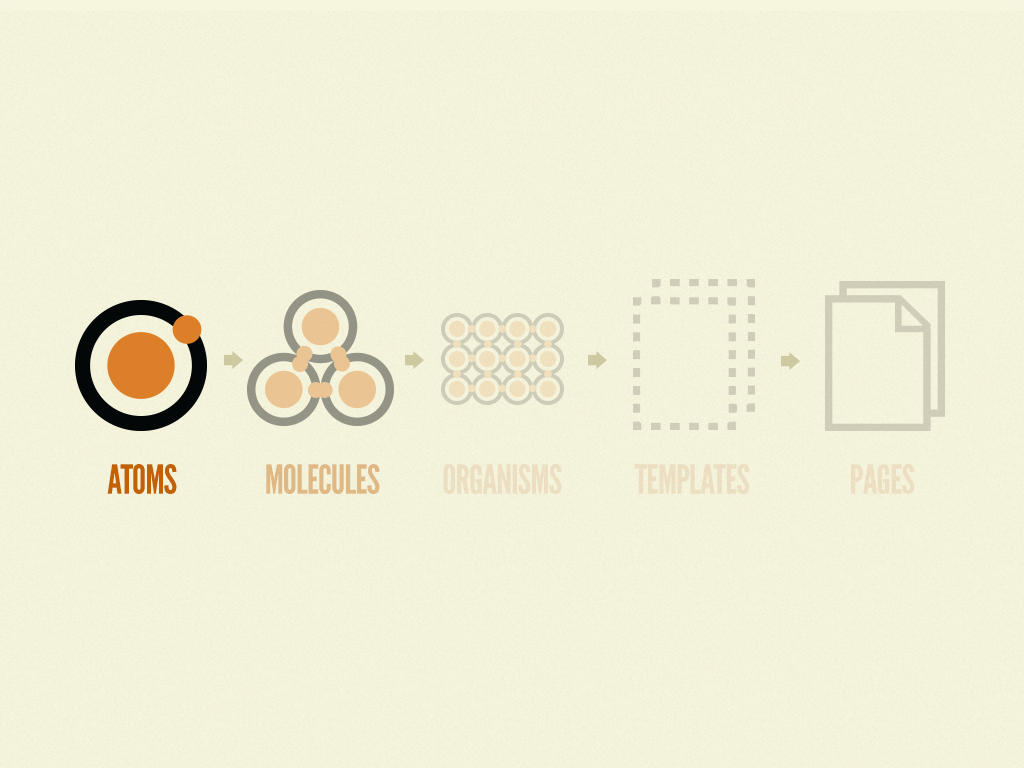
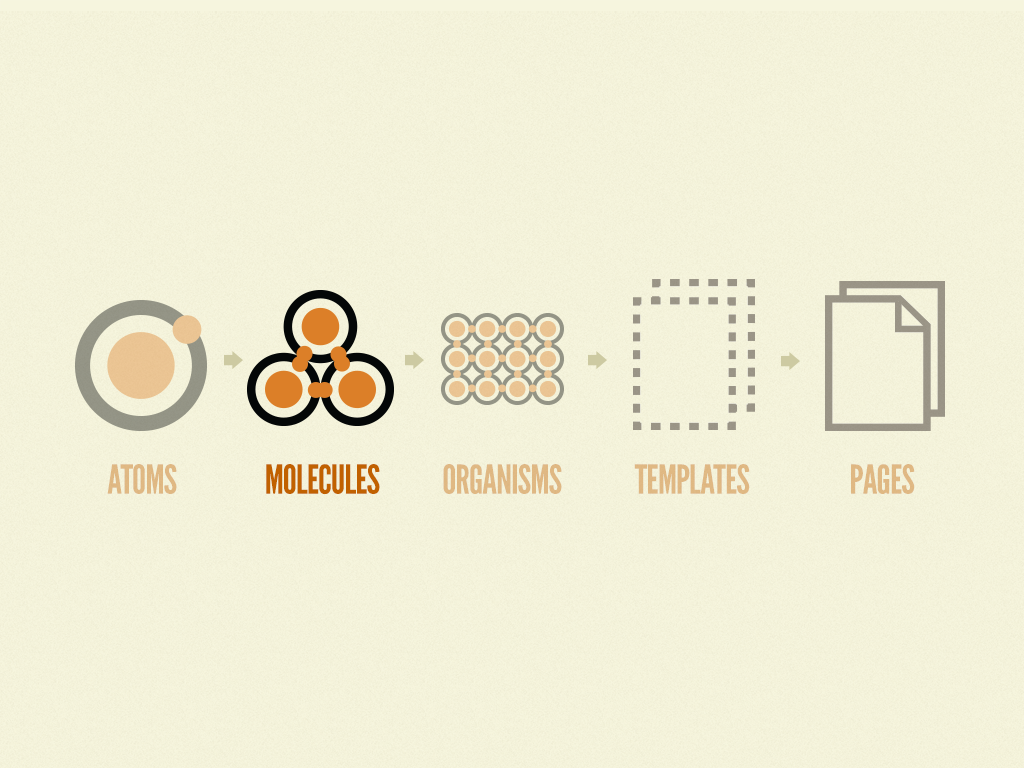
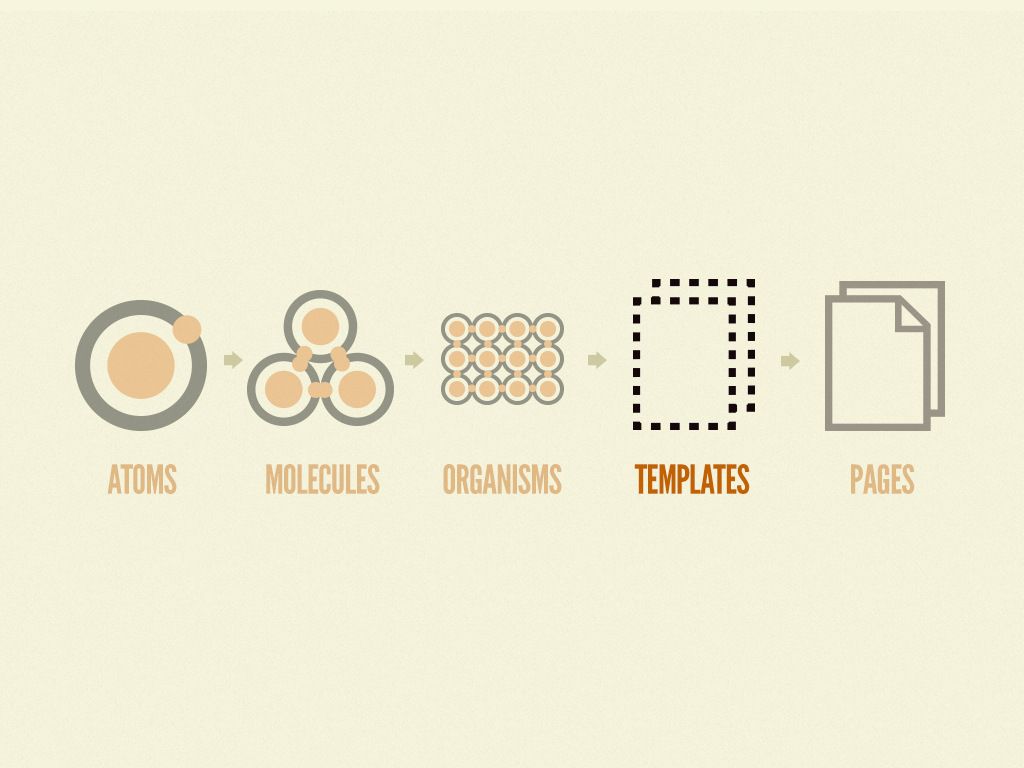
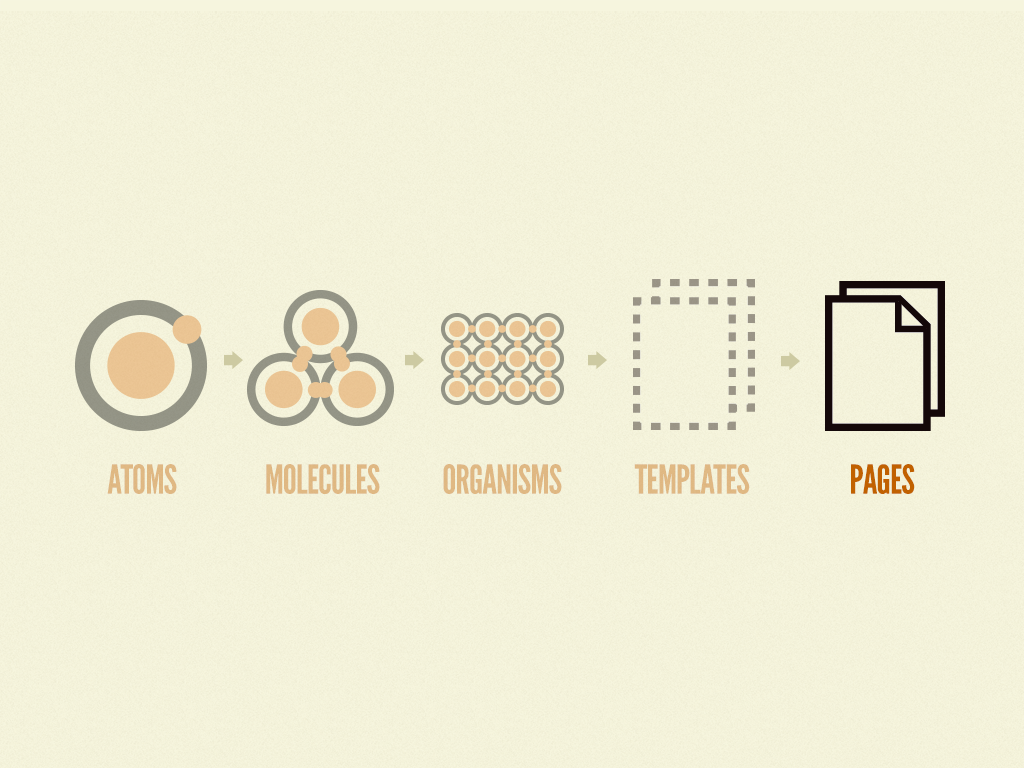
Атомарный дизайн — это методология, состоящая из пяти независимых этапов, которые направлены на создание более продуманных и последовательных систем проектирования интерфейсов. Вот эти пять этапов атомарного дизайна:
Атомарный дизайн — это нелинейный процесс. Он похож на ментальную модель, которая помогает нам относиться к пользовательским интерфейсам как к единому целому, но в то же время не забывать о деталях. Каждый из пяти этапов играет важную роль в иерархии систем проектирования интерфейсов. Давайте рассмотрим их подробнее.
Атомы
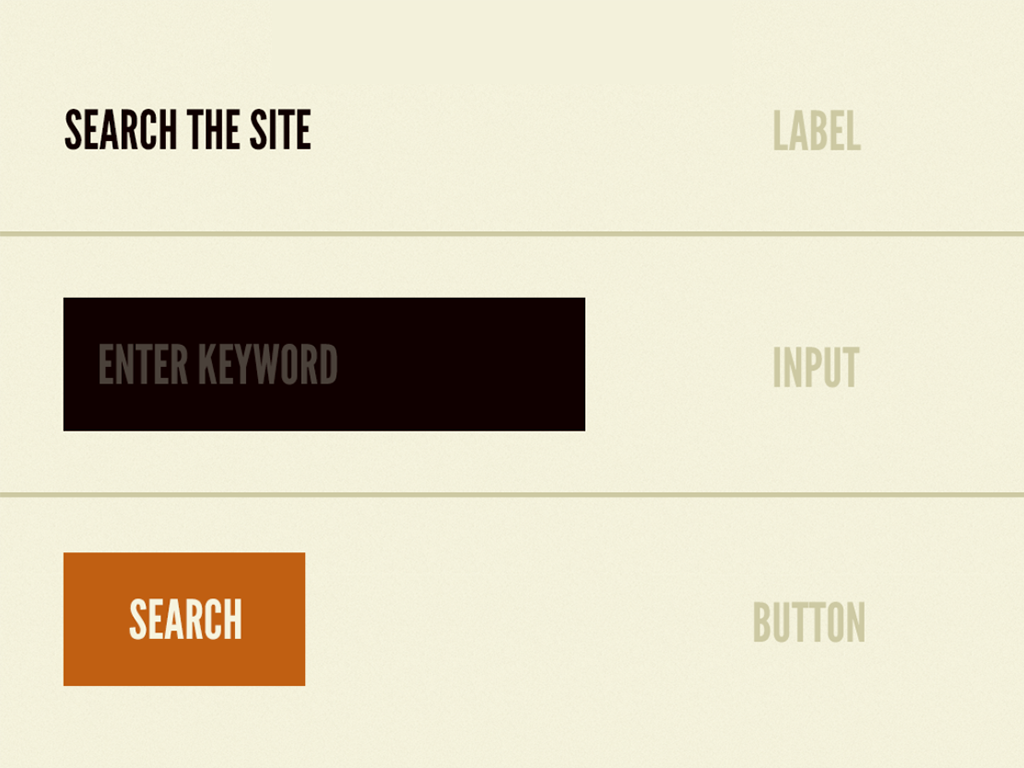
Если атомы в химии — это базовые строительные частицы материи, то атомы интерфейсов служат фундаментом, на котором держатся все пользовательские интерфейсы. К атомам интерфейсов относятся веб-формы, поля ввода, кнопки и другие базовые элементы HTML, которые нельзя разделить на более мелкие части, не потеряв при этом их функциональность.
Таким же образом каждому атому интерфейса присущи свои уникальные свойства, например, размер главного изображения или размер шрифта заголовка. Эти свойства влияют на то, как каждый атом следует применять в комплексной системе пользовательского интерфейса.
В вашей библиотеке паттернов должны содержаться все атомы, которые демонстрируют ваши базовые стили. Тогда она станет полезным ресурсом, к которому будет смысл обращаться при разработке и поддержке собственной системы проектирования.
Но, подобно атомам в природе, атомы интерфейса не существуют в вакууме и приходят в движение лишь после применения.
Молекулы
В химии молекулами называют группы атомов, связанных друг с другом и таким образом приобретающими определенные свойства. Молекулы воды и молекулы пероксида водорода состоят из одних и тех же атомов: водорода и кислорода. Однако, они обладают разными свойствами и ведут себя тоже по-разному.
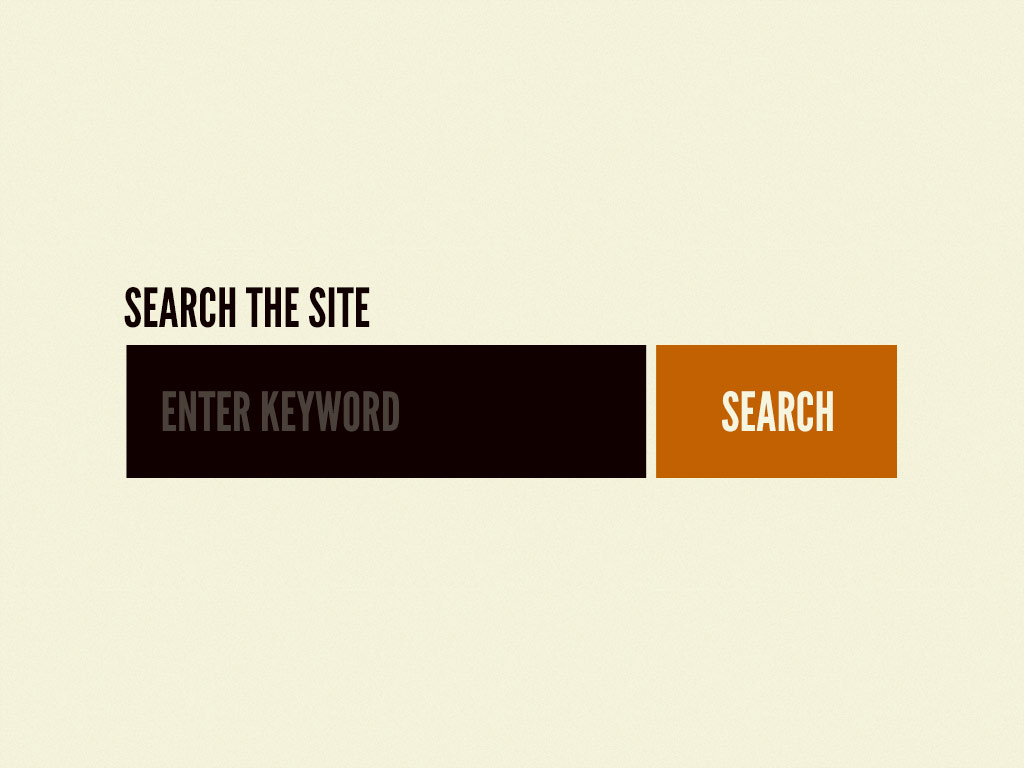
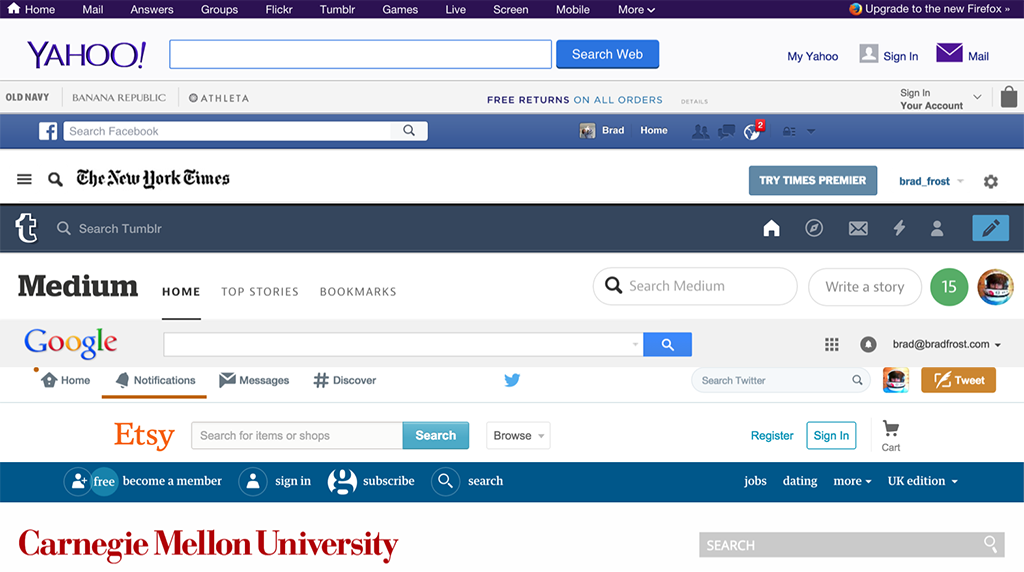
В области интерфейсов молекулами являются относительно простые группы элементов, функционирующие вместе, как единое целое. Например, поле поиска, строка ввода и кнопка могут объединиться и создать молекулу формы поиска для сайта.
В сочетании атомы внезапно обретают цель. Атом поля поиска теперь определяет смысл атома строки ввода. А нажатие на атом кнопки отправляет форму и запускает поиск. В результате у нас есть простой и универсальный компонент, который мы можем использовать везде, где нужна функция поиска.
Сборка элементов в простые функциональные группы — это то, что мы и так делали при создании интерфейсов. Но уделив внимание этому этапу методологии атомарного проектирования, мы пришли к нескольким ключевым идеям.
Создание подобных простых компонентов помогает UI-дизайнерам и разработчикам придерживаться принципа единой ответственности — устоявшейся концепции компьютерной науки, которая поощряет философию «делать что-то одно и делать это хорошо». Обременение одного шаблона излишней сложностью лишает программное обеспечение гибкости. Зато создание простых молекул пользовательского интерфейса облегчает тестирование, упрощает повторное использование компонентов и способствует общей согласованности интерфейса.
Теперь, когда у нас есть простые, функциональные и многоразовые компоненты, которые мы можем системно использовать, встречайте организмы!
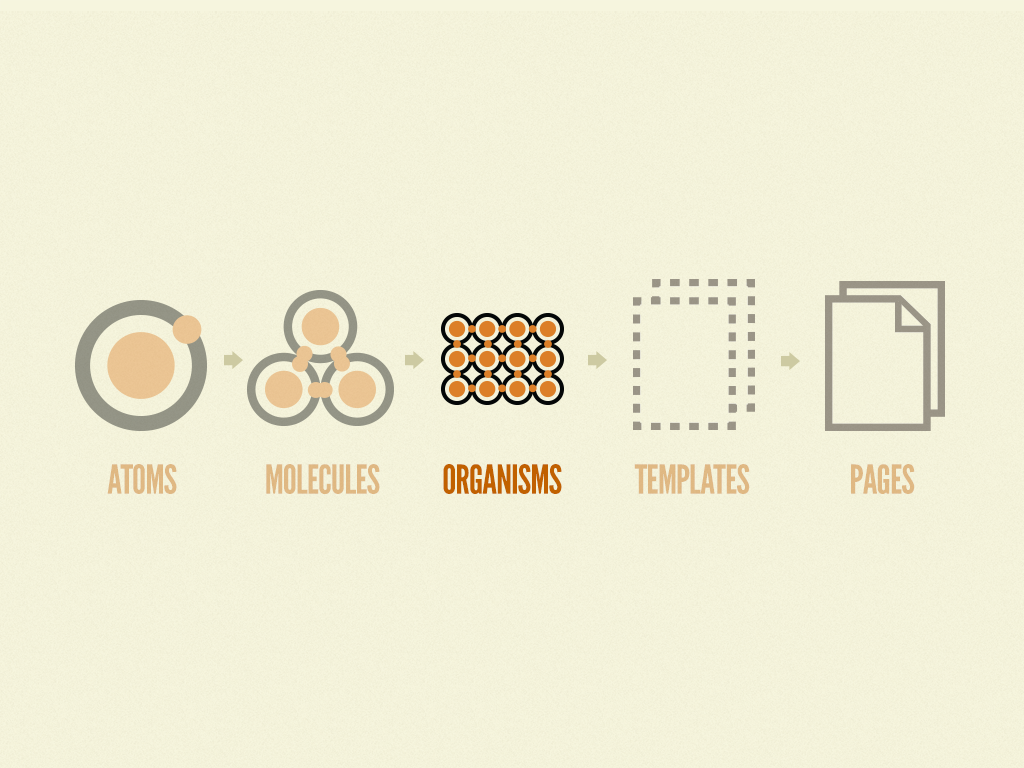
Организмы
Организмы — это относительно сложные компоненты UI, которые состоят из групп молекул и/или атомов и/или других организмов. Организмы образуют отдельные участки интерфейса.
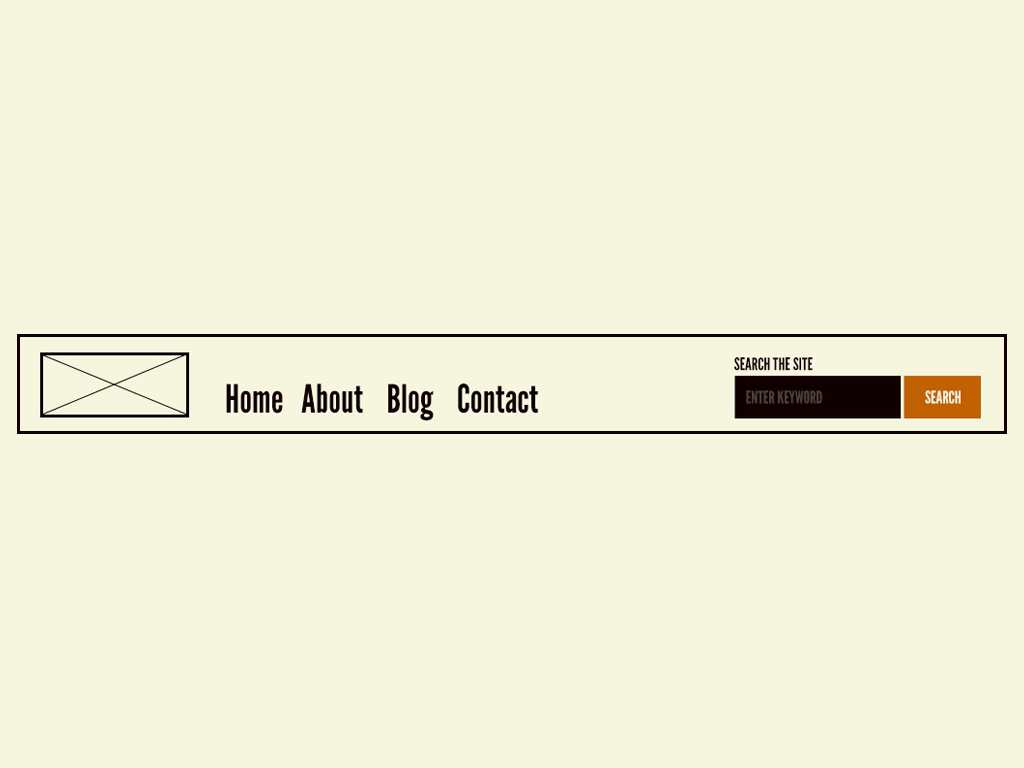
Давайте еще раз взглянем на молекулу формы поиска. Такая форма часто располагается в верхней части страницы большинства веб-сайтов, поэтому давайте поместим ее в организм хедера сайта.
Хедер образует независимый компонент интерфейса, хотя сам состоит из нескольких более мелких элементов с собственными уникальными свойствами и функциями.
Организмы могут состоять из одинаковых или разных типов молекул. Организм хедера состоит из разнородных элементов: логотип, базовая навигация и форма поиска. Мы встречаем этот тип организма практически на каждом веб-сайте.
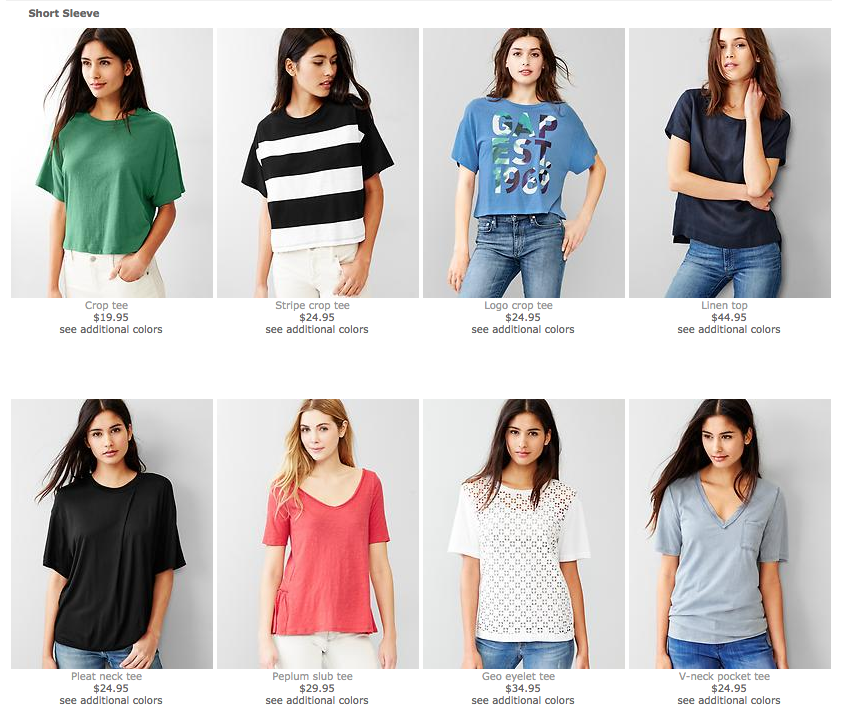
Одни организмы состоят из разных молекул, другие состоят из одной и той же молекулы, повторяемой снова и снова. Зайдите на страницу каталога любого интернет-магазина, и вы увидите список товаров, представленных в виде сетки.
Возможность проектировать от молекулы до более сложных организмов дает разработчикам важное понимание контекста.
Организмы показывают более мелкие и простые компоненты в действии и сами служат самостоятельными компонентами, которые можно использовать повторно. Организм товарной сетки можно использовать везде, где нужно показать группу товаров: от меню выбора категории каталога до вывода результатов поиска соответствующих товаров.
Теперь, когда мы определили место организмов в нашей системе проектирования, мы можем не развивать химическую метафору далее, а использовать все эти компоненты для создания веб-страниц.
Шаблоны
Сейчас, друзья, настало время попрощаться с химией. Метафоры атомов, молекул и организмов содержат в себе полезную иерархию, которая помогла нам начать сознательно использовать компоненты систем проектирования. Теперь самое время перейти на язык, который более подобает нашей конечной продукции и имеет больше смысла для клиентов, начальников и коллег. Попытка искусственно продолжать использование химических метафор может запутать окружающих и натолкнуть их на мысль, будто вы сошли с ума. Так что просто доверьтесь мне.
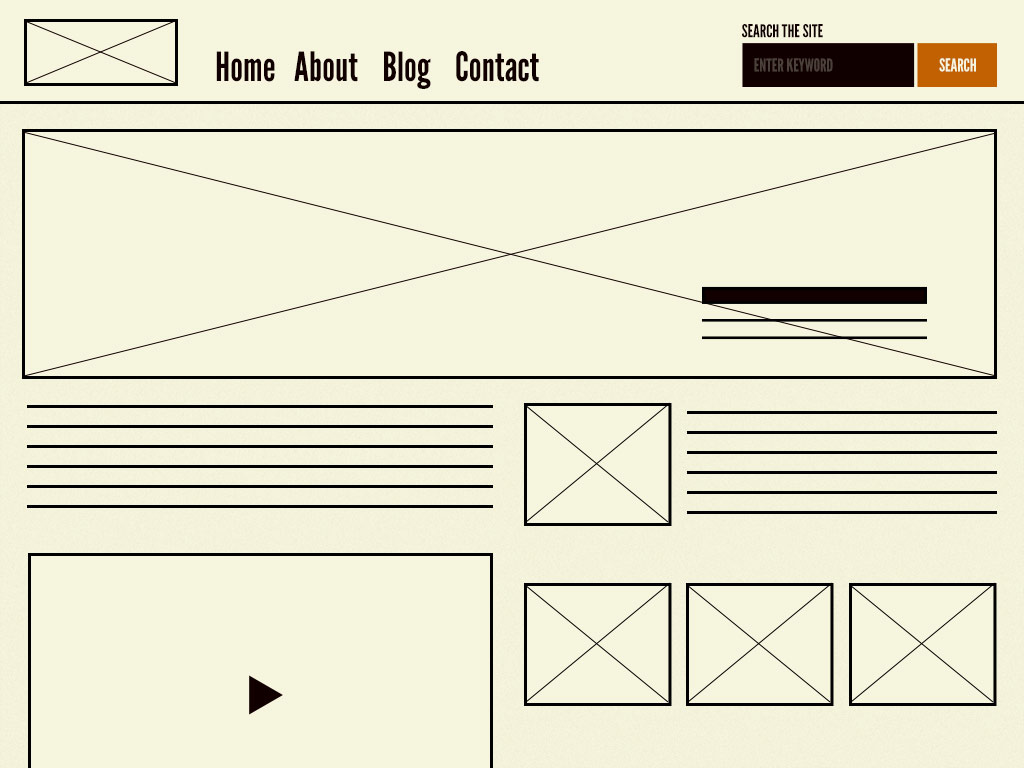
Шаблоны — это объекты уровня страницы, которые объединяют компоненты в макет и формируют базовую структуру оформления содержимого. Давайте возьмем наш предыдущий пример с хедером, и используем его вместе с шаблоном домашней страницы.
Этот шаблон содержит все необходимые компоненты, которые работают вместе. В результате относительно абстрактные молекулы и организмы получают определенный контекст. При создании эффективной системы проектирования важно показывать, как компоненты смотрятся и работают вместе в контексте. Создайте макет и убедитесь, что все части добавляют ценность в уже хорошо работающее целое (к этому вопросу мы еще вернемся).
Еще одна важная особенность шаблонов заключается в том, что они фокусируются на базовой структуре оформления страницы, а не на ее финальном содержимом. Системы проектирования должны учитывать способность контента изменяться, поэтому крайне полезно установить основные характеристики компонентов: размеры изображений, длину заголовков, объем текста и т.п.
Марк Боултон о важности разработки базовой структуры контента страницы:
Вы можете создать хороший пользовательский опыт, не зная, что за контент будет на сайте. То, чего вы сделать не в силах, так это создать хороший опыт, не зная структуру этого контента. То, из чего он состоит, а не то, какой он будет в итоге.
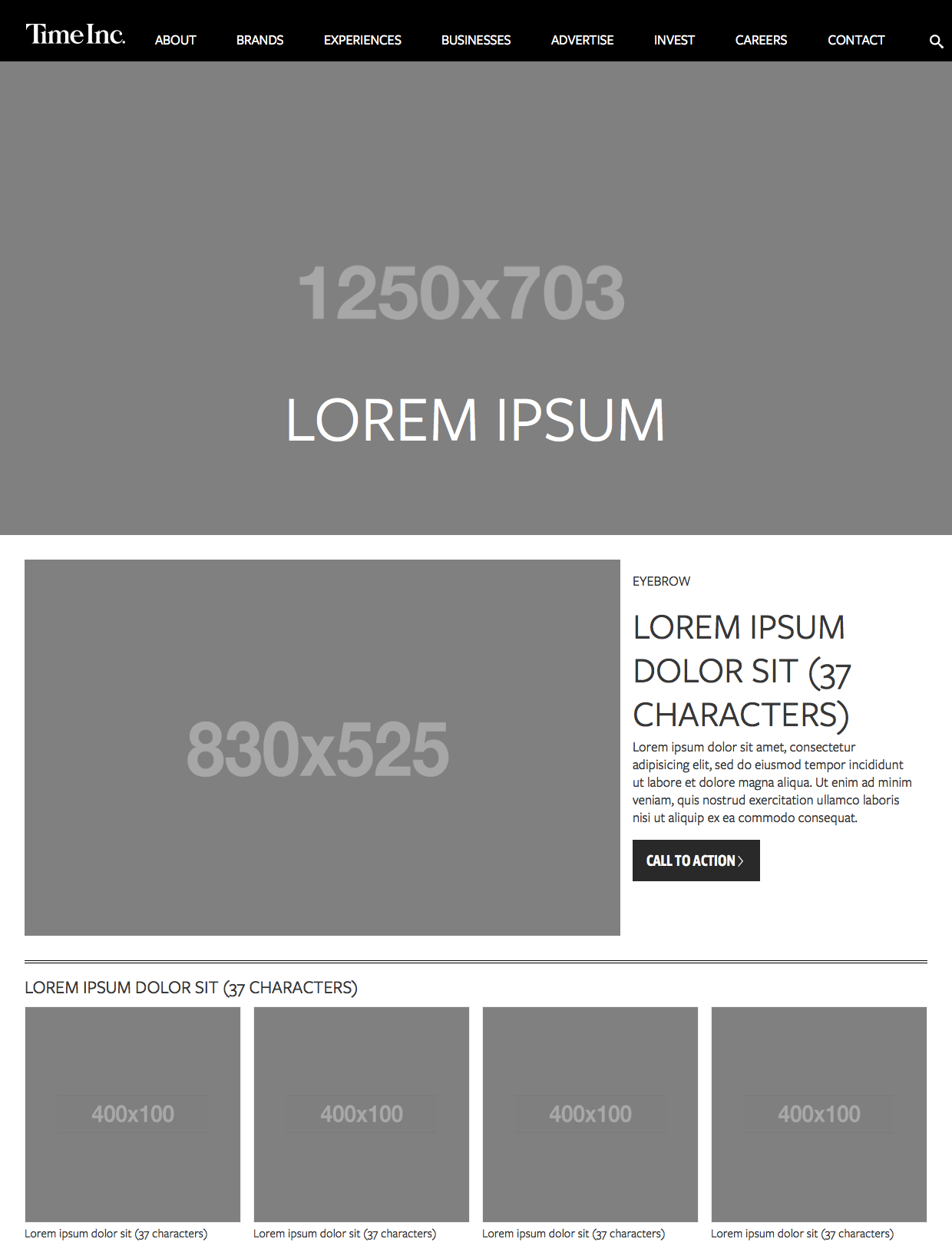
Разобравшись со скелетом страницы, мы сможем создать систему, которая учитывает разные типы контента и задает необходимые рамки. Шаблон домашней страницы Time Inc. демонстрирует несколько ключевых компонентов в действии и показывает структуру контента относительно размеров изображений и длины текста:
Теперь, когда мы создали скелет для наших страниц, давайте нарастим на него мясца!
Страницы
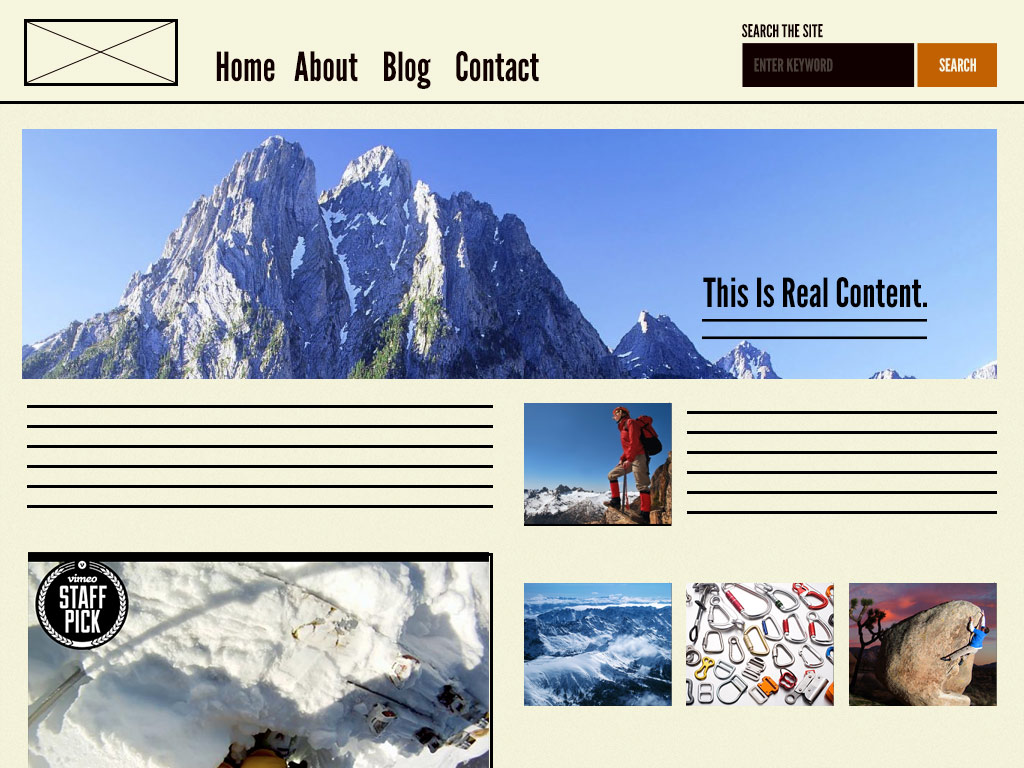
Страницы — это конкретные примеры применения шаблонов. Они показывают, как выглядит UI в сочетании с реальным контентом. Давайте снова возьмем пример с хедером и шаблоном домашней страницы и добавим туда текст, изображения и мультимедиа, чтобы показать реальный контент в действии.
Этап страницы — самый прикладной и самый важный этап атомарного дизайна, и этому есть очевидное объяснение. В конце концов, именно со страницами пользователи будут взаимодействовать, когда откроют ваш сайт или приложение. Это то, на чем поставит подпись ваш заказчик или начальник. И это то, что вы увидите, когда соберете все компоненты вместе — красивый и функциональный пользовательский интерфейс. Восхитительно!
Но страницы нужны не только, чтобы демонстрировать окончательный вариант интерфейса таким, каким его увидят пользователи. Страницы необходимы для проверки эффективности базовой системы проектирования. Именно на этапе страницы мы можем увидеть, как работают все шаблоны, когда появляется реальный контент. Все отлично выглядит и работает так, как задумывалось? Если нет, то мы можем сделать шаг назад и изменить молекулы, организмы и шаблоны, чтобы лучше отвечать требованиям контента.
Наполнив макет домашней страницы Time Inc. реальным контентом, мы видим, что все базовые шаблоны эффективно работают.
Вы можете создавать разные варианты шаблонов страниц, что тоже важно для создания функциональных и надежных систем дизайна. Вот лишь несколько примеров вариантов шаблонов:
Во всех этих примерах базовые шаблоны одинаковы, но пользовательский интерфейс меняется, чтобы отражать динамику контента. Эти вариации непосредственно влияют на принцип работы с основными молекулами, организмами и шаблонами. Создание страниц, которые учитывают вариативность, помогает создавать более устойчивые системы проектирования.
В этом и заключается атомарный дизайн. Пять самостоятельных этапов, которые работают вместе для создания эффективной системы проектирования пользовательского интерфейса. Краткое резюме атомарного дизайна:
Если вам понравился перевод, дайте нам знать — нажмите кнопку Recommend.
Создаем качественный атомарный контент
Добавлено в закладки: 0
Атомарный контент – это не только элементы сценария урока, они также могут выступать и как отдельный образовательный контент в самообучении. Необходимо сконцентрировать внимание на качественных атомиках. Именно из них можно собрать любой урок как пазл.
Что для этого нужно?
Необязательно, что именно вы будете являться автором материала, не каждый сможет создать видеоролик на уровне киностудии, но вы можете таким контентом поделиться, указав автора контента. Тем более, что закон это позволяет:
Допускается без согласия автора или иного правообладателя и без выплаты вознаграждения, но с обязательным указанием имени автора, произведение которого используется, и источника заимствования… и далее по тексту.
Вооружившись рекомендациям из статьи «5 советов при публикации контента в МЭШ», я решил такой контент добавить. Помните Олимпиаду в Сочи, те самые первые ролики о русской азбуке и истории России? Теперь они есть в МЭШ, с КЭСами и комментариями как они могут быть использованы – ID:2342118 и ID:2342204.
Пример ID:2342204
Для формирования такого контента, больше времени ушло на поиск автора контента, нежели на его редактирование или загрузку. Только потом я вспомнил, что все права на контент, связанный с Олимпиадой, принадлежат МОК.
Публикуйте атомики при решении повседневных задач.
Недавно решал такую задачку, что лучше: наладить работу старого ноутбука или купить новый? Если новый, то с каким диском: HDD или SSD? А оказалось, что было достаточно сделать дефрагментацию диска и оптимизацию операционной системы. Ничего не поняли? А были ли эти определения в МЭШ? Как оказалось нет! Так почему не добавить? Таким образом появились атомики ID:2331969, ID:2331925, ID:2331844. Что в них содержится можно посмотреть в глоссарии для школьников.
Приложения – еще один элемент интерактива, но…
Заметили, что практически все повсеместно используют сайт learningapps для создания приложений? Конечно, многие скажут, что одинаковая технология лучше воспринимается. Но представьте себе, что такие приложения используются на каждом уроке, каждый день, дети просто потеряют к ним интерес! Не лучше ли осваивать новые подходы в создании приложений?
Признаться честно, я и сам не большой знаток программирования приложений высокого качества. Но вот провести оптимизацию готового контента – легко!
Возьмем ID:16283. Это простой фрейм от Лаборатории Касперского – интерактивная карта киберугроз, этот фрейм просто требовалось обернуть в код, который сохранен в файле index.html и запакован в zip архив, что и требует система, вот весь код:
Таким образом можно использовать приложения для публикации интерактивных статистических данных, которые несомненно добавят увлекательности вашим урокам. К слову сказать, интерактивные диаграммы уже давно широко используются в сайтостроении вместо изображений.
А вот к своему приложению ID:16322, лично у меня, возник вопрос: публиковать или нет? Собой он представляет игру 2048, которую я также разместил у себя на сайте. Проблема была в том, что это приложение уже было загружено в МЭШ, но… Во-первых, на мой взгляд, ему были присвоены не те КЭСы. Во-вторых, приложение было загружено как есть, т.е. даже отсутствовала локализация под русский язык. После внесения всех корректировок в код приложения оно было успешно одобрено модераторами МЭШ.
Итогом: МЭШ – платформа свободная для творчества, было бы только желание.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Атомик
Смотреть что такое «Атомик» в других словарях:
Технологии во вселенной Дюны — Технологии вселенной Дюны ключевой аспект техники в научно фантастическом романе Фрэнка Герберта «Вселенная Дюны». Задумки и изобретения Герберта были проанализированы и подвергнуты критики в книге «Наука Дюны» (Science of Dune) (2008)[1][2][3].… … Википедия
Добрый театр — «Добрый театр» международный театральный фестиваль. Проводится раз в два года в городе Энергодаре. Создан Михаилом Изосимовым в 1992 году. Главный приз «Серебряный колокольчик» за самый добрый спектакль. Содержание 1 I фестиваль (1992) 2 II … Википедия
Добрый театр (фестиваль) — Эмблема фестиваля. Художник Т. Шалашова «Добрый театр» международный театральный фестиваль. Проводится раз в два года в городе Энергодаре. Создан Михаилом Изосимовым в 1992 году. Главный приз «Серебряный колокольчик» за самый добрый спектакль … Википедия
Бээкман, Владимир (Эугенович) — (Беекман, Beekman; р. 1929) Эст. сов. прозаик и поэт, более известный произв. др. жанров, видный деятель нац. лит ры. Род. в Таллинне (ныне Эстония), окончил Таллинский политех. ин т, печататься начал с 1952 г. Пишет на эст. яз. Был первым… … Большая биографическая энциклопедия
Living Death — Основная информация Жанры … Википедия
Holy Moses — Holy Moses … Википедия
Дансер (фильм) — Дансер The Dancer Жанр драма Режиссёр … Википедия
Беэкман, Владимир Эугенович — В Википедии есть статьи о других людях с такой фамилией, см. Беэкман. Владимир Беэкман Vladimir Beekman Имя при рождении: Владимир Эугенович Беэкман Дата рождения: 23 августа 1929(1929 08 23) … Википедия
Чемпионат Габона по баскетболу — Элит Лига Габон текущий сезон Сезон 2011/2012 Основана … Википедия
Энергетическое машиностроение — отрасль машиностроения, производящая первичные двигатели и связанные с ними аппараты и устройства для выработки различных энергоносителей (водяного пара, газа и др.), являющихся рабочими телами тепловых двигателей. Основная продукция Э. м … Большая советская энциклопедия
std::atomic. Модель памяти C++ в примерах
Язык C++ компилируется под множество архитектур, поэтому в вопросе синхронизации данных между потоками в С++11 была добавлена модель памяти, которая обобщает механизмы синхронизации различных архитектур, позволяя генерировать для каждого процессора оптимальный код с необходимой степенью синхронизации.
Отсюда следует несколько важных выводов: модель синхронизации памяти C++ — это «искусственные» правила, которые учитывают особенности различных архитектур процессоров. В модели C++ некоторые конструкции, описанные стандартом как undefined behavior (UB), могут корректно работать на одной архитектуре, но приводить к ошибкам работы с памятью на других архитектурах.
Наша задача, как разработчиков на языке C++, состоит в том, чтобы писать корректный с точки зрения стандарта языка код. В этом случае мы можем быть уверены, что для каждой платформы будет сгенерирован корректный машинный код.
Код каждого потока компилируется и выполняется так, как будто он один в программе. Вся синхронизация данных между потоками возложена на плечи атомиков ( std::atomic ), т.к. именно они предоставляют возможность форсировать «передачу» изменений данных в другой поток. Далее я покажу, что мьютексы ( std::mutex ) и другие многопоточные примитивы либо реализованы на атомиках, либо предоставляют гарантии, семантически похожие на атомарные операции. Поэтому ключом к написанию корректных многопоточных программ является понимание того, как конкретно работают атомики.
Три слона
На мой взгляд, основная проблема с атомиками в C++ состоит в том, что они несут сразу три функции. Так на каких же трех слонах держатся атомики?
Атомики позволяют реализовать… атомарные операции.
Атомики накладывают ограничения на порядок выполнения операций с памятью в одном потоке.
Синхронизируют память в двух и более потоках выполнения.
Рассмотрим простой пример read-modify-write операции, а именно прибавление к числу единицы. Пример 0, link:
Про ограничения на порядок выполнения операций. Когда мы пишем код программы, то предполагаем, что операторы языка будут выполнены последовательно. В реальности же компилятор и в особенности процессор могут переупорядочить команды программы с целью оптимизации. Они это делают с учетом ограничений на порядок записи и чтения в локацию памяти. Например, чтение из локации памяти должно происходить после записи, эти операции нельзя переупорядочить. Применение атомарных операций может накладывать дополнительные ограничения на возможные переупорядочивания операций с памятью.
Про синхронизацию данных между потоками. Если мы хотим изменить данные в одном потоке и сделать так, чтобы эти изменения были видны в другом потоке, то нам необходимы примитивы многопоточного программирования. Фундаментальным таким примитивом являются атомики, остальные, например мьютексы, либо реализованы на основе атомиков, либо повторяют семантику атомиков. Все попытки записывать и читать одни и те же данные из разных потоков без примитивов синхронизации могут приводить к UB.
Случаи, когда синхронизация памяти не требуется:
Если все потоки, работающие с одним участком памяти, используют ее только на чтение
Если разные потоки используют эксклюзивно разные участки памяти
Неделимый, но расслабленный
модификация переменной «появится» в другом потоке не сразу
поток thread2 «увидит» значения одной и той же переменной в том же порядке, в котором происходили её модификации в потоке thread1
порядок модификаций разных переменных в потоке thread1 не сохранится в потоке thread2
Можно использовать relaxed модификатор в качестве счетчика. Пример 1, link:
Использование в качестве флага остановки. Пример 2, link:
Пример неверного использования relaxed в качестве флага готовности данных. Пример 3, link:
Полный порядок
Флаг синхронизации памяти «единая последовательность» (sequential consistency, seq_cst ) дает самые строгие. Его свойства:
порядок модификаций разных атомарных переменных в потоке thread1 сохранится в потоке thread2
все потоки будут видеть один и тот же порядок модификации всех атомарных переменных. Сами модификации могут происходить в разных потоках
Таким образом можно представить seq_cst операции, как барьеры памяти, в которых состояние памяти синхронизируется между всеми потоками программы.
Этот флаг синхронизации памяти в C++ используется по умолчанию, т.к. с ним меньше всего проблем с точки зрения корректности выполнения программы. Но seq_cst является дорогой операцией для процессоров, в которых вычислительные ядра слабо связаны между собой в плане механизмов обеспечения консистентности памяти. Например, для x86-64 seq_cst дешевле, чем для ARM архитектур.
Продемонстрируем второе свойство. Пример 4, из книги [1], link:
Синхронизация пары. Acquire/Release
Флаг синхронизации памяти acquire/release является более тонким способом синхронизировать данные между парой потоков. Два ключевых слова: memory_order_acquire и memory_order_release работают только в паре над одним атомарным объектом. Рассмотрим их свойства:
модификация атомарной переменной с release будет видна видна в другом потоке, выполняющем чтение этой же атомарной переменной с acquire
Рассмотрим такой пример, называемый Double Checked Locking Anti-Pattern из [2]. Пример 6, link:
Рассмотрим следующую последовательность действий во времени:
lock мьютекса ( acquire )
unlock мьютекса ( release )
2. далее в игру вступает thread2 :
if(initalized) возвращает true (память, где содержится initialized могла быть неявно синхронизирована между ядрами процессора)
singleton->do_job() приводит к segmentation fault (указатель singleton не обязан был быть синхронизирован с потоком thread1 )
Этот случай интересен тем, что наглядно показывает роль мьютекса не только как примитива синхронизации потока выполнения, но и синхронизации памяти.
Семантика acquire/release классов стандартной библиотеки
Механизм acquire/release поможет понять гарантии синхронизации памяти, которые предоставляют классы стандартной библиотеки для работы с потоками. Ниже приведу список наиболее часто используемых операций.
std::thread::(constructor) vs функция потока
Вызов конструктора объекта std::thread ( release ) синхронизирован со стартом работы функции нового потока ( acquire ). Таким образом функция потока будет видеть все изменения памяти, которые произошли до вызова конструктора в исходном потоке.
std::thread::join vs владеющий поток
После успешного вызова join поток, в котором был вызван join, «увидит» все изменения памяти, которые были выполнены завершившимся потоком.
std::mutex::lock vs std::mutex::unlock
успешный lock синхронизирует память, которая была изменена до вызова предыдущего unlock.
std::promise::set_value vs std::future::wait
И так далее. Полный список можно найти в книге [1].