как узнать версию bootstrap
Как определить версию bootstrap?
Я хочу обновить bootstrap на сайте,но я не знаю версию bootstrap. Как я могу определить версию bootstrap, только с bootstrap.css и bootstrap.минута.файлы js?
в css нет версии и только комментарий в min.js:
6 ответов
сверху bootstrap.css у вас должны быть комментарии, как показано ниже:
если их там нет, то они, вероятно, были удалены. Независимо от текущей версии, вы не можете просто обновить до последней версии?
варианты:
вы можете просмотреть историю версий здесь. Обратная совместимость не должна нарушаться, если источником является v2.0.0 (Jan 2012) и выше. Если это до V2.0.0 есть детали на обновление здесь.
версия начальной загрузки будет указана в верхней части файла CSS. Просто откройте его и посмотрите на верхнюю часть файла.
здесь два метода для поиска версии bootstrap в VS Code
Способ 1
на Package.json file, вы можете найти все детали установленного пакета в dependencies массив, в том числе bootstrap также, если установлены.
Способ 2
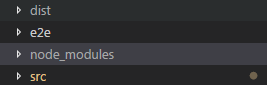
на папки node_modules и открыть его
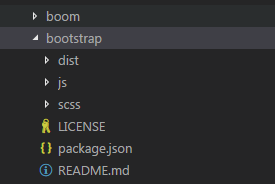
под папки node_modules, поиск по алфавиту и вы найдете загрузчик папку, открыть его
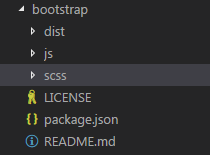
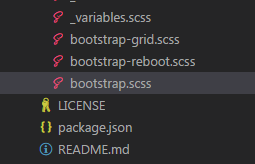
искать ушко.в CSS / загрузки.scss файл и нажмите на него.
в верхней части этого файла вы будете найдите bootstrap версия.
Как определить версию Bootstrap?
Я хочу обновить Bootstrap на сайте, но не знаю установленной версии.
Как определить версию начальной загрузки, используя только файлы bootstrap.css и bootstrap.min.js?
В CSS файле нет версии, а в файле min.js содержится следующий комментарий.
ОТВЕТЫ
Ответ 1
В верхней части bootstrap.css у вас должны быть комментарии, как показано ниже:
Если их там нет, они, вероятно, были удалены. Независимо от текущей версии, не можете ли вы просто обновить до последней версии?
ВЕРСИИ:
Вы можете просмотреть историю версий здесь. Обратная совместимость не должна быть нарушена, если исходный код v2.0.0 (январь 2012 г.) и выше. Если до версии 2.0.0 есть подробности об обновлении здесь.
Ответ 2
МЕТОД 1
МЕТОД 2
Ответ 3
Версия Bootstrap будет указана в верхней части файла CSS. Просто откройте его и посмотрите на верхнюю часть файла.
Ответ 4
В верхней части страницы указывается громкость.
Ответ 5
Проще всего было бы найти файл начальной загрузки (bootstrap.css ИЛИ bootstrap.min.css) и прочитать документальный блок, вы увидите что-то вроде этого
Bootstrap v3.3.6 (http://getbootstrap.com)
Ответ 6
Вы также можете проверить версию начальной загрузки через консоль javascript в браузере:
Публикуя это здесь, потому что я всегда сталкиваюсь с этим вопросом, когда забываю включить JavaScript в поиск и получаю ответ на этот вопрос вместо приведенного выше. Если это поможет вам, обязательно подтвердите этот ответ.
Ответ 7
Чего ты пытаешься достичь? Если это настройка, то у вас есть набор файлов для работы, хотя это кажется плохой идеей. В противном случае я бы предложил использовать полную версию v4.1.x, поскольку это текущий выпуск.
Ответ 8
Откройте package.json и посмотрите под зависимостями. Вы должны увидеть:
для angular 5 и более
Ответ 9
Простой способ сделать это без поиска файлов или папок:
Ответ 10
Как определить версию bootstrap?
Я хочу обновить bootstrap на сайте, но я не знаю версию bootstrap используется. Как я могу определить версию bootstrap, только с bootstrap.css и bootstrap.минута.файлы js?
нет версии в css и только комментарий в мин.js:
6 ответов:
в верхней части bootstrap.css вы должны иметь комментарии, как показано ниже:
если их там нет, то они, вероятно, были удалены. Независимо от текущей версии, вы не можете просто обновить до последней версии?
варианты:
вы можете просмотреть историю версий здесь. Обратная совместимость не должна быть нарушена, если источник v2.0.0 (Jan 2012) и выше. Если это до v2. 0. 0 есть детали на обновление здесь.
версия начальной загрузки будет указана в верхней части файла CSS. Просто откройте его и посмотрите на верхнюю часть файла.
здесь два способа найти bootstrap version в VS Code
Способ 1
на Package.json file, вы можете найти все детали установленного пакета в dependencies массив, в том числе bootstrap также, если установлены.
Способ 2
на папки node_modules и открыть его
под папки node_modules, поиск в алфавитном порядке и вы найдете загрузчик папку, открыть его
искать bootstrap.css / bootstrap.СКС файл и нажмите на него.
в верхней части этого файла вы будете найди bootstrap version.
должно быть указано в верхней части страницы.
Как определить версию Bootstrap?
Я хочу обновить Bootstrap на сайте, но не знаю установленной версии.
Как я могу определить версию начальной загрузки, используя только файлы bootstrap.css и bootstrap.min.js?
В файле CSS нет версии, а файл min.js содержит следующий комментарий.
Вверху bootstrap.css должны быть комментарии, подобные приведенным ниже:
Если их там нет, то, вероятно, они были удалены.
ВЕРСИИ:
Вы также можете проверить версию начальной загрузки через консоль javascript в браузере:
Публикую это здесь, потому что я всегда сталкиваюсь с этим вопросом, когда забываю включить JavaScript в поиск и заканчиваю этот вопрос вместо того, который указан выше. Если это вам поможет, не забудьте проголосовать и за этот ответ.
МЕТОД 1
МЕТОД 2
Версия Bootstrap будет указана в верхней части файла CSS. Просто откройте его и посмотрите на верхнюю часть файла.
Это должно быть указано вверху страницы.
Самым простым было бы найти файл начальной загрузки (bootstrap.css ИЛИ bootstrap.min.css) и прочитать докблок, вы увидите что-то вроде этого
Bootstrap v3.3.6 (http://getbootstrap.com)
Простой способ сделать это без поиска файлов или папок:
Что вы пытаетесь достичь? Если это настройка, то у вас есть набор файлов для работы, хотя это кажется плохой идеей. В противном случае я бы предложил использовать полную сборку v4.1.x, поскольку это текущая версия.
Как перейти с Bootstrap 4 на Bootstrap 5
Bootstrap как никогда актуален благодаря легким в освоении и использовании обновлениям. С выпуском Bootstrap 5 фреймворк претерпел ряд ключевых обновлений. Хотя весь фреймворк полностью не переписывался, качество кода было существенно улучшено. Были добавлены новые пользовательские свойства, переработаны элементы управления формы, расширена цветовая палитра, и явно ожидается поддержка переменных CSS и более быстрая интеграция JavaScript с минимальными зависимостями и улучшенным API.
Ключевое обновление включают в себя то, что Bootstrap больше не зависит от jQuery, он будет полагаться на vanilla JavaScript. Кроме того прекращена поддержка Internet Explorer 10 и 11. Bootstrap также получил новый логотип, это немного обновленная буква B в закругленном квадрате.
В этой статье мы рассмотрим изменения и новые функции Bootstrap 5, описав некоторые конкретные изменения в классах и поведении, которые будут полезны при переходе с Bootstrap 4 на Bootstrap 5.
Поддержка браузерами
Кроме того, альтернативные браузеры, которые используют последнюю версию WebKit, Blink или Gecko, напрямую или через WebView API, официально не поддерживаются.
Когда дело доходит до поддержки мобильных устройств, минимальная поддерживаемая версия iOS — это версия 7 и выше. Для Android это версия 6 и выше в браузере и WebView. Более старые версии Android и iOS официально не поддерживаются. Некоторые свойства CSS, такие как hidden ; для элемента весьма ограничены в iOS и Android.
Глобальные изменения
По мере развития технологий используются новые способы создания чистых и быстрых веб-сайтов, которые намного проще, включая отказ от поддержки устаревших методов и инструментов.
Вот вкратце ключевые изменения:
Исходный код Bootstrap 5
Установка Bootstrap 5
Bootstrap 5 можно установить с помощью различных опций. Вы можете загрузить и установить его, скомпилировав с помощью CSS и JavaScript, через исходный код или просто включить его в современных инструментах разработки, таких как менеджеры пакетов, например, npm, RubyGems и другие.
Вы можете выбрать любой вариант в зависимости от своих предпочтений и используемой среды разработки:
Расширенная сетка
С технической точки зрения Bootstrap 5 не является полностью переписанным Bootstrap 4. Команда разработчиков Bootstrap решила создать новую версию фреймворка без использования jQuery и всех других факторов, учитывая при этом процесс миграции пользователей, который был заметно затруднен при переходе от версии Bootstrap 3 к версии Bootstrap 4. Вместо того чтобы заменять кучу классов, команда разработчиков Bootstrap решила просто улучшить их.
Сетка Bootstrap теперь по умолчанию может адаптироваться ко всем шести контрольным точкам. Шесть классов сетки по умолчанию следующие:
Например, если вы хотите настроить таргетинг на экран, ширина которого превышает 1400 пикселей, можно использовать:
Классы зазоров
Зазоры — это интервалы между столбцами. Они были введены для адаптивного размещения и выравнивания содержимого в сетке Bootstrap.
Зазоры — это пространство между содержимым столбца, созданное горизонтальным отступом. Чтобы установить его, необходимо установить padding-right и padding-left для каждого столбца и использовать отрицательное поле для смещения этого поля в начале и конце каждой строки для выравнивания содержимого.